【GTM教學】GTM是什麼?Google Tag Manager設定一次搞懂


適文
15 min read
2025-05-09更新
Google Tag Manager(GTM)是什麼?本文完整教學GTM設定、GTM安裝及追蹤,不會寫程式也能學會Google GTM埋碼!
一、Google Tag Manager:不懂程式的行銷人救星!
(一)GTM是什麼?行銷人必知的GTM意思為何?
不論是透過SEM廣告投放,或是SEO優化網站,經過一段時間的努力,你終於讓品牌曝光,將使用者引進網站了!
接下來,你必須在網站埋設追蹤碼,來確保使用者在網站上的行為有符合你的行銷目標(比如完成會員註冊)。
但在這個階段,你是否常常遇到以下困難:
- 你因為不懂程式,只能求助工程師埋碼,但溝通過程費心又耗時?
- 四散各個網站的追蹤碼,你根本不記得有哪些?
- 網站埋設太多追蹤碼,緩慢的載入速度讓你快抓狂?
- 雖然裝設追蹤碼,你卻看不懂回傳的數據有什麼意義?
那你一定要認識Google Tag Manager!
Google Tag Manager(簡稱 GTM)是 Google 提供的免費代碼管理工具。其主要功能是整合和管理網站上的追蹤碼,如 Google Analytics 4、Google Ads、Facebook Pixel等。使用 GTM,網站擁有者可以方便地追蹤各種事件,例如點擊、滑鼠移動和表單提交,無需逐一訪問網站後台。
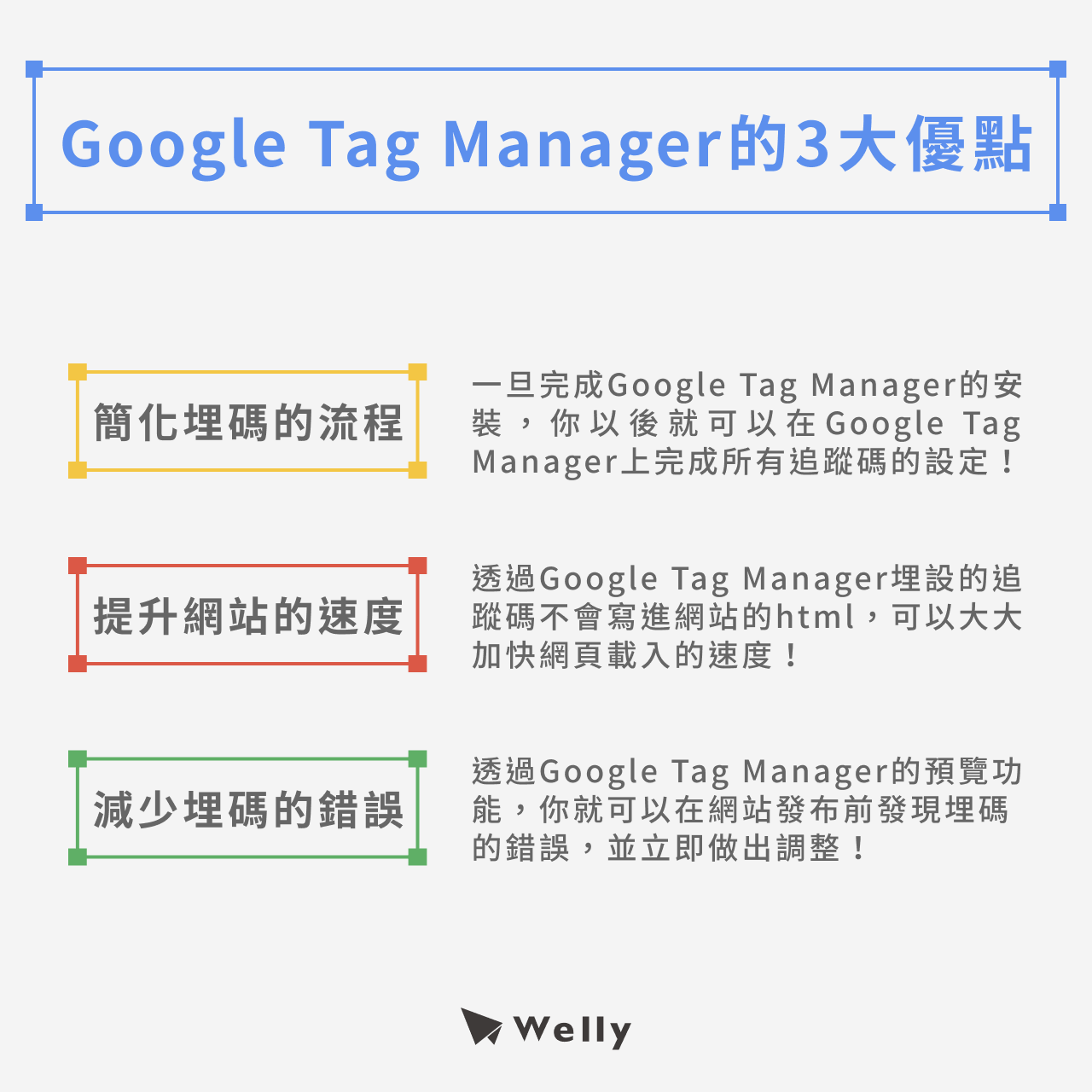
(二)新舊埋碼大PK:Google Tag Manager的3大優點
你還在進入網站後台埋碼嗎?快來看看Google Tag Manager有什麼優點,換一套更新更方便的埋碼方式吧!
1、簡化埋碼的流程
如果你是在網站後台埋碼,每次埋設新的追蹤碼,你都要請工程師更改網站的程式碼,非常麻煩。
但,一旦完成Google Tag Manager的安裝,你以後就可以在Google Tag Manager上完成所有追蹤碼的設定!
2、提升網站的速度
如果你在網站後台埋入太多追蹤碼,將導致網站載入時間變慢,進而拉低網站的SEO排名。
但,透過Google Tag Manager埋設的追蹤碼不會寫進網站的html,可以大大加快網頁載入的速度!
3、減少埋碼的錯誤
如果你是在網站後台埋碼,只能等網站發布後才能確認是否安裝成功。
但,透過Google Tag Manager的預覽功能,你就可以在網站發布前發現埋碼的錯誤,並立即做出調整!

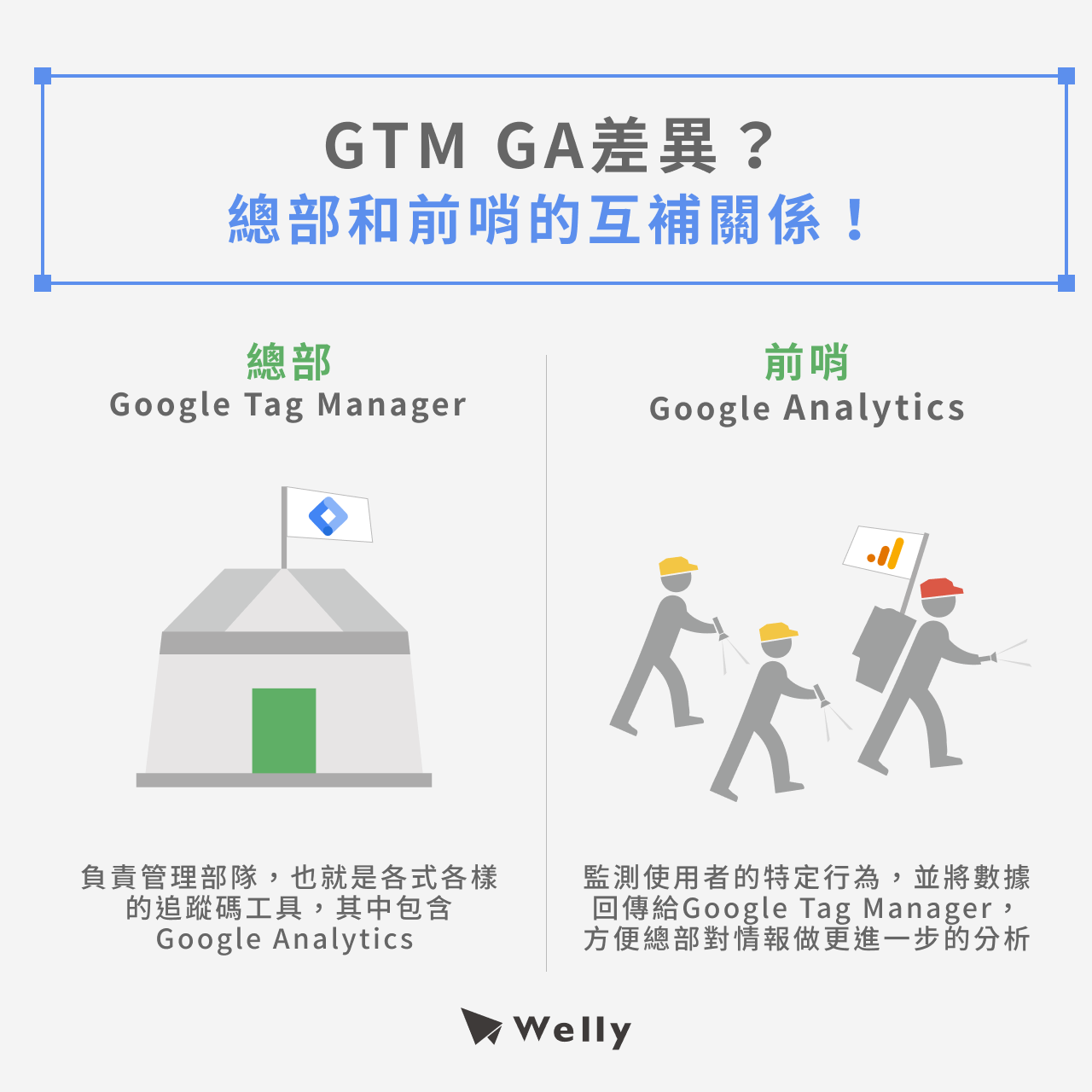
(三)GTM GA差異?總部和前哨的互補關係!
看完上面的Google Tag Manager介紹,你或許會好奇,Google Tag Manager和Google Analytics(簡稱GA)常常一起被提及,他們之間有什麼關係呢?
你可以把他們分別想像成總部和前哨:Google Tag Manager作為總部,負責管理部隊,也就是各式各樣的追蹤碼工具,其中包含Google Analytics。
而Google Analytics作為前哨,負責衝鋒陷陣,到網站上監測使用者的特定行為,並將蒐集來的數據回傳給Google Tag Manager,如同前哨將情報回報給總部,方便總部對情報做更進一步的分析。

因此,Google Tag Manager和Google Analytics並不相同,也不能取代,彼此搭配才能獲得最大的效果!後面的文章也有教學用GTM埋GA的方法,繼續看下去吧!
二、GTM教學上篇:GTM安裝
(一)3步驟搞定GTM設定
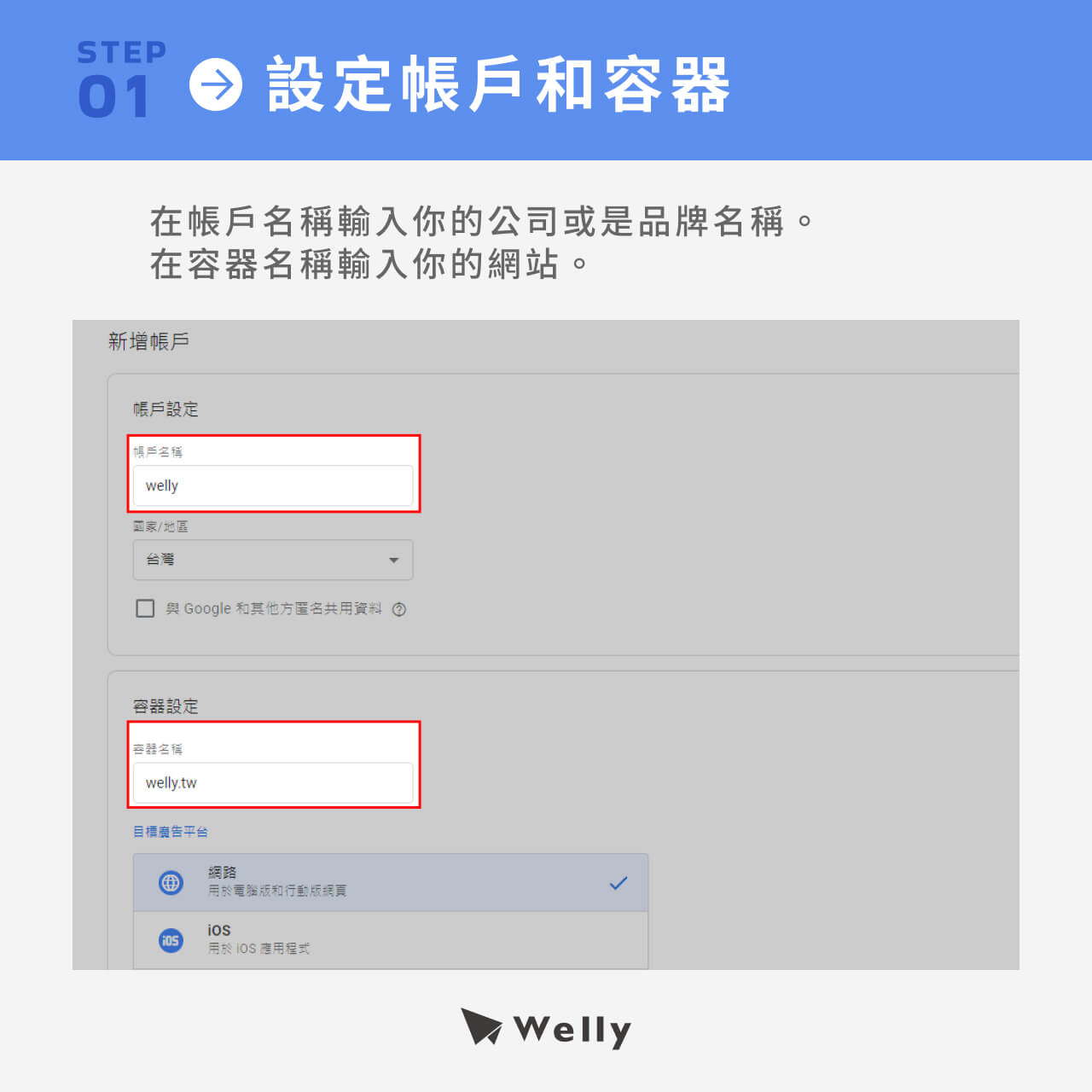
1、設定帳戶和容器

- 設定帳戶:在帳戶名稱輸入你的公司或是品牌名稱。
- 設定容器:在容器名稱輸入你的網站。
2、設定追蹤網站

將跳出視窗的程式碼分別貼到你網站的head與body,就完成GTM設定囉!
3、確認是否安裝成功

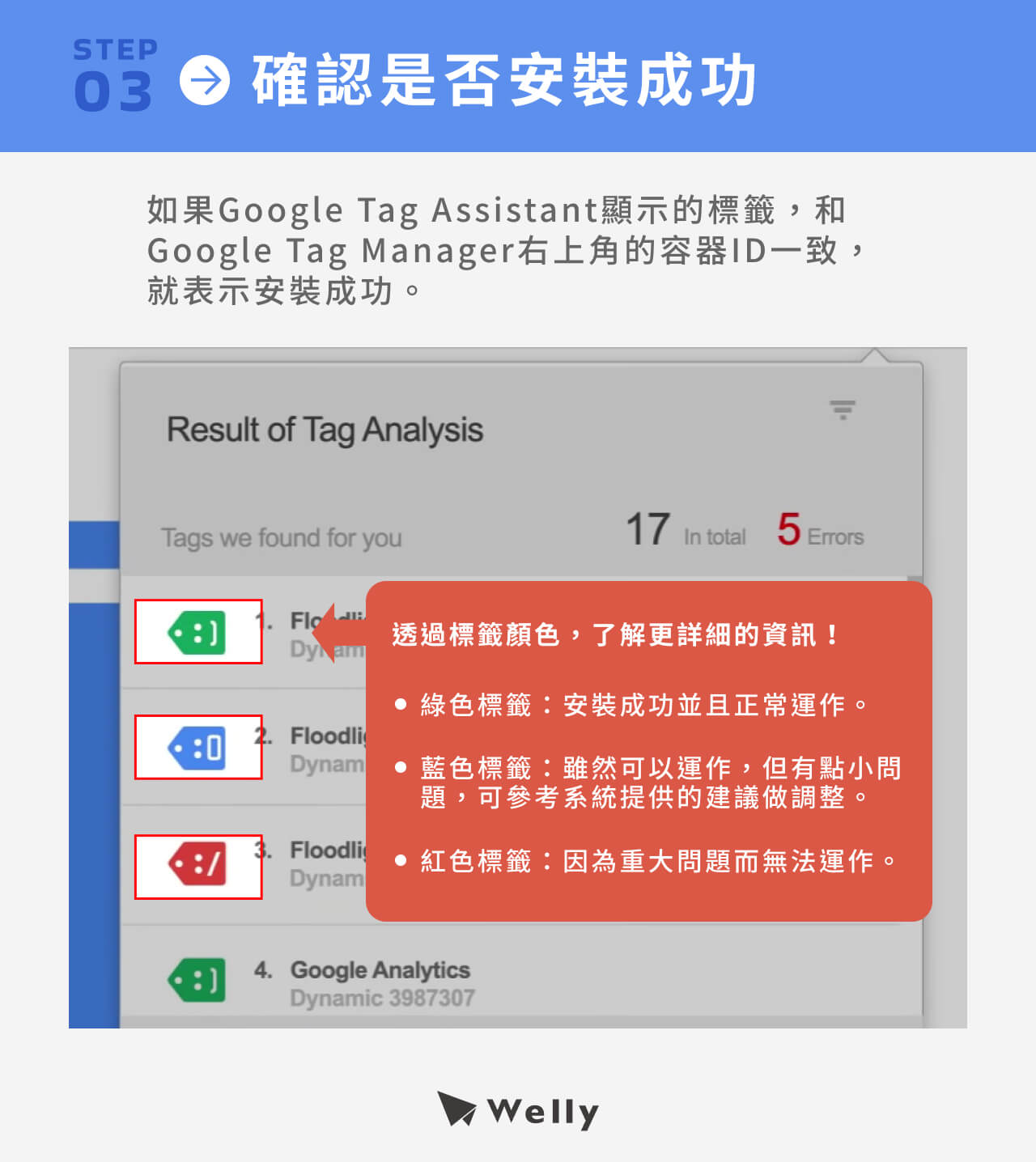
最後也最重要的步驟!記得檢查Google Tag Manager是否成功安裝到網站上。建議你安裝Google Tag Assistant,如果上頭顯示的標籤,和Google Tag Manager右上角的容器ID一致 ,就表示安裝成功。
此外,你還可以透過Google Tag Assistant標籤的顏色,了解更詳細的資訊:
- 綠色標籤:安裝成功並且正常運作。
- 藍色標籤:雖然可以運作,但有點小問題,可參考系統提供的建議做調整。
- 紅色標籤:因為重大問題而無法運作。
以上就是Google Tag Manager教學上篇,你已經在網站上裝好容器了,但現在還無法開始追蹤網站的數據,因為容器裡空空如也!那該放進什麼東西呢?看下去就知道囉!
三、GTM教學下篇:GTM事件追蹤
在使用GTM埋碼之前,先了解Google Tag Manager的組成架構吧!這可以幫助你在埋碼的時候,更清楚每個項目設定的意義。
(一)組成Google Tag Manager的4大要素

1、帳戶(Account)
帳戶位於Google Tag Manager的最高層級,一個帳戶可以用來管理一個或多個容器。
在上面的安裝教學裡,你已經知道帳戶和容器的關係,等同公司和網站的關係。所以,如果你的公司想觀察不同網站的行銷表現,就可以在帳戶下創建多個容器。
2、容器(Container)
一個容器對應一個網站。容器可放置多組代碼和觸發條件。
3、代碼(Tag)
GTM代碼,是追蹤碼提供的Javascript程式碼片段,用來記錄使用者在網站上的特定行為,並將蒐集來的數據回傳。
Google Tag Manager可使用的代碼包含Google Analytics、Google Ads、FB Pixel(需透過自定程式碼嵌入)等。
4、觸發條件(Trigger)
代碼的運作原理,是發生特定事件才會開始記錄並回傳數據,而觸發條件就是用來決定代碼何時啟動的規則。
GTM觸發條件由以下3個要素組成:
- 變數(Variable):
變數定義觸發條件執行的規則,列出哪些網頁特質會啟動代碼。
GTM變數又細分成內建變數(Built-in Variables)與使用者自訂變數(User-defines Variables)2種。
內建變數是系統預設值,提供多種常見的觸發方式,比如點擊ID{{click ID}}、網頁路徑{{page path}}等,只要點選即可使用;使用者自訂變數則是你根據需求特別定義的變數。
- 運算符號(Operator):
運算符號定義變數與值之間的關係。系統會判斷觸發條件的狀態是否成立(True或False),而兩者必須對應,才能確保觸發條件順利運行。
常見的運算符號包括,等於(Equals)、包含(Contains)、或未包含(Doesn’t Contains)等。
- 值(Value):
值定義變數的內容,比如特定數字、網頁網址。
這麼多專有名詞讓你一頭霧水嗎?馬上舉個實例你就懂囉!假設你想要蒐集使用者完成購買的數據,你可以把觸發條件設定成:
- 變數:{{url}}
- 運算符號:等於
- 值:完成購買頁面”checkout.html”
也就是當使用者進入到完成購買頁面,即你設定的觸發條件被滿足時,代碼才會啟動,這樣你就可以追蹤網站的銷售數據囉!
(二)8步驟搞定GTM埋碼
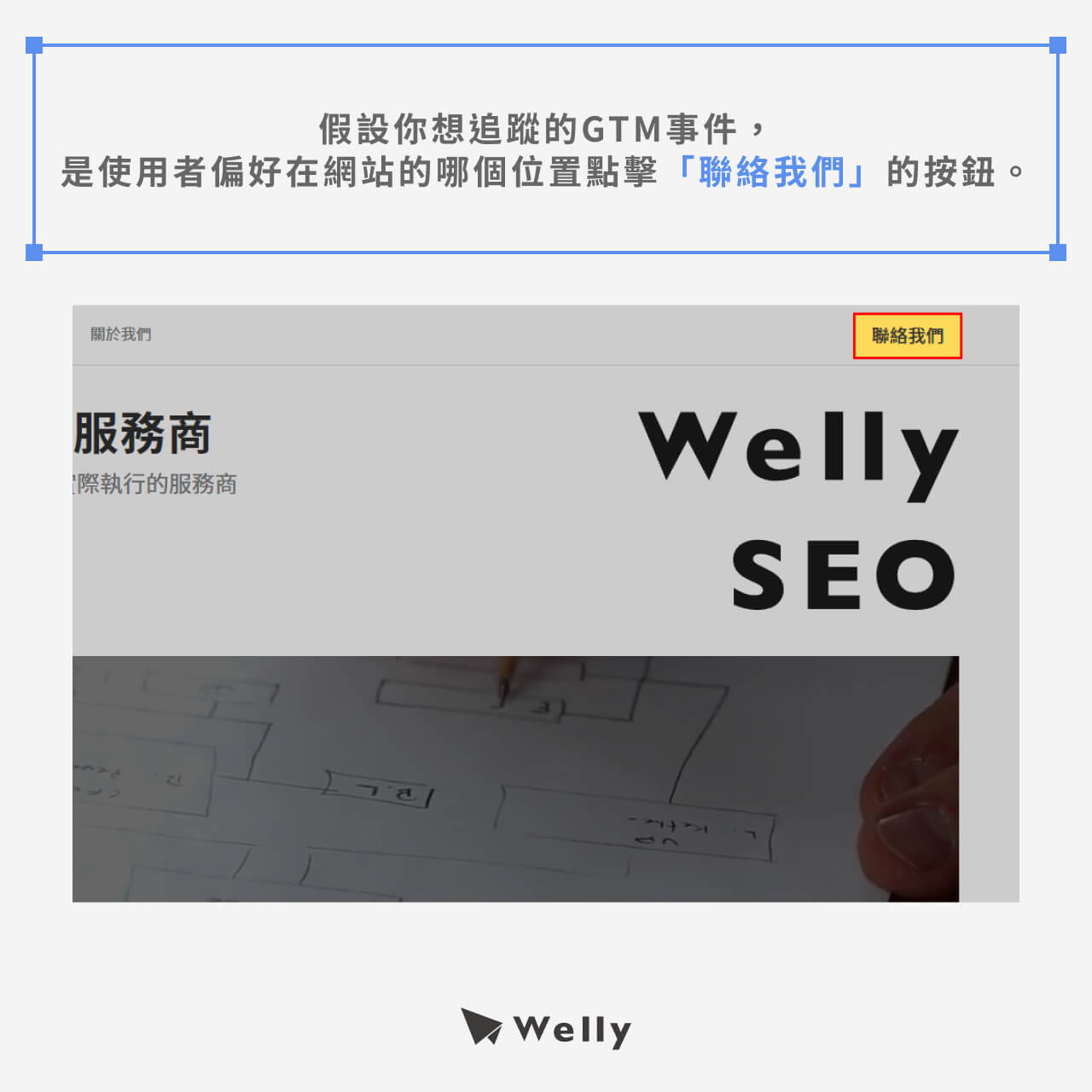
假設你想追蹤的GTM事件,是使用者偏好在網站的哪個位置點擊「聯絡我們」的按鈕。
你想了解,聯絡我們的按鈕是放在網站最顯眼的頂端,還是改放在隨頁面滾動的側邊欄位,較能提升點擊率,進而提高和客戶接觸的機會。
這時,你就需要用GTM埋Code!

延續GTM教學上篇,你已經在網站上裝好容器了,現在就來為容器填入代碼和觸發條件,開始追蹤使用者在網站上留下的數據吧!
1、新增觸發條件

首先,新增點擊的觸發條件,這可幫助你追蹤所有在網站上發生的點擊事件。
2、新增代碼

接著新增代碼,你可以在代碼類型中選擇想要使用的追蹤碼工具,本文則以Goolge Analytics示範。
此外,由於你以後可能會因為不同追蹤需求添加更多代碼,為了避免此代碼和其他代碼混淆,建議你先設定代碼名稱。
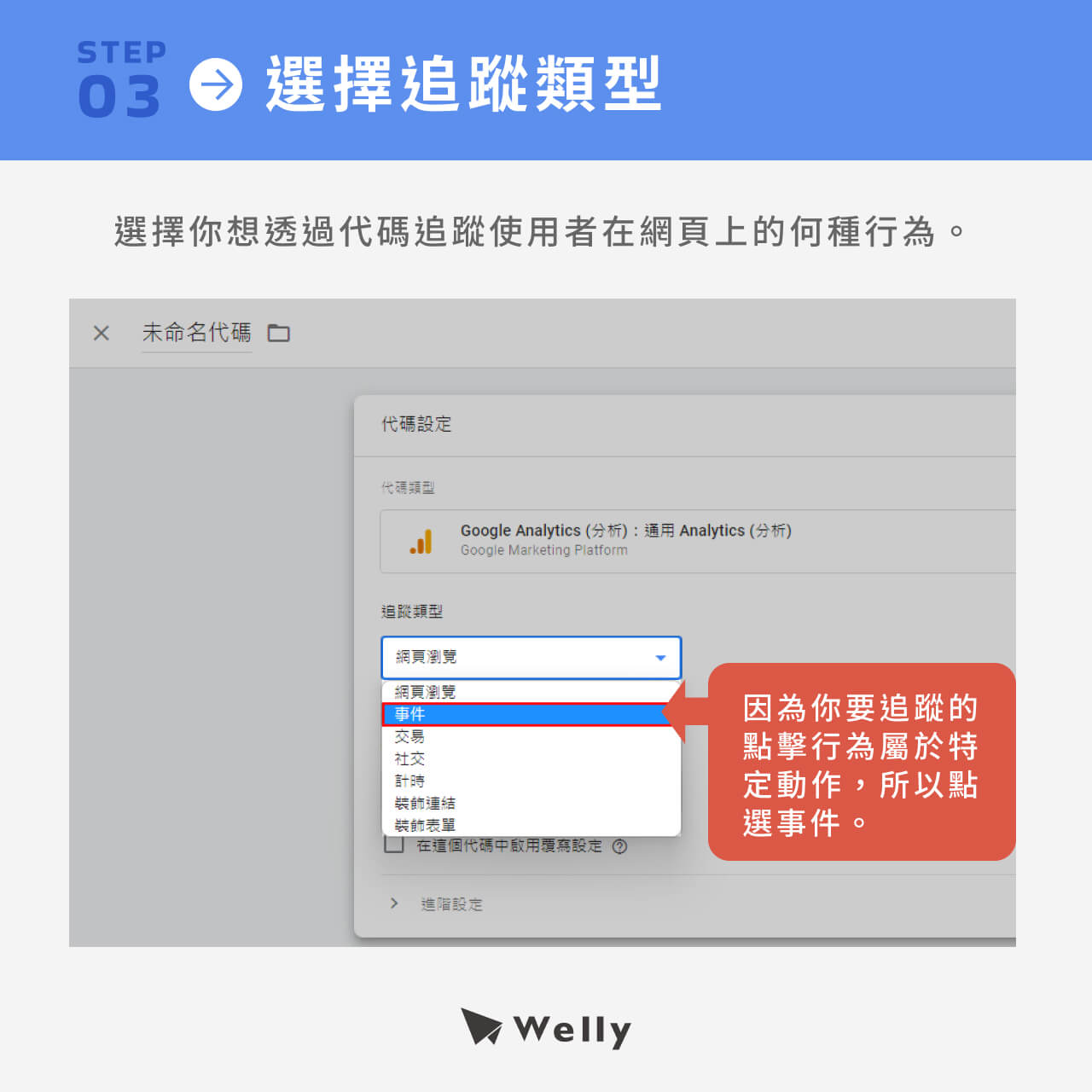
3、選擇追蹤類型

選擇追蹤類型,選擇你想透過代碼追蹤使用者在網頁上的何種行為。因為你要追蹤的點擊行為屬於特定動作,所以點選事件。
此外,在事件追蹤參數中,有類別、動作、標籤的欄位,這裡填寫的名稱會回傳到Google Analytics行為的事件報表,建議可以用Excel整理命名規則,方便日後你的工作團隊能夠理解。
4、設定非互動匹配

如果使用者有點擊聯絡我們的按鈕,表示他/她對你的網站提供的服務有興趣,因此,你要把非互動匹配設定成False,確保點擊的行為被Google Analytics辨識成有造成互動的工作階段,才不會被當作無效的行為,納入跳出率的計算中。
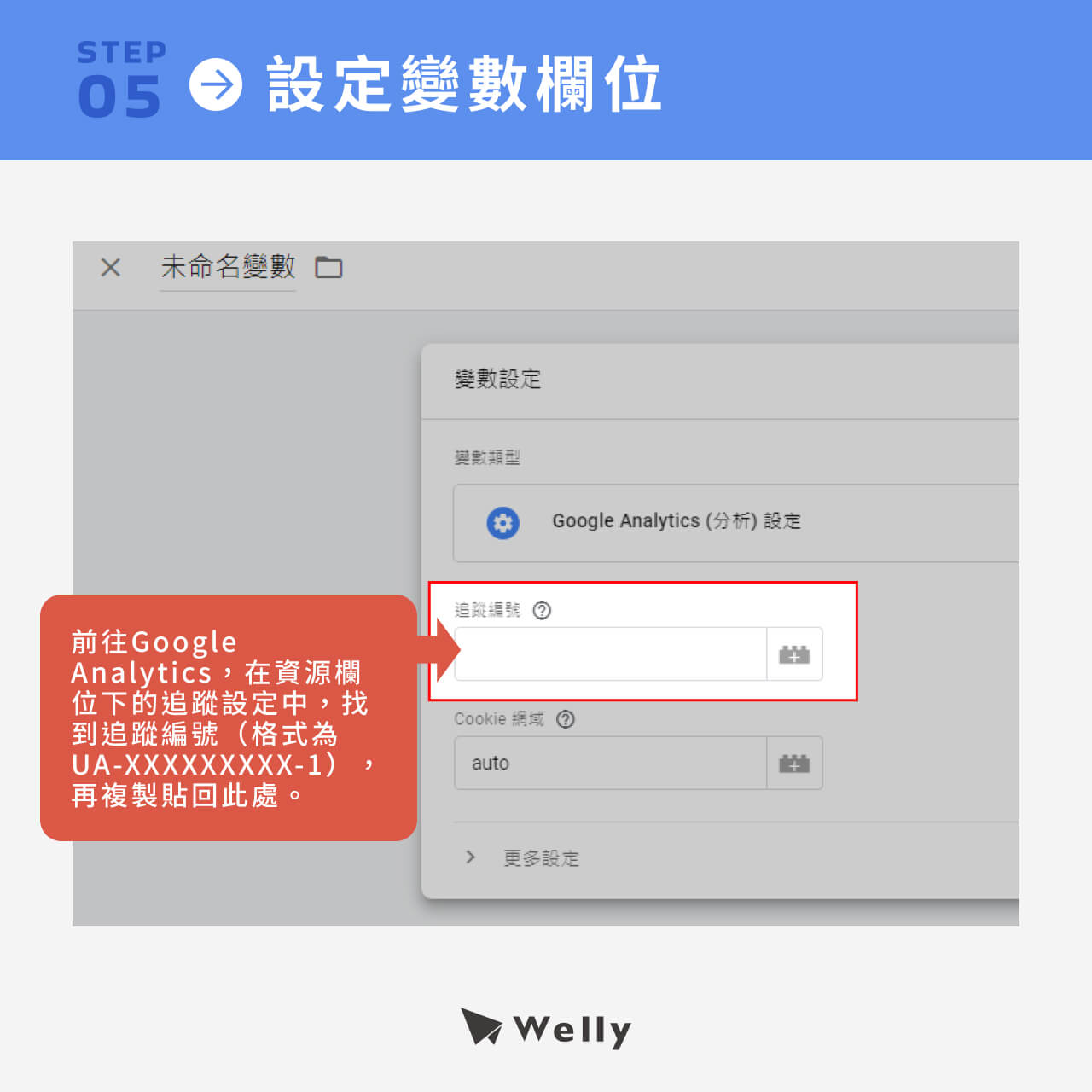
5、設定變數欄位

輸入追蹤編號之前,你需要先前往Google Analytics,在資源欄位下的追蹤設定中,找到追蹤編號(格式為UA-XXXXXXXXX-1),再複製貼回Google Tag Manager。
6、設定觸發條件類型

因為你要追蹤的動作是點擊聯絡我們,因此在觸發條件類型中選擇點擊。
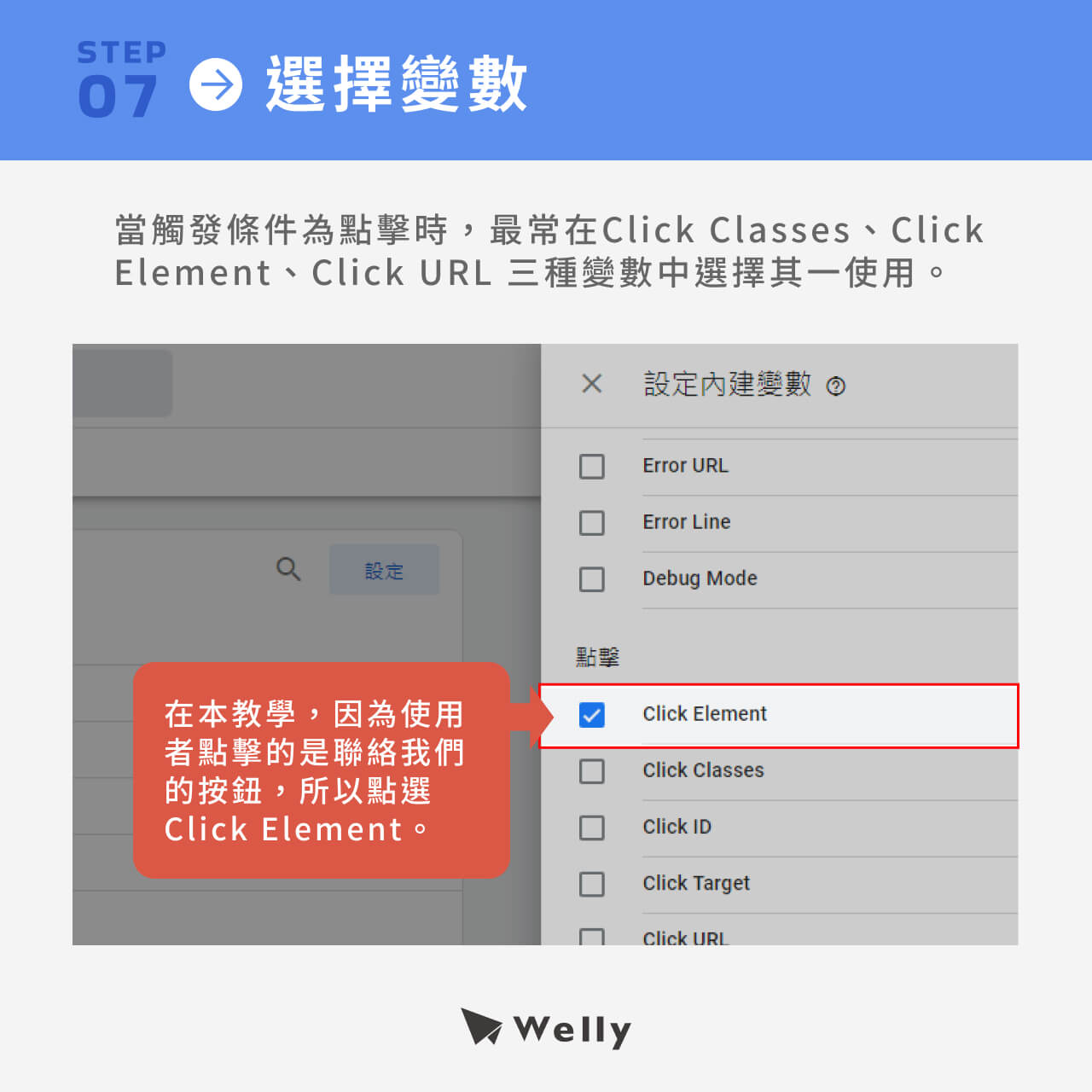
7、選擇變數

一般來說,當觸發條件為點擊時,最常在Click Classes、Click Element、Click URL3種變數中選擇其一使用。在本教學,因為使用者點擊的是聯絡我們的按鈕,所以點選Click Element。
8、發布代碼
這樣就大功告成啦!不過在發布代碼之前,維持好習慣做個檢查吧。

回到首頁,點選右上角的預覽,以預覽模式進入安裝代碼的網站,你會在瀏覽器底部看到偵錯視窗,顯示代碼是否設定錯誤而未被啟用,方便你即時做出調整。你也可以使用在GTM教學上篇提到的Google Tag Assistant做檢查喔!
都確認無誤後,就可以按下提交鈕,讓追蹤代碼開始啟動囉!
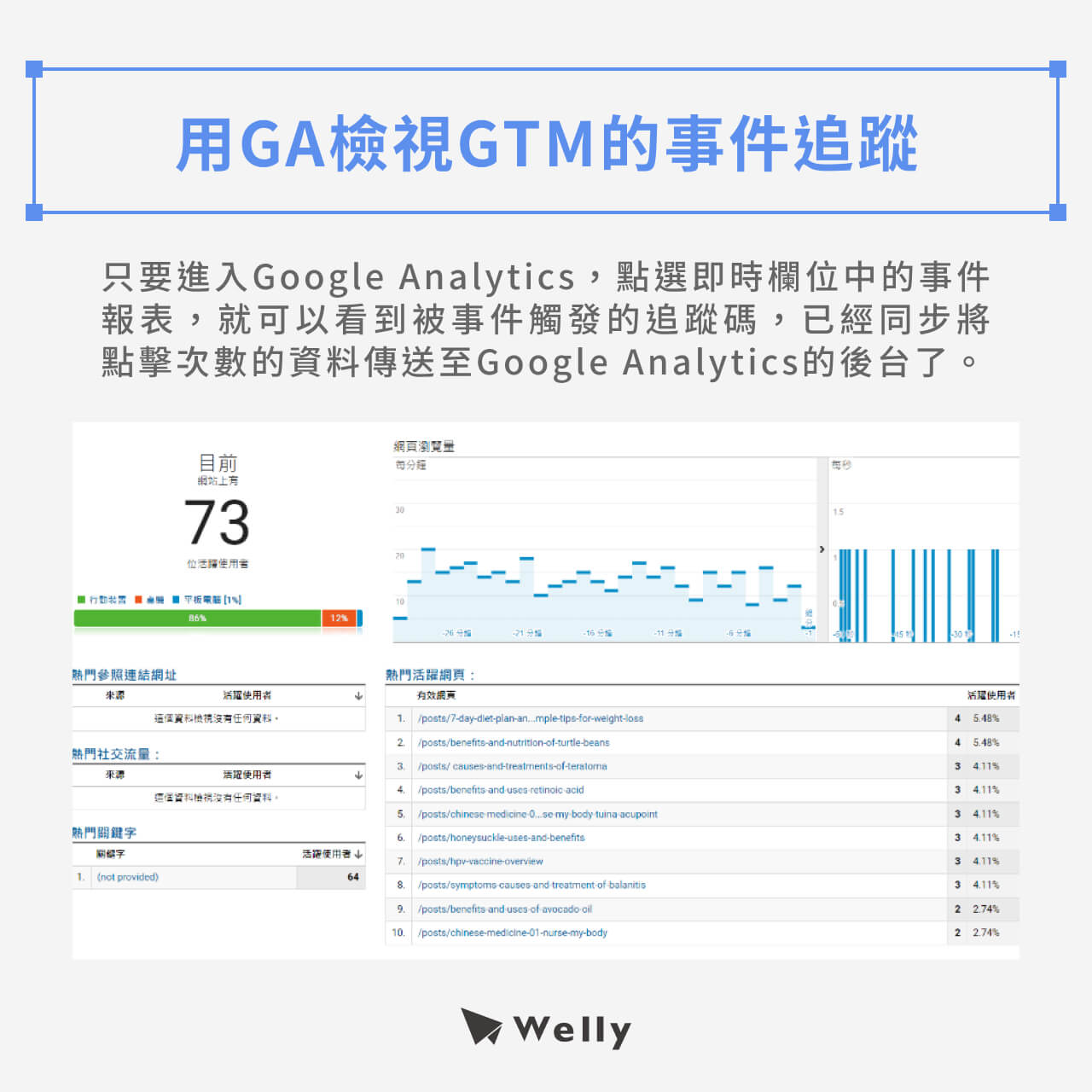
(三)用GA檢視GTM的事件追蹤
掌握完GTM代碼管理系統,接下來你可能想知道,該如何在Google Analytics中檢視數據呢?
很簡單,你只要進入Google Analytics,點選即時欄位中的事件報表,就可以看到被事件觸發的追蹤碼,已經同步將點擊次數的資料傳送至Google Analytics的後台了!

以上就是GTM的相關資訊,如果你有其他指標或工具使用上的疑問,或者不確定自己的SEO報告該怎麼解讀,甚至希望專人為你分析,都歡迎點擊下方立即諮詢按鈕,Welly團隊會有專員為您服務!
延伸閱讀:

適文
創辦人兼執行長
分享至
行銷理論
從行銷策略到多種行銷手法, 行銷人必學的理論文章以最淺顯易懂的方式呈現給你!
SEO 新知
Google 演算法更新、最新的 SEO 趨勢等, Welly SEO 都為你統整在這!
SEO Guides
想要提升網站排名, 先從了解 SEO 搜尋引擎優化的基本知識開始!





