圖片優化會影響SEO排名?圖片優化5步驟+7技巧報你知


Polly
14 min read
2025-07-14更新
# SEO優化
# SEO排名
圖片優化(Image Optimization)是什麼?圖片SEO怎麼做?本篇文章將從SEO運作規則開始,分享優化圖片的5大步驟與7招技巧,打造高效能網站!
圖片優化是什麼?認識圖片優化讓你的 SEO 更進一步
(一)圖片優化是什麼?圖片優化簡介
圖片優化 (Image Optimization) 是一種處理圖像文檔的過程,最終目的在於取得圖像品質和效能之間的平衡。圖片優化通常應用於網路媒體管理、網頁設計與行動應用開發等。
Google 圖片搜尋的運作過程也包括爬取、索引和排序 3 個步驟。Google 圖片機器人會透過爬取網站上的圖片,將其存入資料庫後建立索引,以便日後提供使用者圖片。而 Google 也秉持「提供用戶最佳解決法」的精神,訊息越豐富的圖片排名將越有機會靠前。
(二)圖片優化重要性為何?4 大好處一次看

1. 提升網站 SEO 表現與優化使用者體驗:
搜尋引擎將網站的效能納入排名考慮因素之一。使用者能順暢的載入網站和應用程式,不僅能提升用戶體驗,也有助於提高網站排名。因此圖片優化與 SEO 運作有密切關係。
2. 提升網站速度與應用程式效能:
圖片優化可以大幅減少網頁載入與應用程式反應的時間,提供更快速的用戶體驗,這將有效提高訪問者停留時間和轉換率。
3. 節省設備儲存空間:
在行動應用程式中,優化圖片可以減小應用程式容量,節省用戶設備上的儲存空間。
4. 提供跨平台兼容性:
使用圖片優化可以確保圖像在各種設備與瀏覽器上都能夠正確顯示,不會因是否兼容而出現載入問題。
圖片優化技巧有哪些?帶你看 5 大步驟與 7 招技巧
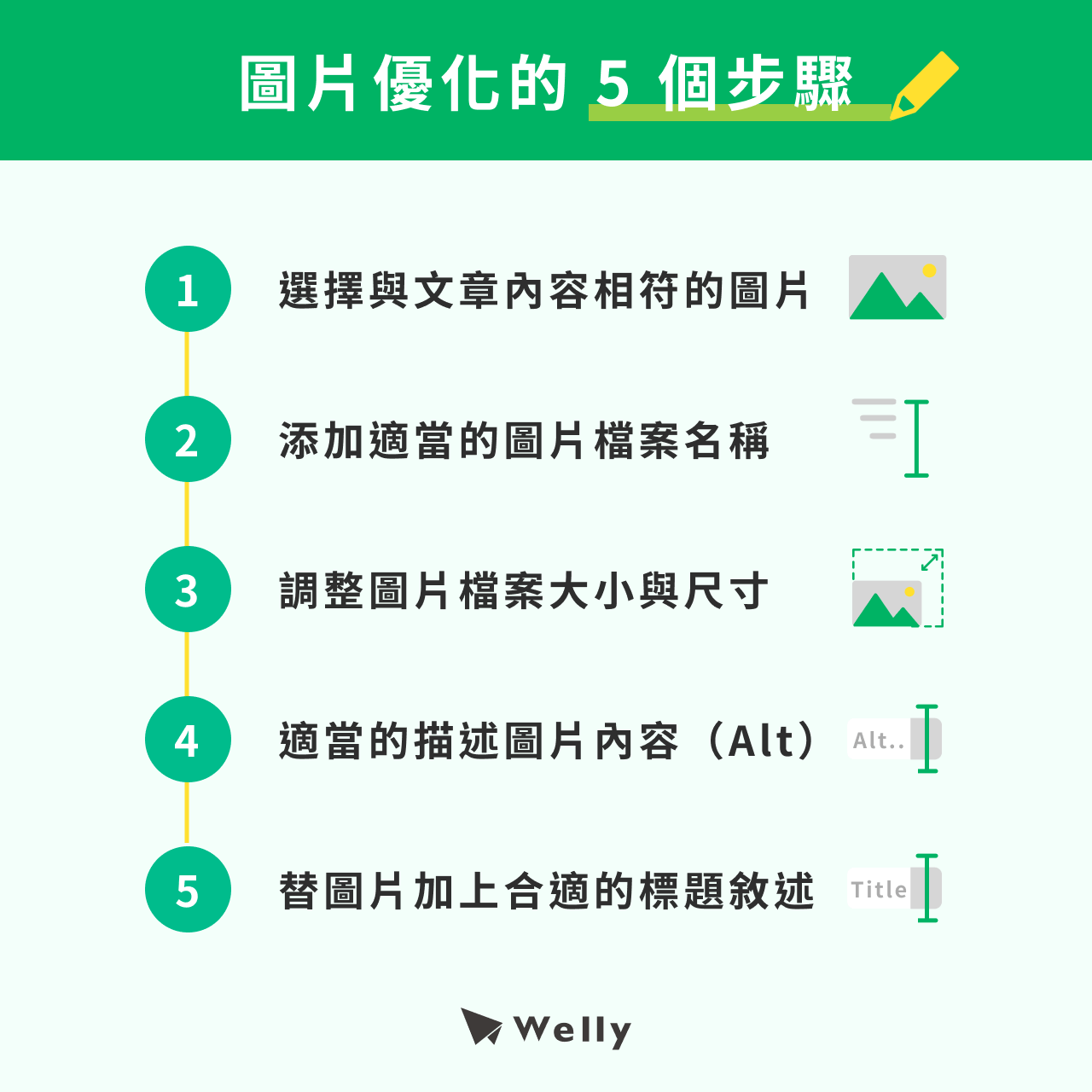
(一)圖片優化步驟

步驟 1:選擇與文章內容相符的圖片
首先,你必須選擇與文章內容相符的圖片,這會讓網頁整體內容更加豐富生動。適當且引人注目的圖片會提高使用者點入網頁的意願,相對的,如果使用者感覺到「圖文不符」的話,則會降低使用者體驗喔!
步驟 2:添加適當的圖片檔案名稱
為圖片添加有意義的檔名,將幫助搜尋引擎更好地理解圖片內容,提高圖片曝光度。因為Google 搜尋引擎無法讀取圖片內的文字,因此它會參考其他文字內容或檔案名稱來決定搜尋結果。
檔案名稱建議可以嘗試用敘述性文字取代無意義的數字編號,例如比起使用 「 IMG00001.jpg 」,置換成「 a_happy_bird_in_the_tree.jpg 」顯然更恰當。
步驟 3:調整圖片檔案大小與尺寸
調整圖片檔案大小以及尺寸,將有利於提高網站速度和用戶體驗。你可以選擇直接調整圖片的尺寸大小,使其符合網頁需求。當然你也可以直接壓縮圖片檔案至最小,但必須確保圖片不失真和影響圖片呈現品質。
步驟 4:適當的描述圖片內容(Alt)
如同前面提到的,Google 搜尋引��擎爬取圖片時無法讀取到圖片上的文字,因此必須靠我們手動替圖片加上描述性文字,也就是 Alt 替代文字。
尤其當網頁無法正常顯示圖片或視覺障礙用戶瀏覽網頁時,圖片 Alt 將確保我們提供了足夠的文字訊息,幫助用戶理解圖像的內容與功能。另外,設置圖片 Alt 時也要避免刻意塞入過多關鍵字,敘述也應該簡短,只要能呈現圖片的內容即可。
步驟 5:替圖片加上合適的標題敘述
當 Google 搜尋引擎在讀取圖片主題時,除了圖片檔名與圖片 Alt 文字描述之外,還會爬取周圍文字納入判別範圍。因此,在圖片附近添加標題描述將有助於 Google 判別圖片主題。這裡就不得不提到另一個容易與圖片 Alt 搞混的「 Img Title 」。
在 HTML 的 Img 標籤中,除了 alt 屬性,還有一個常被混淆的屬性是 title ,兩者有不同的用途與呈現方式:
- Img Title:作為圖片的標示文字,當滑鼠移到圖片上時會顯示出來。
- Img Alt:作為替代文字,當圖片無法顯示時,能看到描述圖片內容的文字。
從程式語法來看,兩者的差異就很明顯了:
- Img Title 語法:<img src="圖片網址" title="滑鼠移上來就會看到這段文字">
- Img Alt 語法:<img src="圖片網址" alt="滑鼠移上來就會看到這段文字">
總而言之,兩者在使用上必須特別注意,不要搞混了。
(二)7 招圖片優化技巧不藏私分享
1. 選擇合適的圖片格式並壓縮圖片檔案
為圖片選擇適合的圖片格式,將有助於圖片在網頁上的呈現品質。以下表格提供目前最多人使用的圖片格式類型,幫助大家選擇最適合自己網站設定的圖片格式:
| 檔案大小 | 圖片品質與壓縮率 | 建議的圖片類型 | |
|---|---|---|---|
GIF | 大圖時檔案容易過大且不易壓縮 | GIF 只支援 256 色,通常為非破壞性壓縮 | 小而顏色簡單的圖像,如圖標、裝飾圖、縮圖和動態圖 |
PNG | 圖像複雜時檔案較大 | 比 GIF 支援更多顏色且品質穩定,通常是非破壞性壓縮 | 透明背景圖、色彩簡單的圖、複雜的圖表或文字較多的截圖 |
JPG | 適合大幅壓縮來降低圖檔大小 | 較能取得品質和大小的平衡,通常是破壞性壓縮 | 一般圖片與色彩複雜的圖像 |
WebP | 適合大幅壓縮且 WebP 的檔案大小比 PNG 檔少了 45% | 優秀的壓縮率和品質,並支援透明度 | 網站和應用程式圖像 |
AVIF | 有效降低檔案大小,但又保有圖片品質 | 支援 PNG 的透明度、JPEG 的照片質感,也支援類似 GIF 的動畫功能 | 一般圖像和動態圖像 |
-
TinyPNG:TinyPNG 是一個新手友善網站,介面簡單易操作而且使用者不需註冊。TinyPNG 擅長於壓縮 PNG 圖片,但也支援 JPEG 格式。雖然使用者的每日壓縮上限為 20 張,圖片大小不得超過 5MB,對也足夠一般使用者使用。
-
Compressor:Compressor 支援 5 MB -10 MB 的圖片大小,支援格式包括 JPEG、PNG、SVG、GIF 和 WEBP。它允許自訂圖片尺寸和壓縮品質,提供 lossy 有損壓�縮、lossless 無損壓縮及 custom 自訂設定選項。
-
Canva:Canva 以其豐富的圖片資料庫與設計模板而有名,但它同時也是一個介面友善且操作直覺的線上照片編輯器。
-
Pixlr:Pixlr 有付費與免費兩種版本並支援中文介面,免費版即包括添加浮水印、添加文字、裁切圖片、縮放圖片尺寸與壓縮圖片檔案等功能,足夠一般使用者編輯圖片。
2. 行動裝置友善
我們應確保圖片在電腦、iPhone、Android、平板等各種裝置上都能正常瀏覽與顯示,這能有助於提升網站流量和曝光率。另外,也能啟用響應式圖片設計,讓網頁可根據自身環境選擇適當的圖片檔案格式。
3. 加入結構化資料
所謂的結構化資料是指透過表單呈現系統性的資料,比如商品的名稱、種類和價格等欄位。當搜尋引擎在爬取時,添加結構化資料能幫助它快速讀懂網頁所要提供的資訊。
4. 建立圖片 Sitemap
圖片 Sitemap 是一個特別紀錄圖片訊息的檔案,你可以理解為這是一個圖片檔案地圖,上面記載了每個圖檔的個別資訊。這份地圖將引導搜尋引擎能更快速的讀取網頁上的圖片資料,讓圖片有更高機率出現在使用者搜尋結果中。
5. 避免版權爭議
網路發達的時代讓我們能夠更快速便利的取得需要的圖片,但仍需慎選圖片來源,避免日後遇到版權爭議。
6. 遇到大量圖片時善用延遲載入
延遲載入 (Lazy Loading) 讓�網頁開啟後不會一次載入全部圖案,而是隨著使用者往下滾動瀏覽時再陸續顯示。如此可降低載入時間,提高使用者體驗。
7. 善用瀏覽器快取
設定瀏覽器快取可讓重複造訪同一網頁的使用者,在後續造訪網站時不必再下載圖片,可有效提升網站載入速度。
4 大圖片優化常見問題與解方
(一)日常工作繁多,圖片優化真的有必要嗎?
如同前面所提到的,圖片優化涉及網站排名高低,當你和競爭對手的網站內容、效能不相上下,那圖片優化可能就會成為在 SEO 排名至關重要的加分項!
因此建議還是要使用圖片優化策略來維持網站排名的競爭性喔!當然,如果自身沒有餘力可以操作的話,建議可找廠商或 SEO 公司代為執行。
(二)害怕遇到版權爭議,有推薦的免費圖庫嗎?
隨著網路的快速發展,線上的免費圖片資源也愈來愈豐富,以下推薦 4 個連新手小白都能輕鬆上手的免費圖庫資源:
(三)添加浮水印是否會影響圖片優化?
由於 Google 搜尋引擎現階段還沒辦法直接辨別圖片上的內容,所以添加浮水印不會干擾搜尋引擎收錄圖片的成效,但還是要留意浮水印在圖片中的占比不要過多而影響使用者閱讀體驗喔。
(四)網頁圖片都要填入 Alt 替代文字嗎?
由於一個網站內圖片最多可能上達百張,全部優化顯然要花費不少時間與精力。因此以下整理了「務必」以及「可不用」優化的圖片類型:
務必填入 Alt 的圖片類型:
- 產品圖片
- 服務項目與流程圖片
- 與內容行銷相關的自製圖片
- 專利技術與文件說明圖
- LOGO 圖片
可不用填入 Alt 的圖片類型:
- 非自製圖片
- 僅作背景或裝飾用圖片
- Icon 圖示

Polly
品牌行銷經理
分享至