一頁式網頁是什麼?6個網頁產生器推薦與3大一頁式網頁範例分析


Polly
25 min read
2024-10-20更新
# 電子商務
# 行銷Marketing
一頁式網頁是什麼?本文詳解一頁式網頁優缺點、製作指南,並推薦6個一頁式網頁產生器、最新報價行情,與3大一頁式網頁範例分析,最後教你如何優化一頁式網頁的SEO,提升網站表現。
一頁式網頁跟一般網站一樣嗎? 一頁式網頁 4 優點整理!
想要幫你的產品建立網站,但卻因內容不多而猶豫是否適合使用傳統的多頁網站嗎?不妨考慮「一頁式網頁」!
一頁式網頁清晰的動線讓消費者可以在同一個網頁上瀏覽產品、評價,甚至直接購買,因此深受小型電商的喜愛!那麼,什麼是一頁式網頁?它跟多頁網站的差別是什麼?有哪些優缺點?接下來跟你詳細介紹一站式網頁!
(一)一頁式網頁是什麼?跟一頁式網站一樣嗎?
一頁式網頁英文是 Single Page Website,是指在單一頁面上呈現所有內容,經常被用來宣傳促銷產品、傳達品牌概念與介紹短期活動。
一頁式網頁設計通常會用大版面的區塊排版,搭配豐富、吸睛的視覺或特效,瀏覽下來就像是把 PPT 的內容串成一整頁!一頁式網頁的好處是讓使用者可以在一頁網站中完成所有操作,只要上下滾動滑鼠滾輪就能瀏覽所有內容,幾乎不用跳到新的頁面!
以電商為例,在一頁式網頁的電商平台,可以一次看到商品介紹、價格、消費者評價等資訊,還可以直接點擊購買,不用再額外跳到新的頁面,簡化消費者的操作流程!
🌐 一頁式網頁應用
- 小型電商
- 品牌形象網頁
- 主題式活動的 Landing Page
- 個人履歷、作品集
- 產品或服務展示
以上是一頁式網頁經常被應用在的方式,像 Apple、Samsung 等都會為他們主推的新產品設計一頁式網頁,產品較少或是資訊量較精簡的品牌,也很適合使用一頁式網頁!
🌐 一頁式網站(One Page Website)
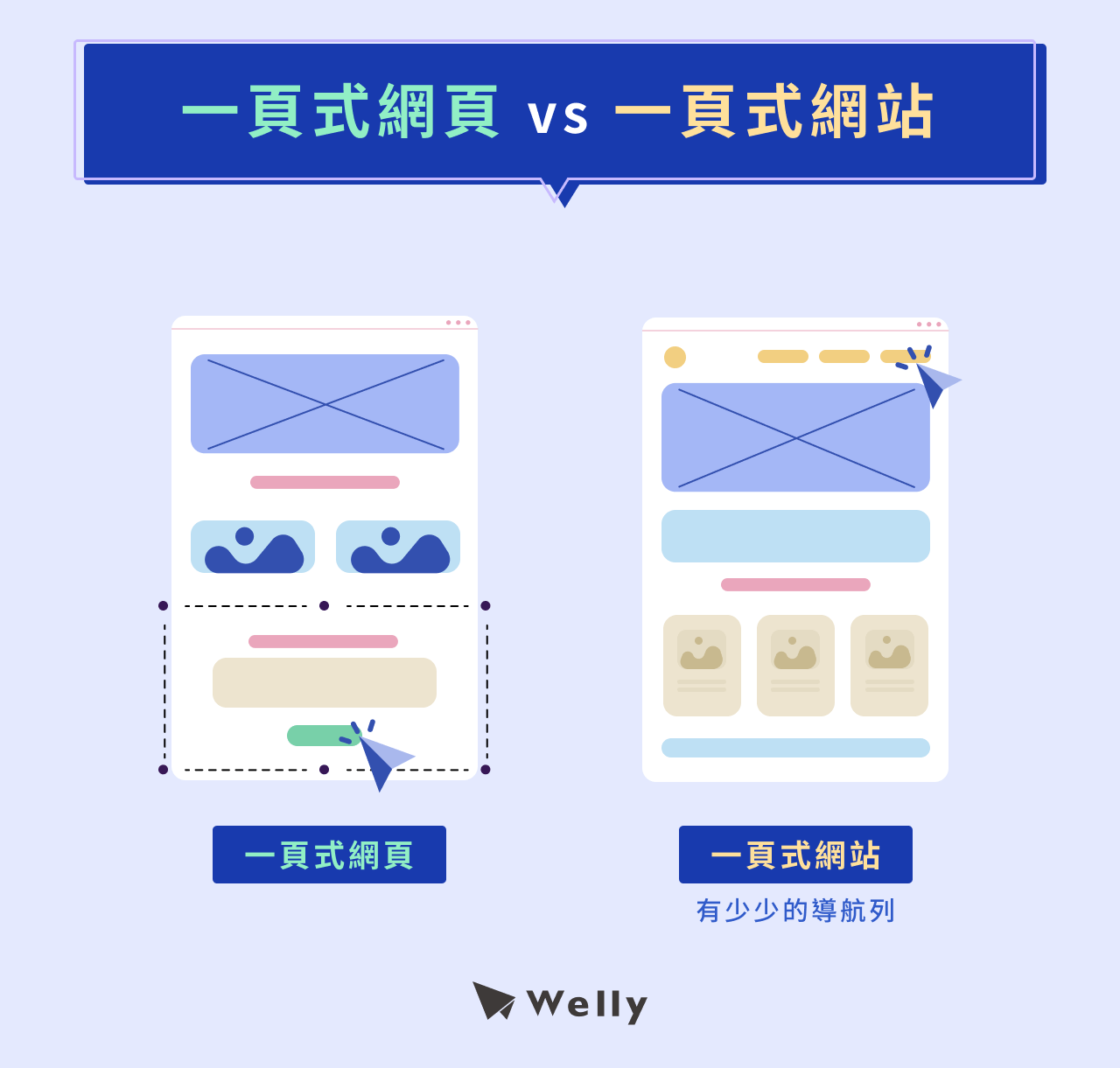
▋你可能會問:一頁式網「站」(One Page Website)跟一頁式網「頁」(Single Page Website)一樣嗎?
大家雖然經常把這 2 個詞混著用,但其實 2 者間是存在著些許差異的唷,差別在於架構的不同!前者是「網站」、後者則是「網頁」。
一頁網站可以說是簡易版的網站,常被用來展示個人作品集、活動頁面,或是餐廳的介紹與菜單等。

(二)一頁式網頁優缺點:4 好 3 壞報你知!
一頁式有哪些優缺點呢?以下 4 優點、3 缺點分享給你:
⭕️ 一頁式網頁優點
-
使用者瀏覽動線清楚:因為網頁只��有一頁,所有內容都集中在一個頁面中,使用者只需要從上往下滑,就可以看到所有資訊,比較不會發生迷失在網頁中的情況!且一頁式網頁很經常使用 RDW 響應式設計,讓不同裝置的使用者都可以順暢地瀏覽!
-
網站架設時間較短:一頁式網頁的設計與製作都比多頁網站來得簡單,製作成本也相對較低,適合內容不多的商家或品牌。
-
網頁更新與維護較輕鬆:因為需要維護的內容只有一頁,所以有內容需要更新的話,不用大費周章調整多個頁面。
-
可提升轉換率:一頁式網頁的功能不會太複雜,通常會讓使用者只有一個目的,例如購買、加入會員等,大多專注於一個行動呼籲(CTA),中間也不太會有其他跳出按鈕,所以能夠提升轉換率!
❌一頁式網頁缺點
-
網站跳出率較高:一頁式網頁因為內容集中在同一頁,使用者可能一下子就看完內容離開了,且一頁式網頁本身也不鼓勵用戶做其他會跳出網頁的行為,因此可能導致較高的跳出率。
-
內容太多難讀取:一頁式網頁的設計通常會搭配許多動畫特效,讓資訊不多的網頁看起來更生動,但若你在網頁中放入過多的資訊、圖片與影片的話,反而會導致網頁讀取過慢,不如直接考慮使用多頁網站。
-
不利於 SEO 排名:一頁式網頁的內容深度�與廣度都不及多頁網站、內容豐富度較低,網頁簡單的架構也不受 Google 親睞,更不利於操作 SEO 的關鍵字佈局,因此很少看見一頁式網頁有很好的排名。
(三)Landing Page / 多頁式網站 / 一頁式網頁的差別!
🔆 Landing Page
Landing Page 的中文又叫「登陸頁面」,當用戶點擊廣告連結抵達頁面時就像搭飛機落地一樣,所以稱為 Landing Page。
Landing Page 可以是品牌官網的首頁,也可以是特定產品的介紹頁面,它的最大特色就是「重視轉換」,因此 Landing Page 的 CTA 設置非常重要!

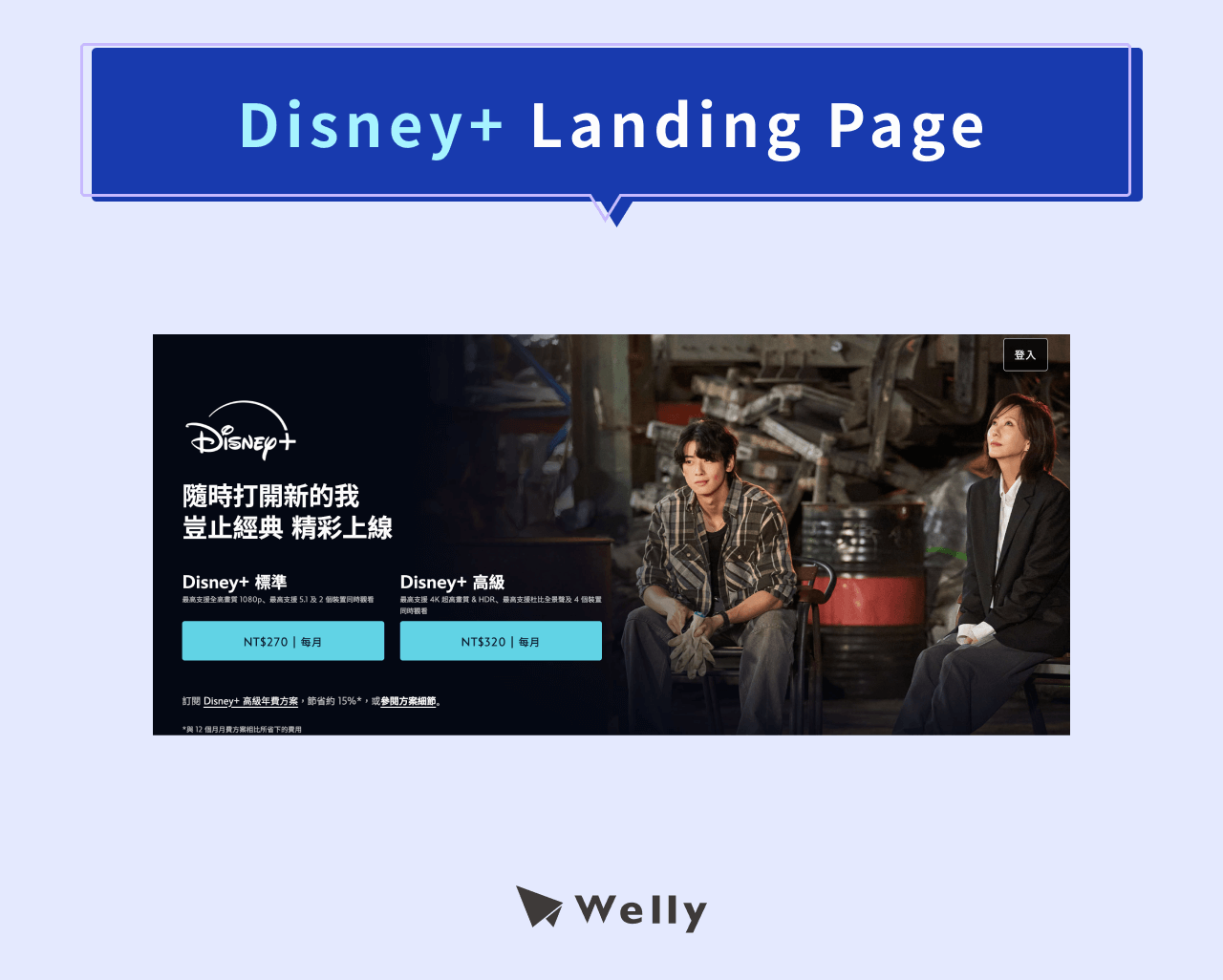
以 Disney+的 Landing Page 為例,一點進網頁就能看見為了獲取訂閱用戶的藍色按鈕,就是網頁的主要 CTA。
- Landing Page 特色:單一目標(CTA)、濃縮精華、製作快速
Landing Page 也算是一頁式網頁的其中一種形式!另外, Landing Page 可以搭配 Google 關鍵字廣告,提升投放的轉換率。
🔆 多頁式網站
一般網站大多都是多頁網站,像 Welly 自己的網站就是多頁式網站!現在停下腳步,眼睛往視窗上方看,就可以看到網頁上方有通往不同頁面的導航列,讓用戶可以自由探索整個網站!
如果說單頁式網站像是一張「名片」的話,多頁式網站則像一本完整的「書籍」,有多個頁面��且各自有不同的內容,讓用戶自行摸索。多頁網站適合內容豐富、有多種產品與服務需要展示的公司。
🆚 一頁式網頁 vs Landing Page vs 多頁式網站
| 一頁式網頁 | Landing Page | 多頁式網站 | |
|---|---|---|---|
| 性質 | 網頁 | 網頁 | 網站 |
| 特色 | 瀏覽動線清楚 | 明顯的單一 CTA | 內容與架構豐富 |
| 目的 | 讓使用者在單一頁面瀏覽所有內容 | 專注在 CTA 的轉換 | 長期經營品牌的形象與內容 |
| 應用 | 品牌形象網頁 | 產品推廣、期間活動 | 企業網站 |
一頁式網頁製作指南:5 重點設計出吸睛的一頁式網頁!
不像多頁式網站一樣可以讓用戶自由探索,一頁式網頁因為所有內容都集中在一個頁面上,所以網頁內容跟排版的呈現方式變得極為重要!以下跟你分享怎麼製作吸引人的一頁式網頁、介紹 2 個製作一頁式網頁的工具,一頁式網頁教學就看這!
(一)一頁式網站製作教學:一頁網站設計的 5 個技巧!
一頁式網站架設比多頁網站要輕鬆得多,花費的時間也較少。不過因為網頁的內容不多,所以在視覺方面的設計就需要多下功夫!
🎨 一頁網站製作 5 重點
- 內容層次與版位安排:
網頁的瀏覽順序通常是從上往下,一頁式網頁的內容層次經常是品牌 banner、品牌介紹、產品與服務介紹、團隊介紹,最後可以是購買結帳、聯絡方式��、加入會員等 CTA。你可以根據自己的網頁需求編排版位,讓用戶一點進網頁就能知道這個網頁的目的。
- 文字精簡扼要:
一頁式網頁的內容不多,所以能引起共鳴的文案至關重要!此外,一頁式網頁十分注重視覺設計,過多的文字反而會讓用戶分心或失去耐心,因此簡潔有力又深入人心的文字更為適合!
- 鮮明的視覺設計:
因為網頁只有一頁,所以讓人想繼續往下看的吸睛元素很重要,符合品牌的色彩搭配、適時的加入圖片與影片、特殊的文字設計等都是在設計網頁時的重點。
另外,在網頁中加入動態效果也是一個加分選擇。不論是互動動畫、進場效果、按鍵動態等,都讓一頁式網頁的瀏覽體驗更加豐富!不過太多複雜的特效可能會讓人眼花撩亂,因此建議挑選自己適合的動態效果即可!
- 置入頁尾 CTA:
當用戶瀏覽到網頁底部時,如果找不到下一步行動,會影響其瀏覽體驗,因此在頁尾設置 CTA(行動呼籲)很重要。頁尾通常包含聯絡方式、表單填寫、社群媒體連結,或是實體店面的資訊等,你也可以依據自己的需求設置其他 CTA 按鈕。
- 響應式設計:
如今,人們對於行動裝置的使用已經相當熟悉,習慣了上下滑動的操作方式。這種操作習慣與一頁式網頁的瀏覽動線相當契合,因此在設計一頁式網頁時,採用能適應不同行動裝置的響應式設計(RWD)尤其重要!
(二)Google 一頁式網頁|拖拉式的操作介面!
Google Sites 協作平台可以快速打造你的專屬網頁,還可以整合 Google 雲端硬碟的資料。雖然 Google Sites 的排版�跟設計較陽春,但是用來架設內部網站、簡易網頁,還是一個很不錯的選擇!
▶▶ Google Sites 4 步驟打造一頁式網頁
 ① 點進 Google Sites 協作後台
① 點進 Google Sites 協作後台
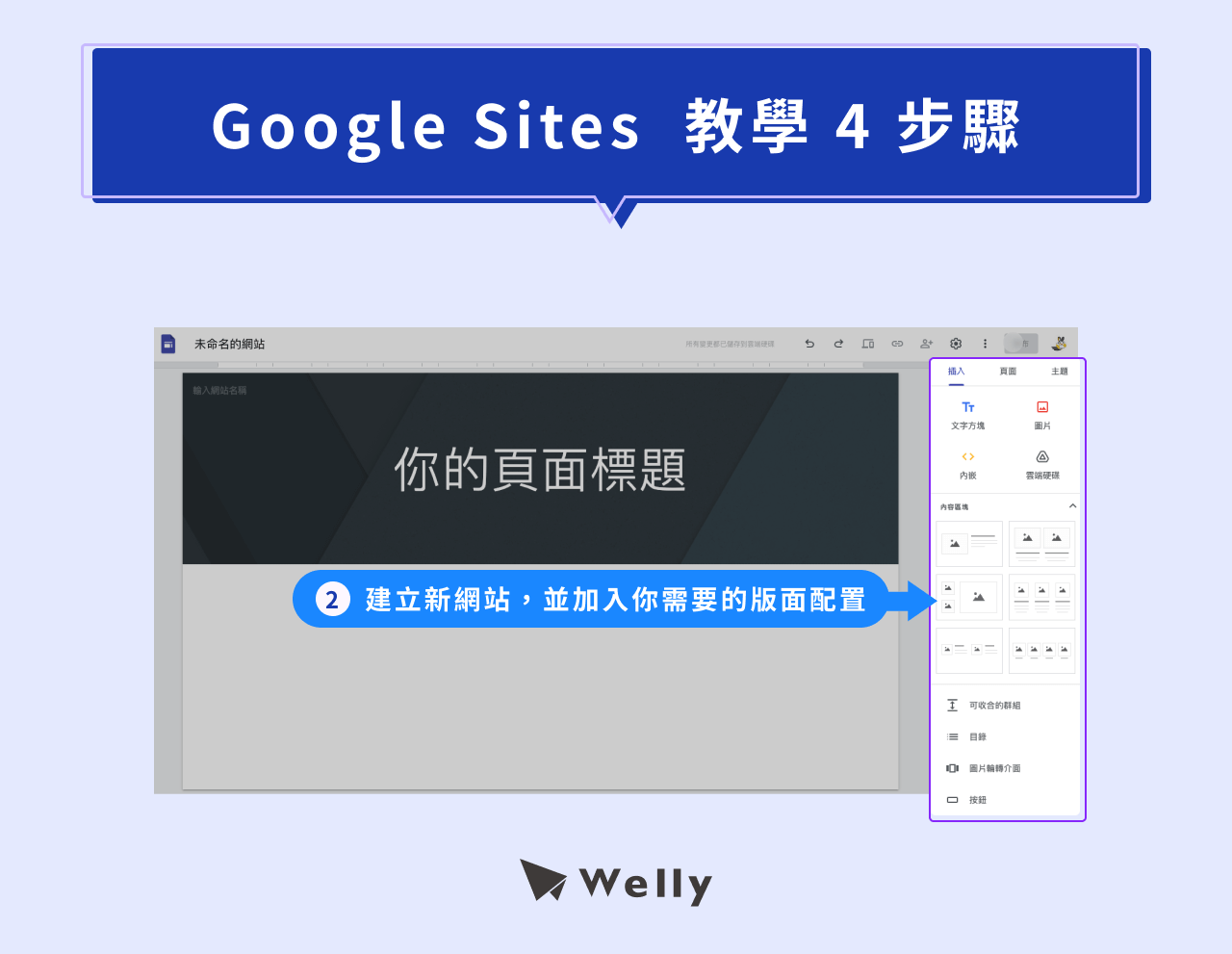
 ② 建立新網站,並加入你需要的版面配置(版面配置都可以透過邊框拖曳調整大小!)
② 建立新網站,並加入你需要的版面配置(版面配置都可以透過邊框拖曳調整大小!)
 ③ 設定你的網址(也可以另外購買專屬網址)、④ 最後發布網站!
③ 設定你的網址(也可以另外購買專屬網址)、④ 最後發布網站!
📝 Google 官方教學文件可以參考這裡:《使用 Google 協作平台建立第一個網站》
(三)Canva 一頁式網頁|多種模版快速打造一頁網站!
大家對 Canva 的印象應該是用來做簡報、社群媒體貼文,或是海報等平面設計。但其實, Canva 還可以用來做網站唷!Canva 具有非常豐富的模版可以套用,即使不將它作為網站建設的平台,作為網站設計草稿也非常適用!
▶▶ Canva 5 步驟打造一頁式網頁
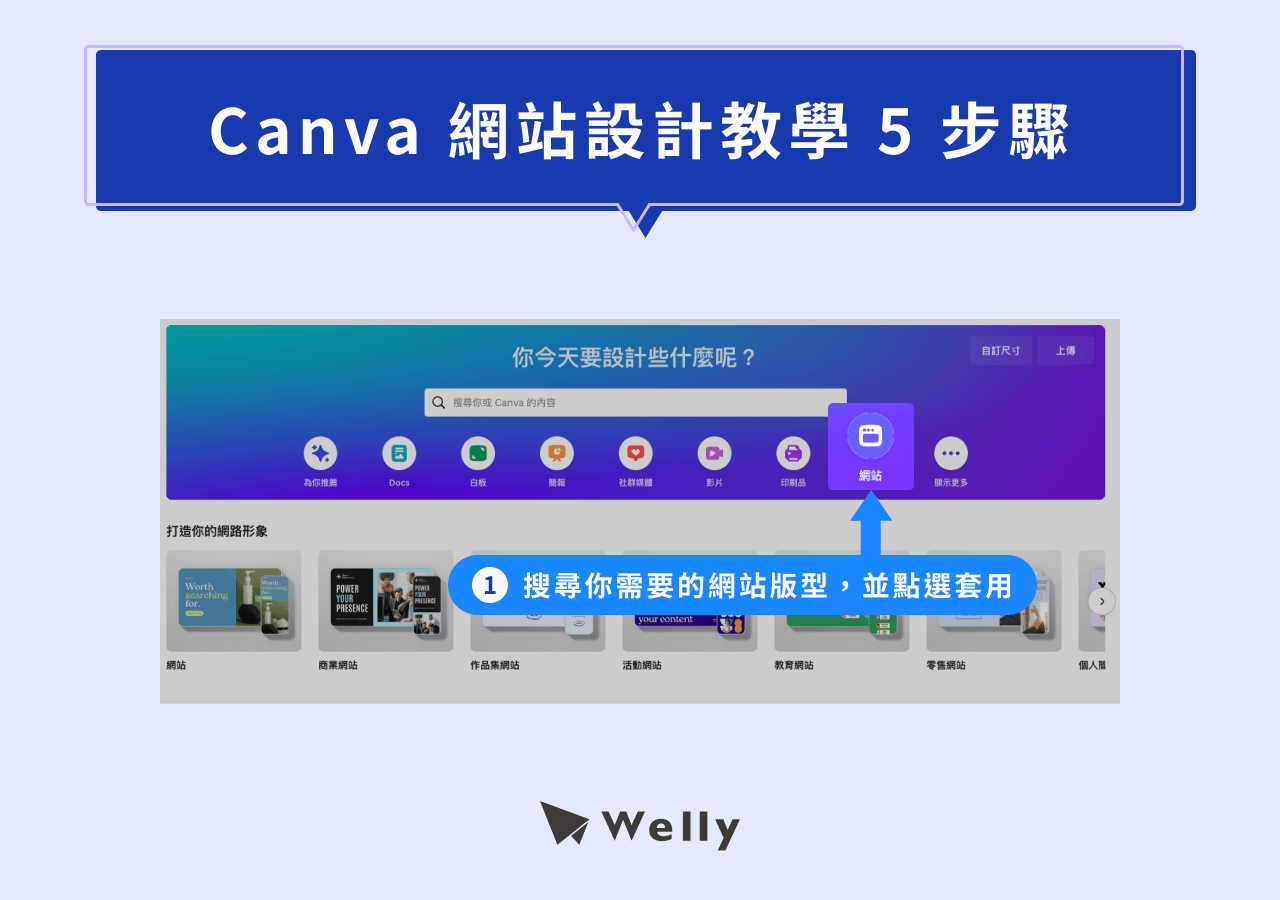
 ① 搜尋你需要的網站版型,並點選套用
① 搜尋你需要的網站版型,並點選套用
 ② 套用模版設計、新增網站內容
② 套用模版設計、新增網站內容
 ③ 命名區塊,讓 Canva 自動生成選單
③ 命名區塊,讓 Canva 自動生成選單
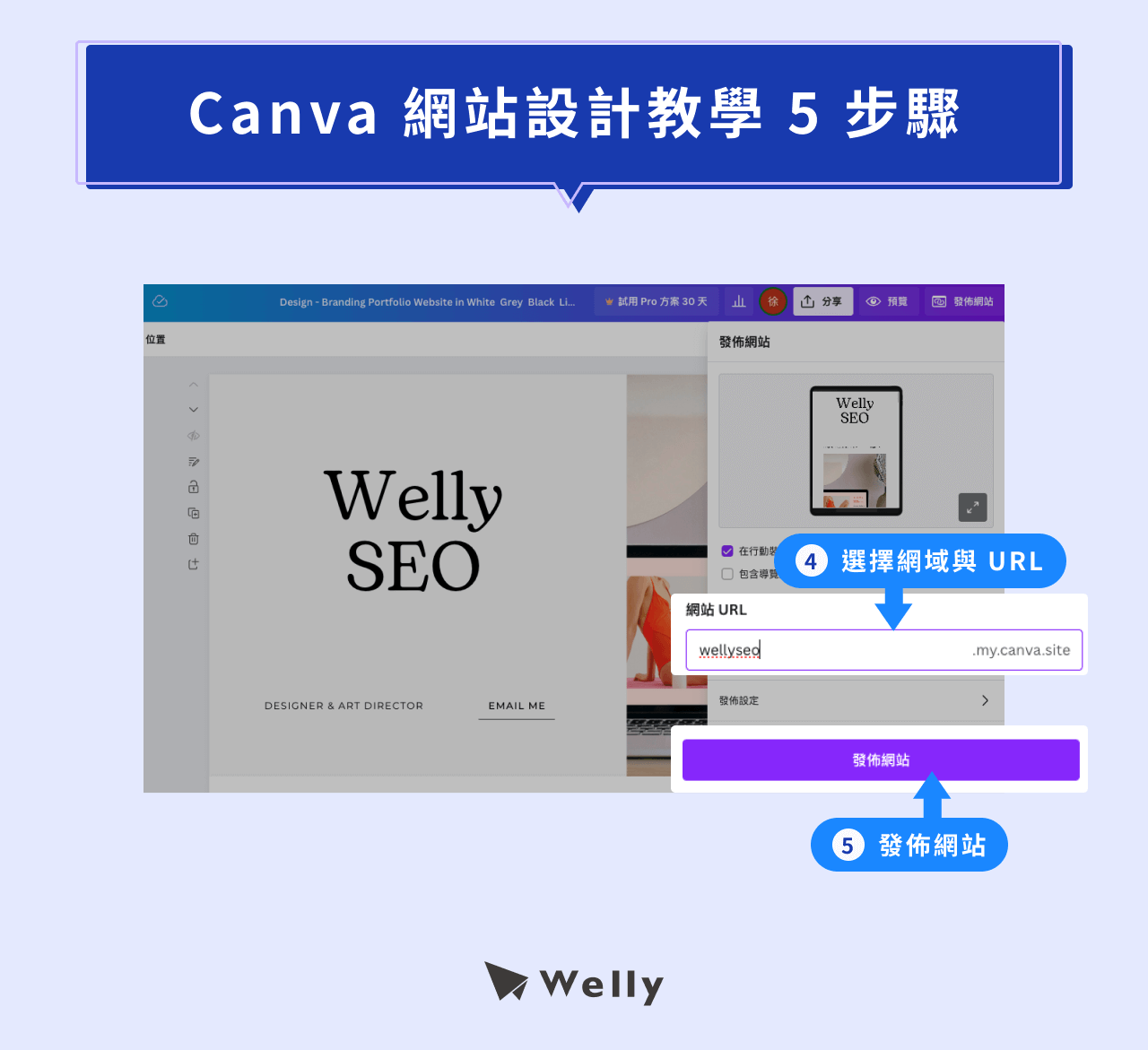
 ④ 選擇網域與 URL 、⑤ 發佈網站
④ 選擇網域與 URL 、⑤ 發佈網站
一頁式網頁範例分享:iPhone、Vogue 一頁式網頁案例!
一頁式網頁經常用在特殊活動宣傳、新產品推廣,或是小型品牌理念展現等,下面跟你分享一頁式網頁的範例,看看別人怎麼玩一頁式網頁!另外也與你分享 1 個一頁式網站案例,讓你看看一頁式網頁跟一頁式網站的不同!
(一)一頁式網頁範例 1:《iPhone 15》
 Apple 在推出新產品時會幫它們製作專門的頁面,像是 iPhone 15 的介紹網頁。
Apple 在推出新產品時會幫它們製作專門的頁面,像是 iPhone 15 的介紹網頁。
- 網頁特色:
iPhone 15 的介紹網頁著重在產品介紹,將 iPhone 15 的圖示用不同角度、特效影片與 3D 模型呈現在網頁上,再搭配簡潔有力的介紹文字,整體設計很乾淨大方,讓用戶能專注在產品上。同時,在網頁底部設置了導購按鈕,以達成銷售的目標!
Apple 官網:iPhone 15
(二)一頁式網頁範例 2 :《Vogue 野餐日活動 》

一頁式網頁很適合用在特定主題活動的宣傳網站!
- 網頁特色:
2024 的 Vogue 野餐日活動網頁設計非常吸睛,大量運用對比、飽和度高的顏色,讓用戶感受到野餐日的活潑風格!
Vougue 野餐日官方網站::2024 VOGUE 風格野餐日
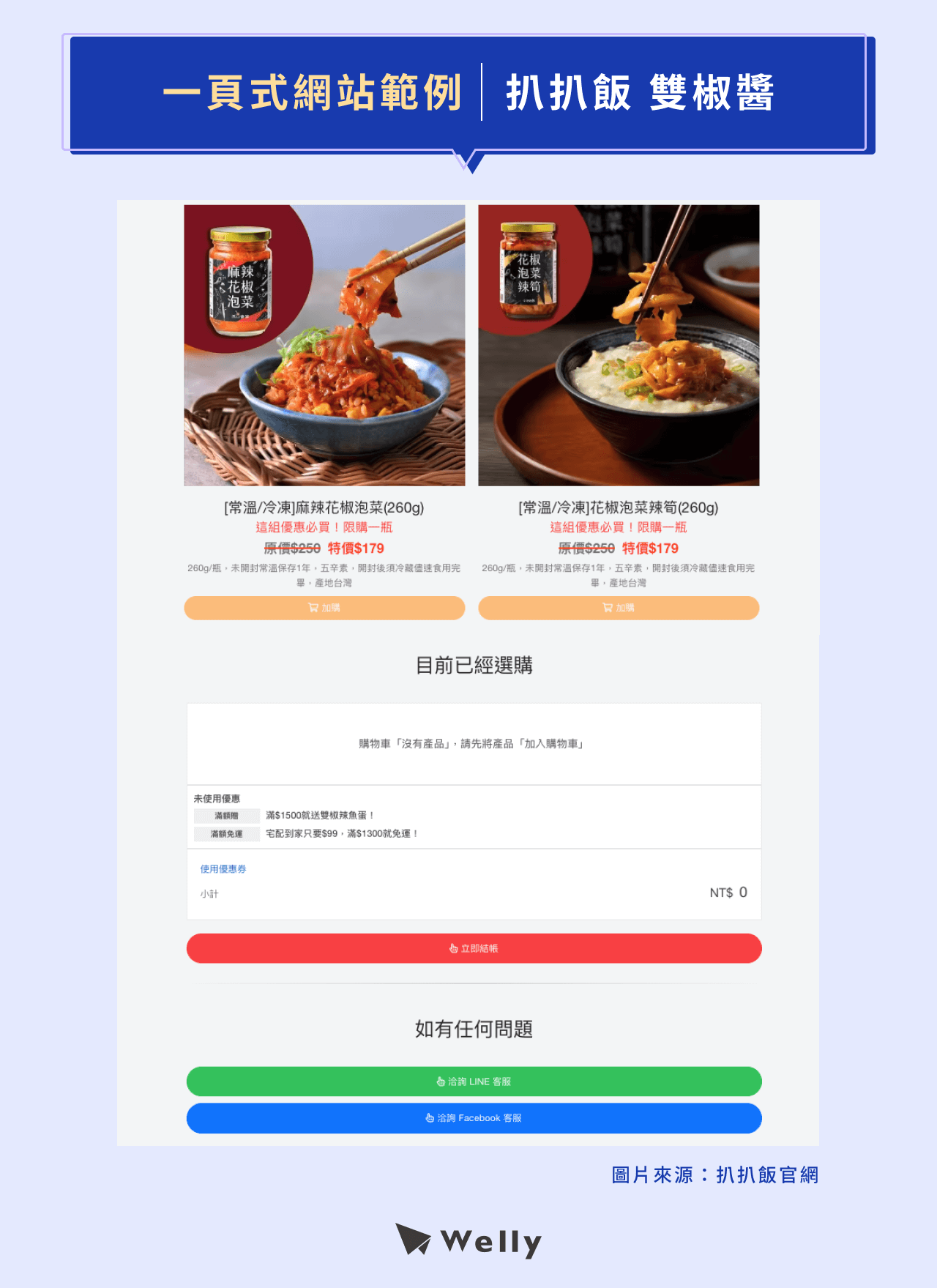
(三)一頁式網站範例 :《扒扒飯 雙椒醬

近期許多電商都開始嘗試一頁式網站,讓用戶可以在一個頁面內就可以完成所有購買流程!
- 網頁特色:
扒扒飯的官網將所有產品、特色、價格、客服聯絡與最後的結帳流程都放在同一頁面上。網站的設計由上到下,清晰地呈現產品介紹、優惠組合以及各項產品的展示。產品示意圖非常豐富,讓用戶可以一口氣看完所有產品!
扒扒飯官網::扒扒飯 雙椒醬
一頁式網頁推薦:6 個一頁式網頁產生器分享!
對剛剛起步的企業來說,一頁式網頁是非常簡單並有效的行銷方式,在最短的時間獲得最大的效益!在掌握一頁式網頁的設計技巧跟製作方法後,你是不是想知道有哪些一頁式網頁模版可以直接套用?Welly 幫你整理 6 個一頁式網站推薦平台!
(一)一頁式網頁免費平台推薦:
- 💻 WordPress:WordPress 可以免費使用,可以用來創建各種類型的網站。它擁有許多模版與主題可以套用,還有上萬種插件功能,能夠幫助你快速建置一個專業的一頁式網頁!
※ 延伸閱讀:WordPress SEO 教學|Yoast SEO 安裝辦法與常用功能說明!
-
💻 1shop:1shop 是專門為賣家打造的一站式電商平台,可以免費使用(但會有交易抽成),使用繁體中文的操作介面,並串接多種社群媒體、簡訊等工具!
-
💻 EasyStore:可以免費建立品牌官網,介面使用繁體中文,且提供多種擴充應用程式,還有完整的官方教學手冊可以參考!
-
💻 GOGOSHOP:30 天免費試用,採用響應式的網頁設計,還有彈跳視窗的快速結帳流程,在地商家、小型零售、品牌或服務業者等都很適合使用!
-
💻 Google Sites:免費使用,且 Google Sites 可以整合 Google 雲端硬碟的資料,非常適合想要快速架設網站的新手!
-
💻 Canva:Canva 上有許多一頁式網頁免費模版可以應用,如果對視覺設計沒什麼概念的人,可以直接套用上面的模版。就算不是專業出生,也可以設計出美感 up up 的網頁!
一頁式網頁報價怎麼看?最新一頁式網頁價格行情!
如果不想自己製作,想請外包製作一個一頁式網頁要多少錢呢?下面跟你分享目前市面上的一頁式網站價格!
比起一般的多頁式網站,一頁式網頁因為只有一個頁面,網站架設所需的時間跟設計較短,所以價格通常會比多頁網站還要低。
- 一頁式網頁的架構包含:主圖、消費者痛點、產品特色、評價、CTA
⭐️ 一個一頁式網頁的收費大約在 NT$10,000~30,000 不等,價格也會根據你的網頁需求有所不同。
一頁式網頁 SEO 怎麼做?5 重點做好一頁式網頁 SEO!
雖然在文章的前段中友提到一頁式網頁對 SEO 執行不太友善,但其實一頁式網頁在 SEO 上還是有一些好處的!
(一)一頁式網頁對 SEO 的 3 點好處
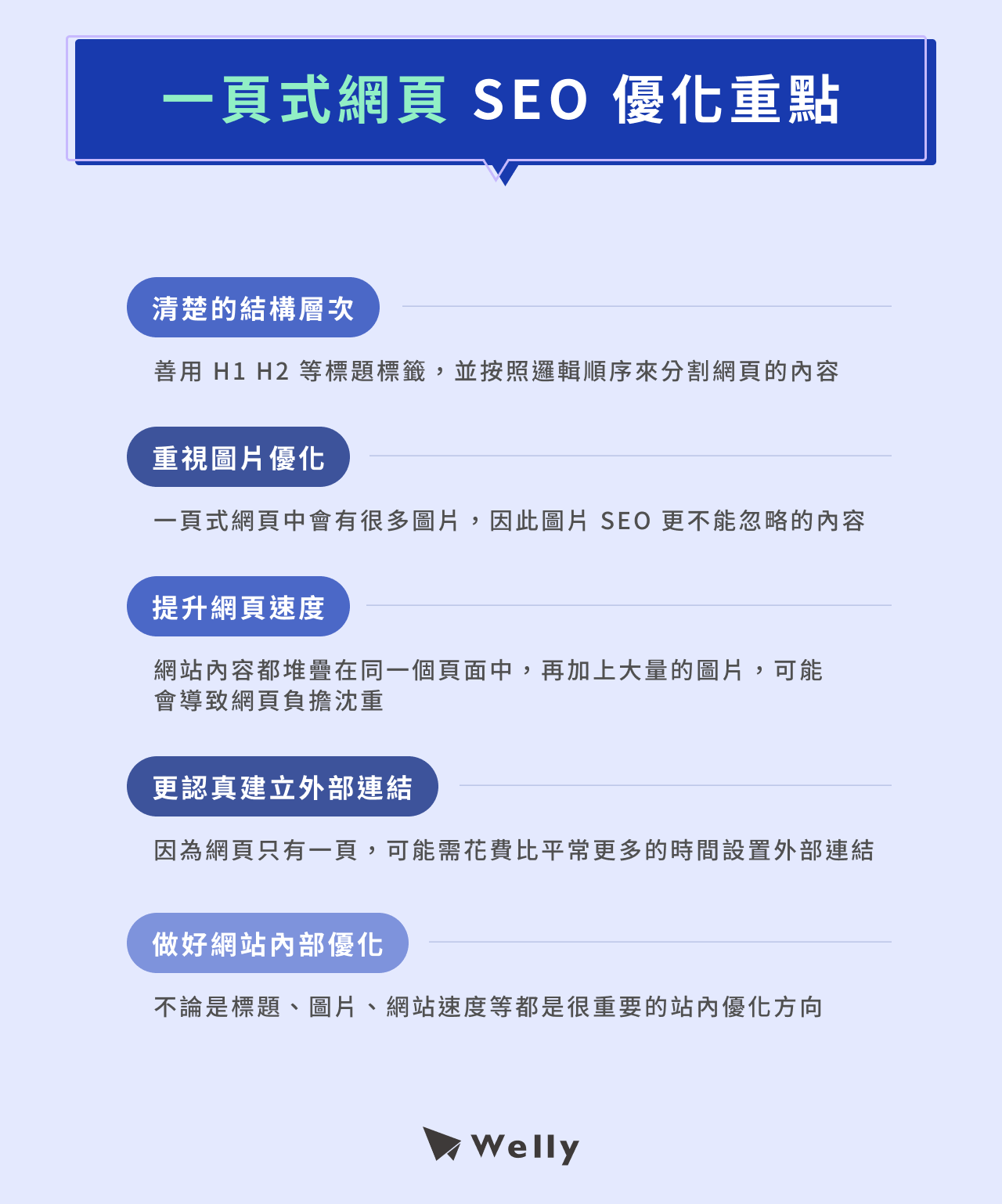
(二)一頁式網頁 SEO 優化 5 重點

-
清楚的層次結構:單頁網頁通常缺乏導航和https://welly.tw/blog/how-to-make-a-breadcrumb-navigation麵包屑架構,所以使用邏輯清晰的標題架構很重要,善用 H1、H2 等標題標籤,並按照邏輯順序來分割網頁的內容!
-
重視圖片優化:一頁式網頁中會有很多圖片,因此圖片 SEO 更不能忽略,例如增加圖片 alt 替代文字、壓縮圖片大小等。
-
提升網頁速度:由於網站只有單一頁面,所有內容都堆疊在同一個頁面中,再加上大量的圖片,這可能會導致網頁負擔變得相當沈重。因此,提高網頁的載入速度也是優化的目標之一。
-
更認真建立外部連結:因為網頁只有一頁,所以沒辦法藉由新增其他頁面來操作外部連結的優化,因此你可能需花費比平常更多的時間設置外部連結。
-
做好網站內部優化:總結而言,做好站內 SEO(On-Page SEO)是最關鍵的要素!不論是標題、圖片、網站速度等都是很重要的優化方向!
參考來源:《Single-Page Websites and SEO: The Essential Guide》
📘 想知道更多 SEO 優化小撇步,歡迎點擊文章:
《SEO 工具推薦|超過 30 種實用 SEO 檢測工具挑選指南介紹!》
最後還是想呼籲一下大家,一頁式網頁能夠呈現的內容有限,且內容大多以簡單的文字、大量的圖片、動畫與特效為主,除了關鍵字品牌字以外,較難攻下更多與業務相關度高的關鍵字排名。
因此,為了更好地執行 SEO ,我們還是建議至少要在你的網頁上開設一個部落格頁面!若你使用的架站平台沒有辦法新增部落格頁面,或是你不知道該怎麼做,別擔心!Welly 有協助架設網站部落格的服務唷!
以上就是 一頁式網頁 的介紹,感謝閱讀!如果您希望定期收到 Welly 為您整理的行銷新知或定期彙整的知識懶人包,都可以填寫下方申請表訂閱 Welly 的電子報喔!▼

Polly
品牌行銷經理
分享至


想收到 Welly 彙整的國內外行銷新知?
訂閱可以收到:
每週一篇新知報
一季一本電子書
SEO 系統性學習文
行銷工具
行銷必備工具有哪些? 讓 Welly 幫你統整多種行銷工具教學與介紹文章!
SEM & 廣告
SEM 是什麼?社群廣告如何操作? 想要自學投放廣告必看文章!
SEO Guides
想要提升網站排名, 先從了解 SEO 搜尋引擎優化�的基本知識開始!




