PageSpeed是什麼?會影響SEO嗎?網站測速工具這裡看!


Polly
11 min read
2025-07-14更新
# SEO優化
# 技術SEO
# SEO做法
PageSpeed是什麼?Google PageSpeed Insights怎麼用?本文將解釋網頁速度重要性,並提供PageSpeed Insights教學,助你看懂網站測速結果,優化你的網站速度!
PageSpeed 是什麼?網頁速度不夠快會怎樣嗎?
(一)Page Speed 的定義與重要性
Page Speed 其實是 Page 和 Speed 的合寫字,Page Speed 的中文是「網頁速度」,顧名思義,就是一個網頁的載入速度。而雖然 Page 單指一個「網頁」,但有時也會用「網站速度」來稱呼。
那為什麼要追求網頁速度呢?試想像你在手機上 Google 一個網購的頁面,上面的圖片轉呀轉一直顯示不出來,過了 5 秒還沒顯示完成,是不是已經不耐煩想要點「上一頁」了呢?
網站速度與用戶體驗息息相關, 在 Google 官方指南中,更明言用戶體驗的優劣,正是它們決定是否推薦此網頁的重要因素。
除此之外,網頁速度也會影響 Google 爬取的速度,由於 Google 分配給每個網頁的時間很有限,如果無法在有限的時間內掌握網頁的資訊,Google 便無法根據網頁的內容建立索引,使用者也就無從搜尋到該頁面。
簡而言之,無論新建立或更新過的網頁,或者已經存在,想要爭取用戶停留以改善 SEO 排名的網站,都必須保持網頁速度不落人後,否則 Google 都會對你的網頁不予推薦。那麼,有沒有網站速度測試可以讓我知道自己的網頁夠不夠快?
(二)Google PageSpeed Insights:你的網站測速好幫手
Google PageSpeed Insights是什麼?事實上,Google 已向大眾提供免費網頁載入速度測試工具,幫助大家了解自己網站的速度,並提供有用可靠的改善建議。
網頁速度測試工具「 PageSpeed Insights 」不僅簡單易用,且由於其是 Google 提供的服務,因此更能反映 Google 重視的各項與網頁速度相關指標,助你了解網頁在速度上具體而言有哪些不足。
PageSpeed Insights 教學這裡看!
(一)PageSpeed Insights 使用方式
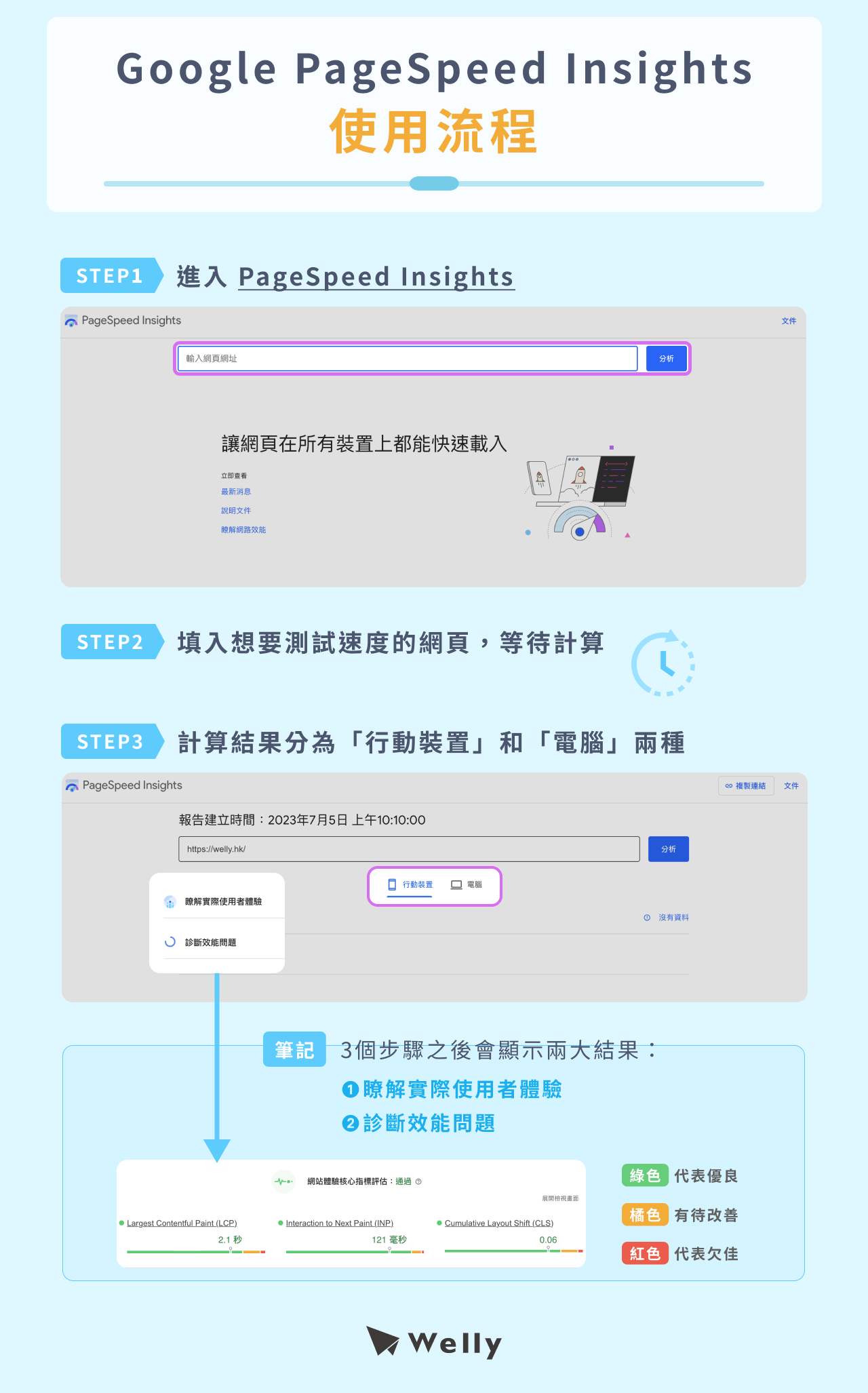
以下為 PageSpeed Insights 基礎使用流程:
- 進入「 PageSpeed Insights 」。
- 在空格處填入想要測試速度的網頁,等待 PageSpeed Insights 計算。
- 計算結果分為「行動裝置」和「電腦」兩種,可以查看自己的網頁使用不同裝置瀏覽時是否有速度落差,例如比較傳統的網頁預設用戶會使用電腦來瀏覽,行動裝置的相關分數便可能不太理想。
兩種裝置的結果都會分別顯示「瞭解實際使用者體驗」和「診斷效能問題」,根據不同的數值標準對你的網頁進行評分,綠色代表優良,橘黃色是有待改善,紅色代表欠佳。你可以查看不同的指標細項,並根據診斷和建議對自己的網頁進行優化。

(二)網站核心體驗指標( Core Web Vitals )
不同指標看起來好複雜!那麼就先搞懂網站核心體驗指標( Core Web Vitals ),了解 Google 想要什麼。
簡單來說, Google 最重視的是用戶的使用體驗, 2024 年更新了 3 項核心指標,都與用戶使用者體驗直接相關。
1. LCP( Largest Contentful Paint ):最大內容繪製
LCP 是指網頁中佔最大版面內容的完全載入時間,以一般網頁為例,點擊進去後通常能看見吸引的精美首圖或影片,那麼它的 LCP 就是這幅圖片或影片的完全載入時間。
2. INP( Interaction to Next Paint ):與下一個顯示的內容互動
INP 是指用戶在網頁中發生互動,例如點擊、滑動、鍵盤輸入之後經歷網頁給予反饋的延遲時間。例如點擊按鈕後馬上由左向右移,輸入使用者名稱後馬上顯示此 ID 已有人使用的字樣,這些都是 INP 計算的內容。Google 認為網頁回應速度愈快,用戶體驗愈佳。
3. CLS( Cumulative Layout Shift ):累計版面配置轉移
CLS 重視畫面的穩定性,網頁中存在加載時間不同的元素,如果這些元素會因而產生位移,讓用戶在使用時感覺頁面不穩定,甚至因而誤擊可互動的元素如按鈕, Google 就會給予較低評分。

(三)其他指標一併看懂!
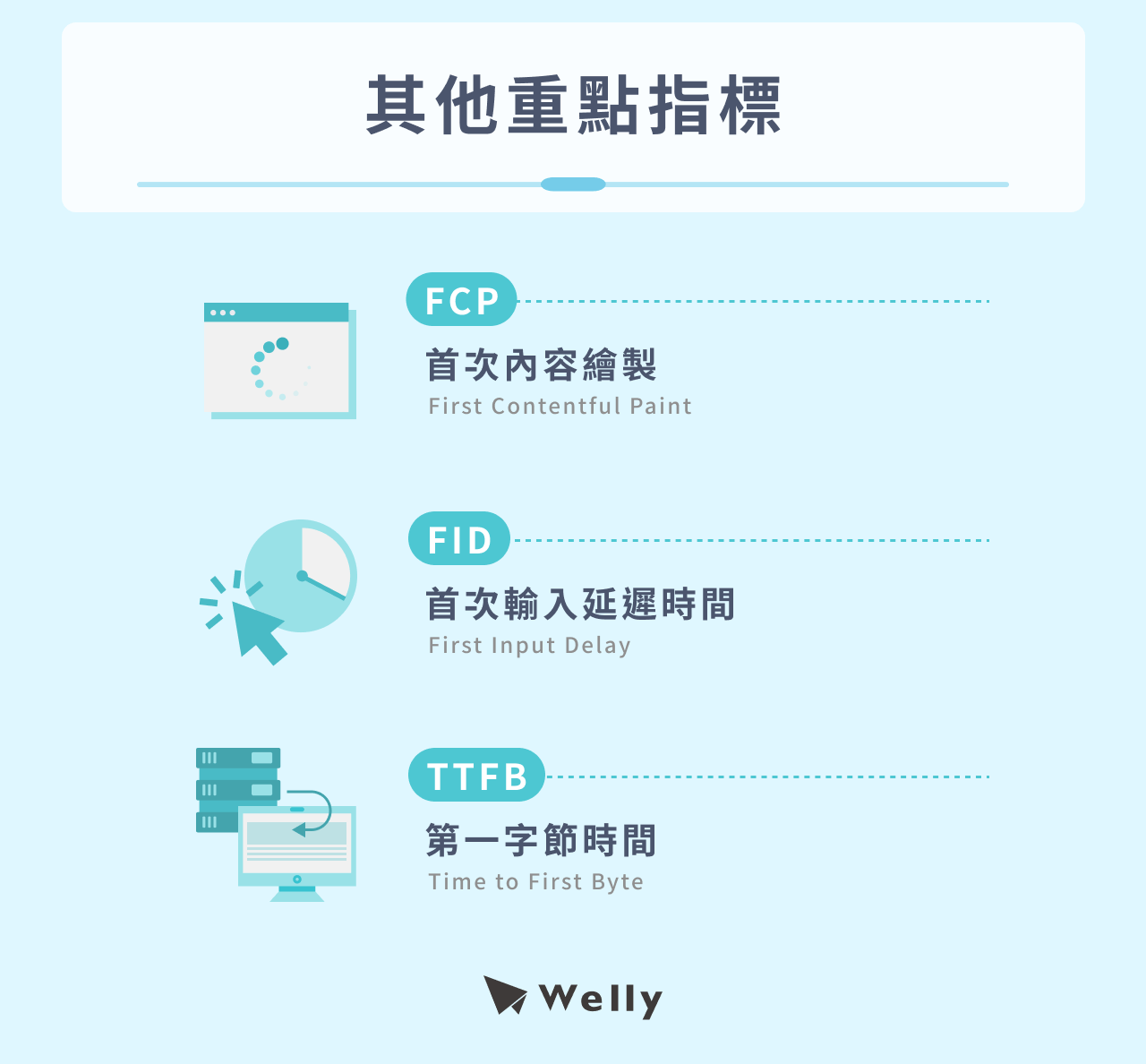
3 個核心指標之外, Google 另外還提供了 3 個與使用者體驗相關的指標給大家參考:
1. FCP( First Contentful Paint ):首次內容繪製
FCP 是指網頁完全加載第一個內容的時間,也就是用戶點擊網頁後由一片空白到出現文字或圖片的等待時間。
LCP 較以往重視的 FCP 更符合用戶的使用期待,因為對用戶來說,看到重要內容比看到第一個內容關鍵得多,因此計算看到重要內容的等待時間更具意義。
2. FID( First Input Delay ):首次輸入延遲時間
FID 是指用戶首次與網頁互動時,等待網頁反饋的等待時間。
然而用戶與網頁可能存在多次互動,並且用戶對於網頁體驗的評價往往是整體而非只考慮一次互動的,所以 Google 將 FID 移出核心指標,改用能綜合評價整個造訪周期中產生的互動的 INP 。
3. TTFB ( Time to First Byte ):第一字節時間
TTFB 是指瀏覽器從伺服器獲取第一個 byte 需要的時間。
當你想瀏覽一個特定網頁,點擊相關連結時,瀏覽器會向伺服器提出網路請求,伺服器再回傳該網頁的內容,包括文字、圖片、如何排版等資料給瀏覽器,最後瀏覽器按照這些資料和編排方式,在你的裝置畫面上重新組合出來,這才是你最終能看見的「網頁」。
因此, TTFB 計算從發出請求,到回傳後在裝置上開始組合網頁的時間,即所謂伺服器的響應時間,這個時間愈短,代表用戶能更快看到網頁。

PageSpeed Insights 提供的這些指標,可以協助你更清晰了解用戶造訪網站時體驗的全貌,從而更精準地進行修正與優化。
Page Speed 優化方向:加快腳步,提升 SEO 成效!
看完 PageSpeed Insights 分別針對效能、無障礙功能、最佳做法和 SEO 的評分後,便可透過對應的診斷來提升網站速度。透過一些簡單的改變,就能夠有較地執行網��站速度優化,以下是一些有效做法:
(一)壓縮圖片
圖片載入相較文字需要花費更多時間,只要不太影響肉眼可見的畫質,適當地壓縮圖片,便可提升網站速度。
(二)優化 CSS 和 Javascript
修正你的程式碼,將不需要的指令刪除,整合語法,減少需要運行的內容。常見的內容管理系統( CMS )如 WordPress 和 Joomla 雖然簡單易用,但大多掛載大量外掛,拖慢網頁速度,建議你關閉用不到的外掛,達到精簡原始碼的效果。另外,避免使用造成載入緩慢的指令,例如複雜的動畫。
(三)延遲載入
將一些相對次要的元素延遲載入,讓用戶先抵達你的網頁並開始閱讀重要內容,在這個時間再載入次要的圖片和後續的內容。
(四)減少 Https Request
網頁的載入與伺服器響應相關,如果網頁的不同內容需要多次提出請求才能完整呈現,便需要花費更多時間等等伺服器回應,降低你的網頁速度。具體做法可以透過將整合文字和圖片內容等,讓網頁載入速度更快,減少使用者等待的時間。
相信透過這些小改動,你的網頁速度已有了一定的提升!如果 Pagespeed Insights 分數仍未理想亦不用灰心,許多大網站如亞馬遜、臉書等評分都不是非常高,用戶體驗仍然相當良好。
因此,建議不要過於追求網站速度的滿分,或過分犧牲整個網站的品質和品牌呈現,只需要保持在不錯的分數,對網頁的內容和提供的服務做持續的經營和優化,也能在 SEO 的競爭中脫穎而出喔!
以上就是 page speed 的介紹,如果您想要了解更多 SEO 資訊,或者想要獲取免費的 SEO 健檢�報告,都可以透過下方黃色按鈕與 Welly 團隊聯繫!

Polly
品牌行銷經理
分享至