停留時間會影響SEO嗎?3分鐘解析GA指標Dwell Time定義與計算


適文
21 min read
2025-06-09更新
# SEO優化
# SEO做法
# 網站分析
dwell time 是什麼?dwell time 中文是停留時間,本文將介紹停留時間計算優化方法及「停留時間&SEO 排名」的關聯,幫網站提升平均工作階段時間長度。
什麼是停留時間?認識GA指標:Dwell Time
網站與網頁內容完成後,再來就是密切關注使用者的動向,要如何確定內容對讀者來說是有用且優質的?「停留時間(Dwell Time)」長度,就是評估內容優劣的其中一項指標!
停留時間普遍來說是指:使用者從搜尋引擎結果頁面進入網站後再返回頁面的時間段。
不過停留時間慢慢演變成許多層面的數據指標,今天要向大家介紹的是透過GA(全名為Google Analytics)統計的「網頁停留時間」、「網站停留時間」、「平均網頁停留時間」,以及「平均工作階段停留時間」這4大項,關於它們的定義、算法與如何從GA進行觀測,讓我們分別來說明。
(一) GA網頁停留時間 Time on Page
我們可以把「網頁停留時間」很直觀的理解成:Google特定使用者進到你的網站頁面後,花了多久時間在各個網頁上。
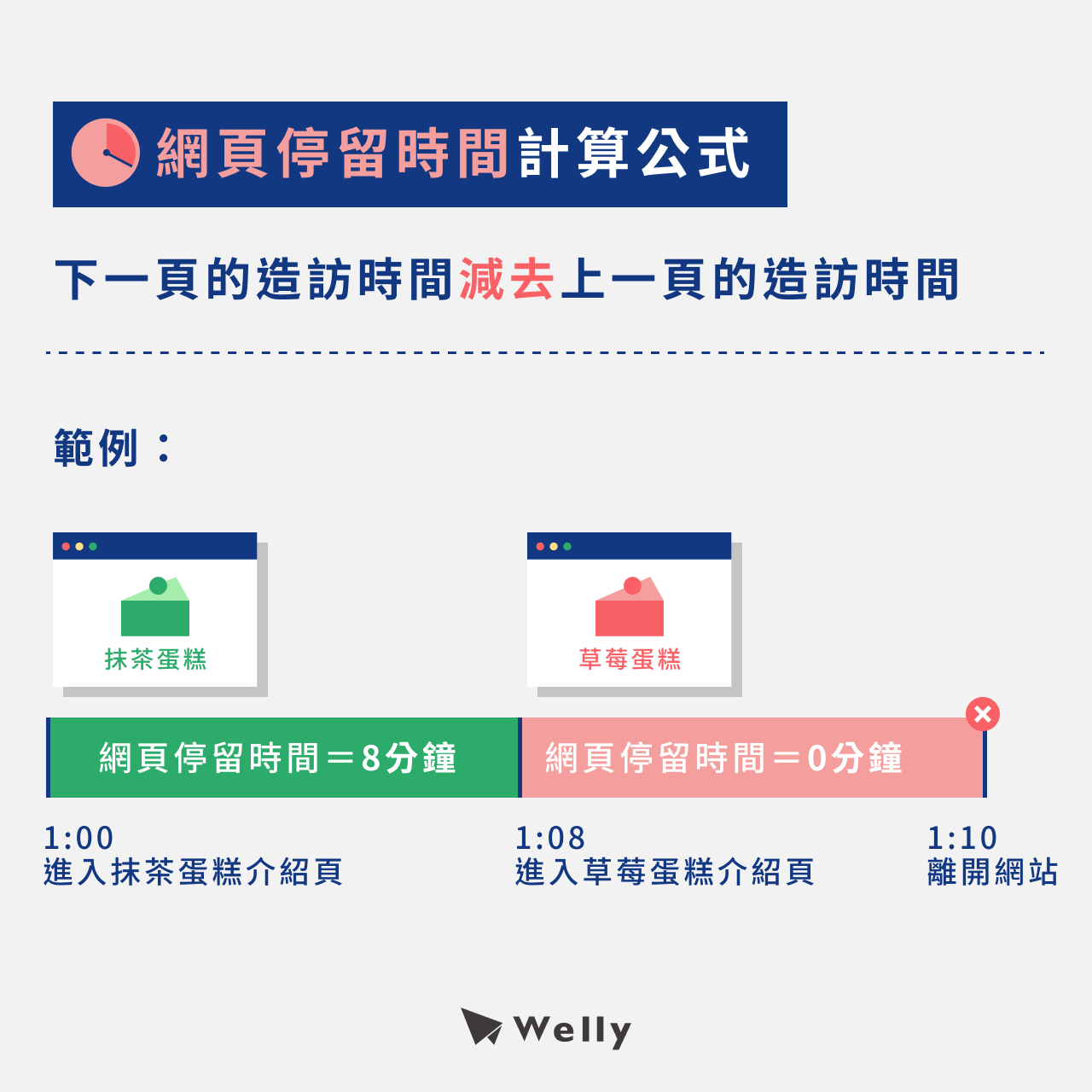
★網頁停留時間計算方式:「下一頁的造訪時間」減去「上一頁的造訪時間」
我們同時以文字與圖像來舉例(請搭配圖示一起看):假設今天造訪蛋糕網站,在1:00直接進入抹茶蛋糕介紹頁,之後又在1:08查看草莓蛋糕介紹頁,最後在1:10離開網站。
這時候我們就可以計算,抹茶蛋糕介紹的網頁停留時間是8-0=8分鐘;但請注意,草莓蛋糕介紹的網頁停留時間為「0分鐘」。

咦!奇怪,明明也有瀏覽草莓蛋糕介紹頁長達2分鐘,為什麼這個卻得到0這個數字呢?
這時候就不能不提到GA計算各大停留時間最重要的工具:Timestamp!
★瀏覽頁面的記錄點:時間戳記(時間標記)Timestamp
每當使用者進入新頁面的當下,GA就會標註一個戳記點,記錄造訪網頁的時間,每個頁面都一樣,所以GA可以透過時間戳記點回頭計算各個網頁的停留時間。
時間戳記有個小缺點,這項工具並不會記錄使用者離開網站的時間點,當瀏覽網頁後直接跳走,沒有進入下一個頁面,那在沒有新增時間戳記的狀況下,單憑一個造訪時間是無法判定最終瀏覽頁面的停留時間,所以通常多頁瀏覽的最後一頁,或者單頁瀏覽都不會有網頁停留時間可以參考。
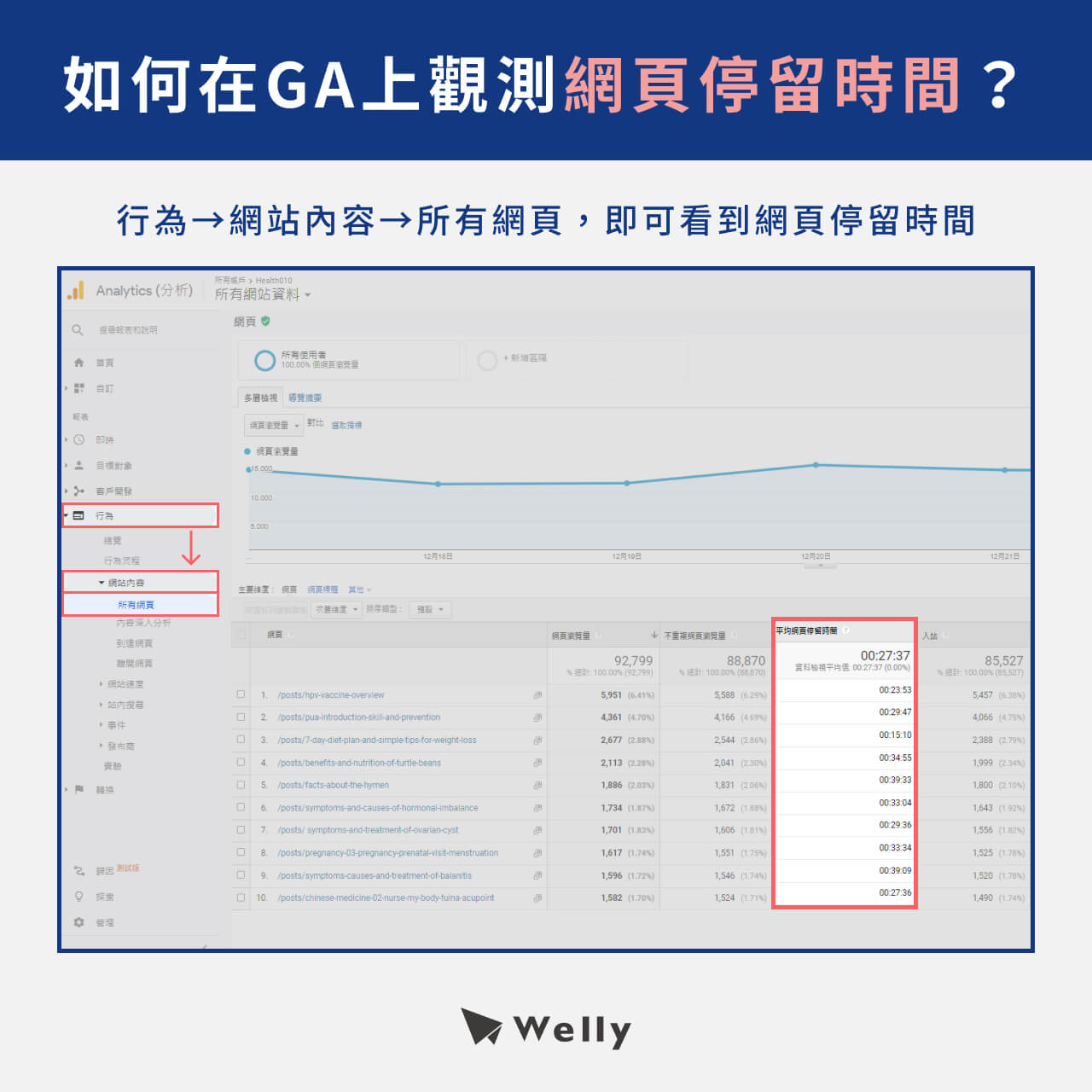
★如何在GA上觀測網頁停留時間?
點擊:行為→網站內容→所有網頁,即可看到網頁停留時間。

(想了解Google Analytics怎麼用、GA報表怎麼看,可以參考:GA分析是什麼?2023最好懂的Google Analytics教學!)
(二) GA網站停留時間 Time on Site
網站停留時間可以解釋成:Google特定使用者進到你的網站後,花了多久時間在這個網站上。
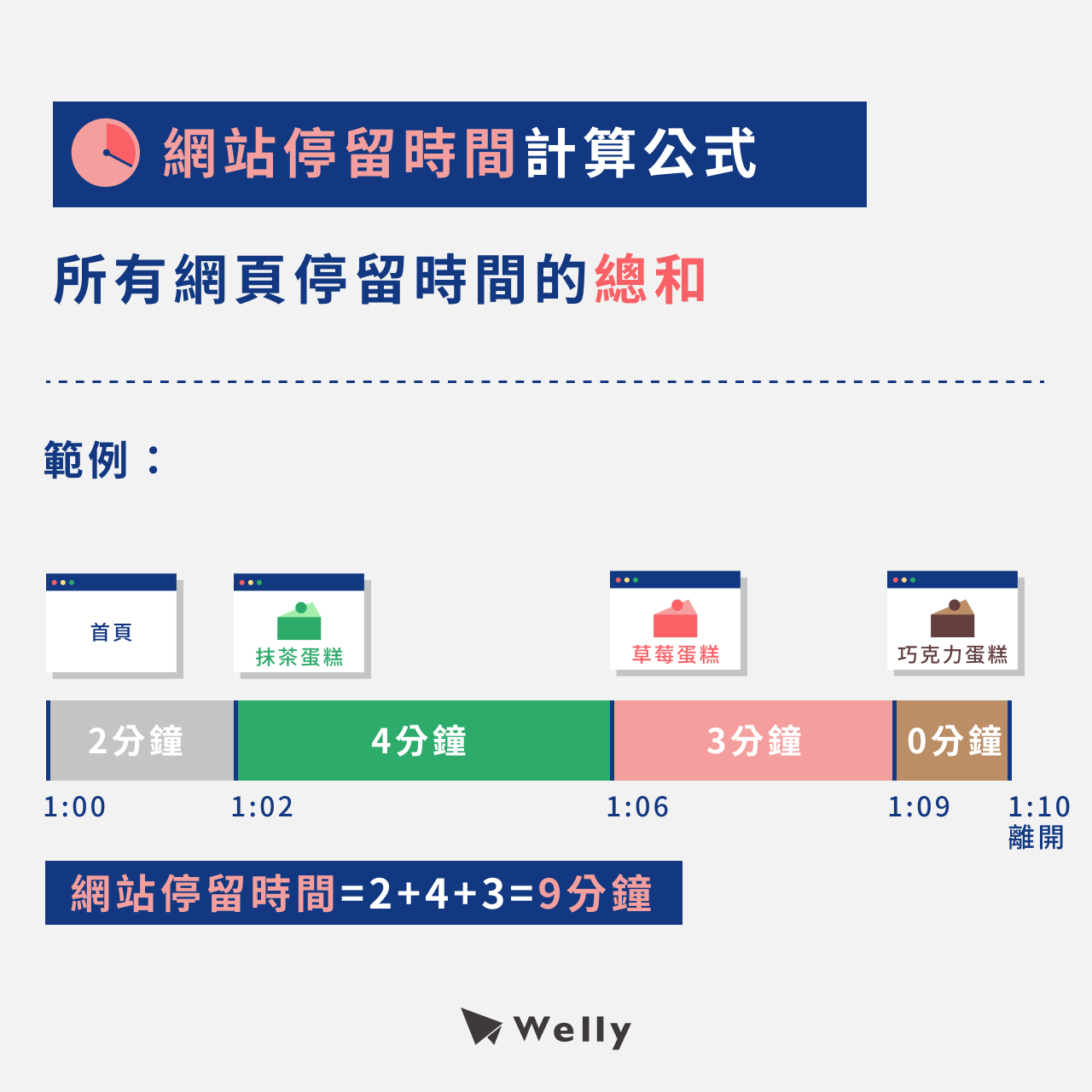
★網站停留時間計算方式:所有網頁停留時間的總和
延續蛋糕案例,假設今天使�用者1:00進入蛋糕網站首頁,1:02逛了抹茶蛋糕介紹、1:06去草莓蛋糕介紹、1:09逛完巧克力蛋糕介紹頁面後在1:10離開網站。
我們可以得到網站首頁(2-0=2分鐘)、抹茶蛋糕介紹(6-2=4分鐘),以及草莓蛋糕介紹(9-6=3分鐘),還有巧克力(無法計算,以0分鐘表示)這些個別的網頁停留時間,把這些相加後,2+4+3=9分鐘就是網站停留時間。

結論是,不論使用者逛了幾個網頁,只要還在同一個網站底下,就都會列入網站停留時間,但加總的頁面停留時間依舊不包括最後一頁或單頁。
★如何在GA上觀測網站停留時間?
點擊:行為→網站內容→到達網頁,即可看到網站停留時間。

(三) GA平均網頁停留時間 Average Time on Page
如果懂了網頁停留時間的定義,那麼平均網頁停留時間就顯得非常單純了,可以解釋為:平均每個使用者進到你的網站頁面後,花了多久時間在這個網頁上。
★平均網頁停留時間計算方式:所有網頁停留時間加總後除以造訪數
假設有5次造訪過抹茶蛋糕頁面,GA統計出網頁停留時間個別花費了3分鐘、2分鐘、5分鐘、1分鐘、4分鐘。
平均網頁停留時間就是(3+2+5+1+4分鐘)÷ 5次=3分鐘。
同樣的,最後一頁與單頁瀏覽不計入,通常會得到0分鐘的結果。
★如何在GA上觀測平均網頁停留時間?
點擊:行為→網站內容→所有網頁,即可看到平均網頁停留時間。

(四) GA平均工作階段停留時間 Session Duration
工作階段代表「訪客與網站或網頁的互動」,例如最基本的瀏覽網頁、點擊圖片、連結、按鈕等,而平均工作階段停留時間是指:在設定的區間內,這些工作階段平均花費多長時間。
★平均工作階段停留時間計算方式:所有工作階段的總時間長度除以工作階段數
假設今天使用者1:00進入蛋糕網站首頁,1:02逛了抹茶蛋糕介紹、1:06點擊購買按鈕、1:10結帳後離開網站。
此為1個工作階段,時長為10分鐘,假設從昨天到今天有10個工作階段,其中有8個花了10分鐘,2個花了20分鐘,那麼平均工作階段停留時間為(80分+40分)÷10工作階段=12分鐘。
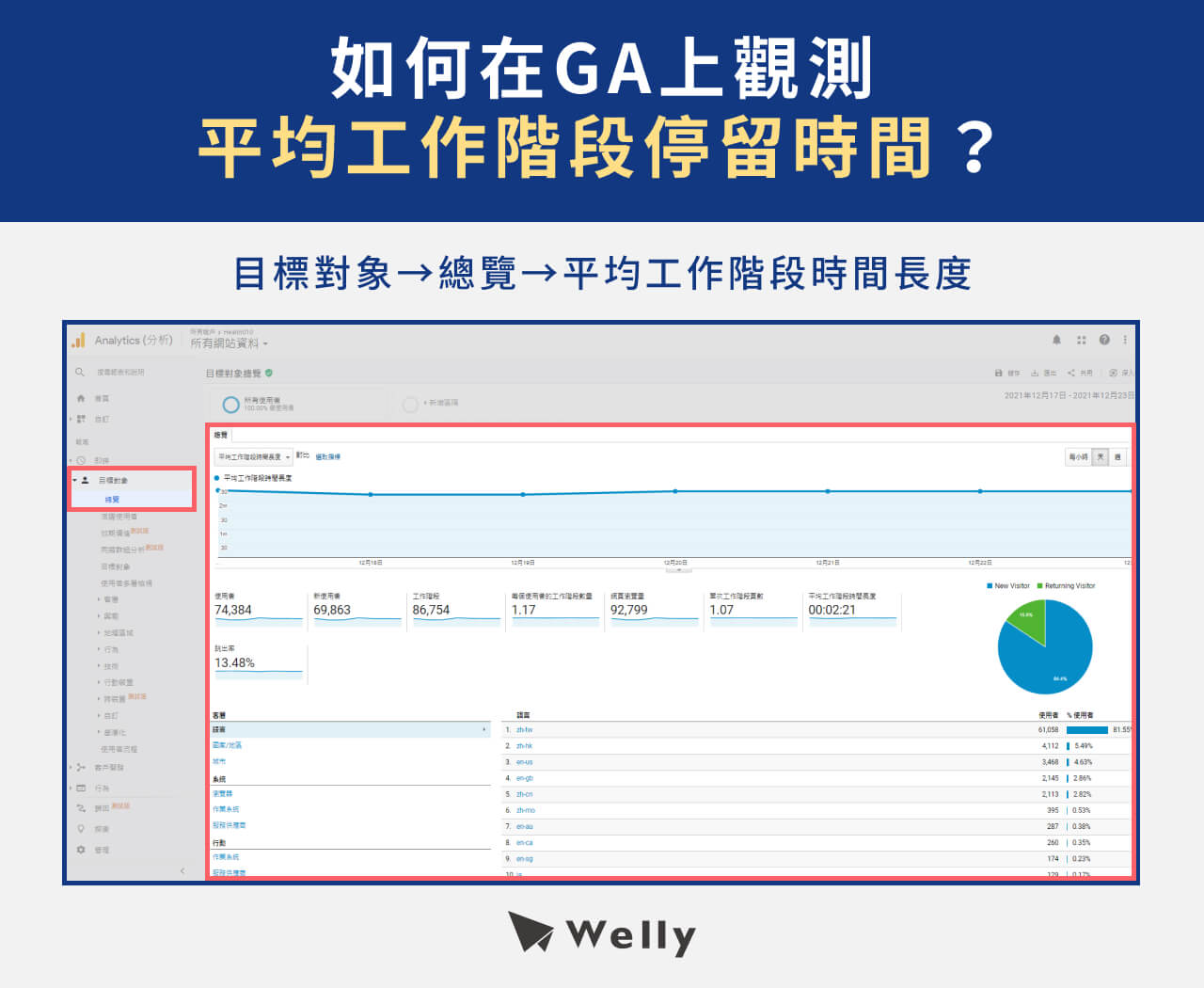
★如何在GA上觀測平均工作階段停留時間?
點擊:目標對象→總覽→平均工作階段時間長度,即可看到平均工作階段停留時間。

(五) 單頁或最後一頁的停留時間真的沒救了嗎?
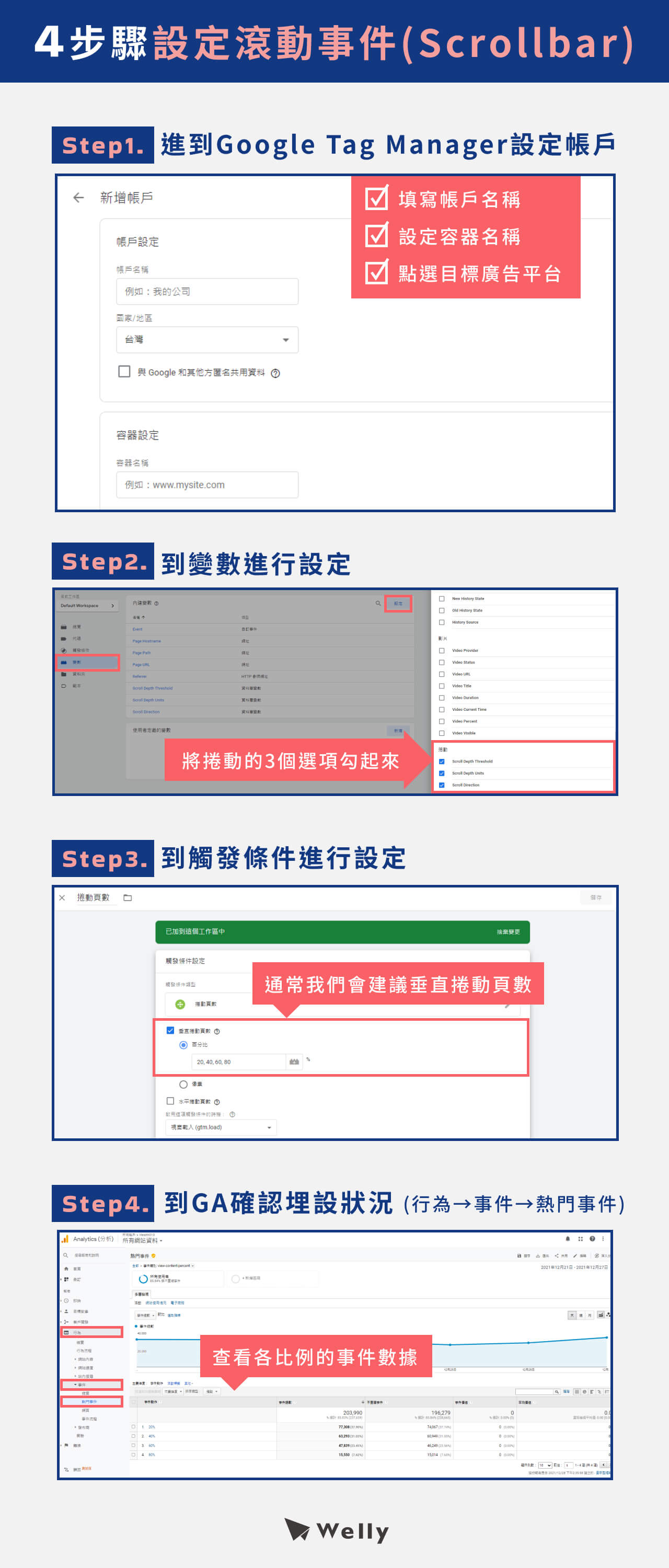
其實我們可以利用4個步驟設定滾動事件(Scrollbar)來解決這項困擾!
1.首先進到Google Tag Manager設定帳戶
填寫完帳戶名稱、設定好容器名稱,並且點選完目標廣告平台後,就可以開始進行設定。
2.到變數進行設定
從路徑「變數」進入後,點選右上角的設定,將捲動的3個選項勾起來,以便後續的「滾動%數、單位、橫直滾軸追蹤」設定。
Scroll Depth Threshold Scroll Depth Units Scroll Direction
3.到觸發條件進行設定
點選左側「觸發條件」後,點選右上角「新增」,在使用者參與點選「捲動頁數」,這時候就可以選擇要垂直或水平捲動(通常我們會建議垂直捲動頁數),並輸入想設定的數字比例(20, 40, 60, 80%)後儲存。
4.到GA確認埋設狀況
從「行為」進入「事件」,點選「熱門事件」,選取你埋設的事件後,就可以看見各個比例的事件數據囉!
設定完滾軸事件後,未來只要使用者滑到頁面20%處就會被記錄,我們也就能在GA上觀測到停留時間了!

停留時間重要嗎?會不會影響SEO排名表現?
不少人好奇停留時間的長短對於網頁或關鍵字的SEO排名到底有沒有直接影響,以及這項指標到底是從哪裡冒出來的?要不要列為重點評估依據呢?我們可以先從停留時間的誕生講起...
(一) 最早提到停留時間的搜尋引擎:Bing
這個詞最早是在2011年時,由Bing的高階經理Duane Forrester在部落格中提到,現在也可以直接在Bing網頁上看到相關資訊,內容擷取大意如下:
即使網頁有人潮流量,但如果使用者造訪後只願意在你的網站上停留幾秒鐘,這段時間不夠消化內容,甚至也無法閱讀全文,那有可能是你提供的資訊並沒有引起訪問者的興趣,甚至也不是他們所需要的,而搜索引擎可以透過觀察停留時間來了解這一點!從用戶點擊進入網站到返回頁面這段往返時間講述了一些可能:停留1、2分鐘很好,因為使用者可能從內容中獲得資訊,但如果停留時間不到幾秒鐘,那也許是個糟糕的結果。雖然這不是確定內容質量的唯一因素,但會成為一項觀察的信號[1]。
Bing的這個邏輯是說得通的,這段敘述也在當時行銷領域引起一波熱烈討論,我們幾乎可以百分百確定Bing會把停留時間納入排名參考依據,但Google呢?
(二) 對Google來說,停留時間到底重不重要?
這個答案就眾說紛紜了!
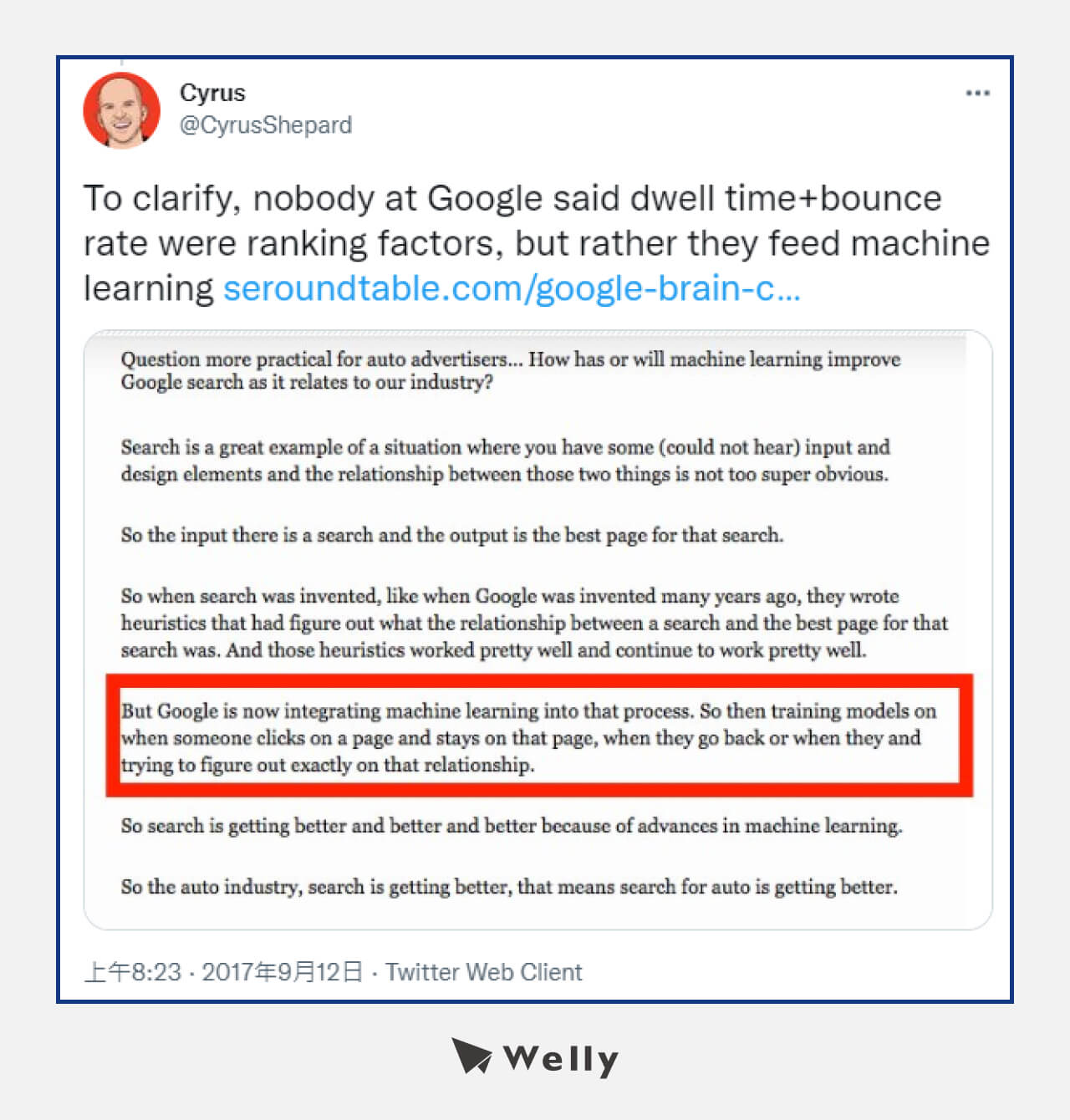
因為Google從來就沒有很明確的表態有沒有「把停留時間列入排名標準」,就算有提到這個指標,也只是模稜兩可的表示「有在讓Google學習這個項目」。

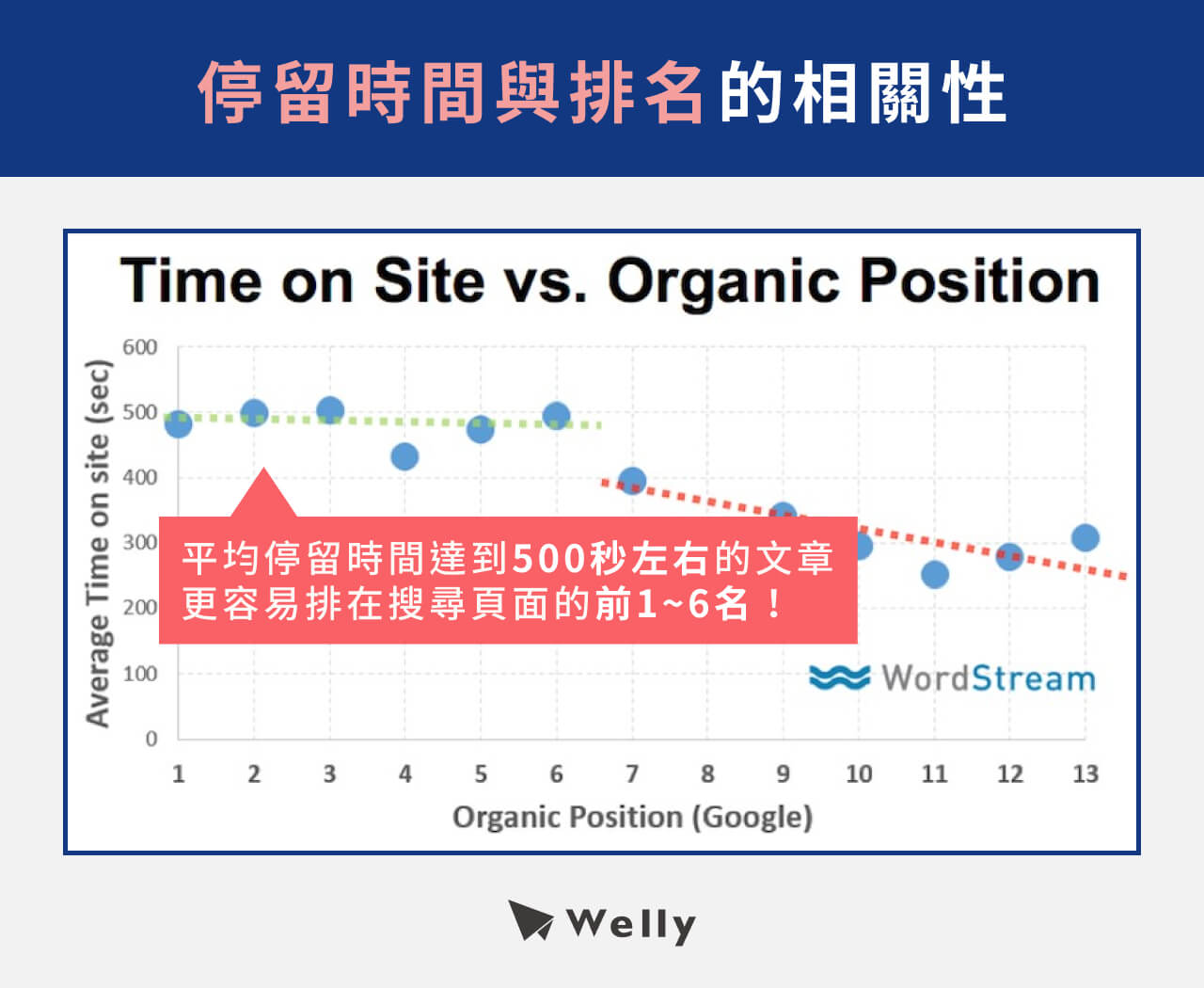
雖然沒有直接的證據顯示「停留時間是影響排名的因素」,但在我們長期的追蹤與觀察當中,發現停留時間較長的文章通常會有比較好的排名!在國外也有相對的統計成果[2]顯示:平均停留時間達到500秒左右的文章更容易排在搜尋頁面的前1~6名!

(圖片來源:MOZ)
另外,也可以透過停留時間這項數據綜合使用者的其他行為模式,去判斷網站所提供的內容符不符合所需,進而調整、改善內容。假設在修正後停留時間上升,也可能因而獲得轉發(提升曝光、增加反向連結)、提升轉化率、品牌形象等優勢,讓SEO排名往上攀升,形成正向的循環。
(三) 該如何界定停留時間的好�壞?
假如是1篇長度上千字的文章,停留時間長不代表就是「對使用者幫助很大」,可能是點開後就暫離座位,或者排版較難輕易找到需要的解答;停留時間短也不代表就一定差,也可能是不小心點到連結,只好返回,或之前已經造訪過該網站,熟悉度高、知道解答位置,於是找到答案後就離開。
也因為不確定因素實在太多了,不建議單憑停留時間就下決斷,如果只依單項指標改來改去,也容易把內容改糊了還不見得好轉。
這時候可以善用其他工具幫助更深入分析使用者的行為,例如:

1.在頁面埋設「滾軸事件」:
前面我們提到,埋設滾軸事件後,當使用者滑到固定百分比時會觸發不同記錄,這樣就可以知道使用者大部分在看到文章第幾%時會離開,可以藉由設定更細的數據觀察並判別使用者的興趣所在,例如通常在80%左右就離開,代表最後20%可能是較無吸引力的內容。
2.透過JavaScript設定「按鈕點擊事件」:
可以利用點擊按鈕彈跳視窗、點擊下拉選單,或是點擊啟動對話框等互動設定,了解使用者對哪些內容有興趣、分析在站內的使用行為,且還能誘導使用者停留久一點。
3.設定每30秒觸發一次固定或隨機事件:
例如30秒後就彈出廣告視窗,使用者必須點擊關閉的X來繼續閱讀,以此確認使用者是否還在網頁上且持續使用。
4.同時監測留停時間以外的指標:
例如跳出率、平均網頁停留時間、平均工作階段停留時間、文中內部連結點擊率等...綜合去判斷內容是否真的需要調整。
(你知道嗎?跳出率過高可能不是你的問題!想解決跳出率過高的狀況�可以參考這篇延伸閱讀:跳出率、離開率區分!電商跳出率高?教你10招SEO優化!)
5.整合smartlook或clarity:
可以透過錄像的紀錄更直觀的掌握使用者瀏覽或互動的軌跡,也可以藉由滑動的速度、比例、反映來判斷內容對使用者是否有吸引力。
假如經過一連串觀測,你發現自家的內容有待改進,或真的很想提升停留時間,讓使用者能多留一會兒,這時應該要怎麼做呢?
求求大家留下來...該如何優化停留時間?
雖然導致停留時間一蹶不振的原因百百種,不過總歸離不開「使用者需求」這個大要點,提供下列幾種方式給各位參考,大家可以在觀測完不同指標後,決定選擇優化哪幾個項目!

(一) 提供更長、更完整或更獨特的內容
文章短或內容單薄,那麼使用者快速瀏覽後離開也是合理的,不妨根據使用者有興趣的部分增添完整及獨特的內容吧!除了引發閱讀興趣之外,以大部分人的閱讀習慣來說,要讓停留時間達到3分鐘甚至超過的程度,文章字數至少在2,000字以上是比較保險的!
(二) 設計良好的排版來提升用戶閱讀體驗
- 檢視文章內容用字遣詞是不是錯亂、不夠白話,或敘述得不清不楚
- 整篇主題與邏輯是否有弔詭之處,別標題寫蛋糕但裡面講牛奶
- 字體大小、間隔排版好不好閱讀,預防段落中斷或無疾而終等問題
- 留意網站的加載�速度快不快,不要轉老半天或產生破圖等
- 適合各種設備閱讀的設計,不論電腦、手機、平板都能輕鬆閱讀
(三) 重新檢視或新增符合使用者需求的關鍵字
- 同樣的關鍵字,可能你提供的內容不符合使用者的需求,例如民眾想直接購買蛋糕,但你內容寫的是蛋糕的製作過程,這時就會需要調整文章屬性來貼近需求。
- 用語或關鍵字代表的含意可能會因為時事或潮流而有所改變,甚至可能產生新的關鍵字,適時更新除了讓內容精彩,也可以提升關鍵字的競爭度喔!
(四) 置入多媒體,例如:影片
如果內容已經足夠充實,也沒有其他可以改進的地方,不如運用其他媒介吸引使用者吧!置入有趣的影音內容是最有機會讓停留時間大幅增加的方式,有適合切換媒介的內容不妨考慮看看。
(五) 製作發問平台或評分小工具
增加互動性也可以幫忙留住使用者,假設讀者看完有問題或心得感想,光是組織後打出來PO上去的時間都勝過瀏覽2-3次網頁了,假如業主願意回覆,那麼潛力會更高。
以上就是停留時間的介紹,如果您想要了解更多SEO資訊,或者想要獲取免費的SEO健檢報告,都可以透過下方黃色按鈕與Welly團隊聯繫!
參考資料
[1] Microsoft Bing Blog:How To Build Quality Content
[2] MOZ:Do Website Engagement Rates Impact Organic Rankings?

適文
創辦人兼執行長
分享至