AMP是什麼?AMP和SEO的關聯?Google AMP網頁優缺點解析


適文
10 min read
2024-10-17更新
# 技術SEO
# SEO排名
# SEO做法
AMP意思是什麼?AMP中文是加速行動頁面,本文將介紹AMP意思、AMP網頁和SEO的關聯,並分析Google AMP優缺點,最後提供WordPress AMP安裝與解除教學!
Google AMP 是什麼?
AMP 起源—為了加速而生
Accelerated Mobile Pages,簡稱 AMP,AMP 中文翻譯成加速行動頁面,由 Google 於 2016 年 2 月正式發布,顧名思義 AMP 意思就是一種為了加快讀取網站內容而生的框架技術。
現在行動裝置幾乎人手一台,而網路時代大家耐心有限,如果開個網頁都要等 2、3 秒,不少人就會跳出網頁,使得點擊率變成了跳出率...

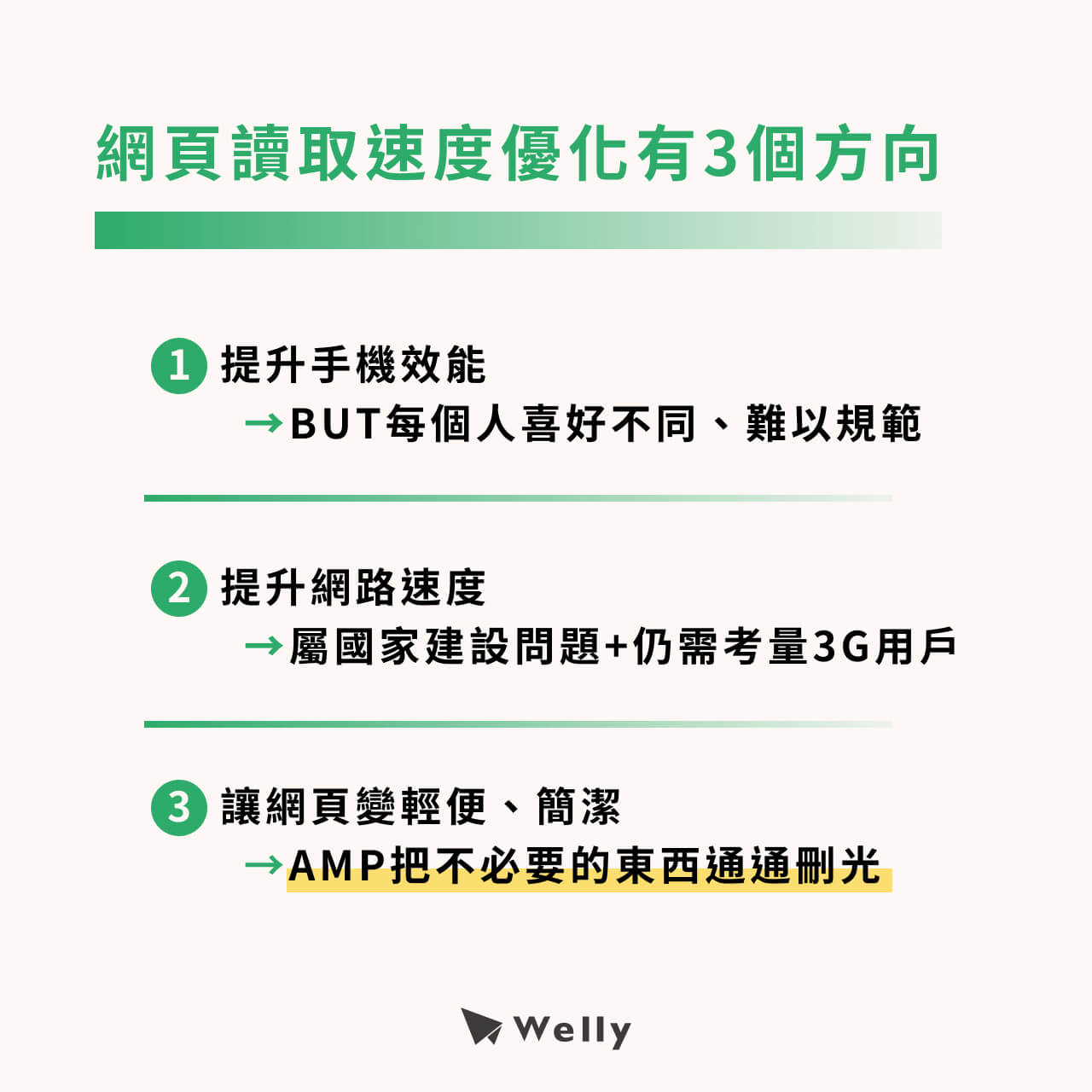
那麼該如何優化網頁讀取速度?大方向有 3 個:
- 提升手機效能
- 提升網路速度
- 讓網頁變輕便、簡潔
手機效能取決於每個人所拿的手機,變因太高、難以規範,網路速度則是國家整體建設問題,儘管 4G、5G 普及,但鄉下地區依然存在 3G 用戶,不能因為人數少就忽視他們的權益。
所以左思右想,Google 認為還是得從網頁本身下手,AMP 技術因此營運而生——
讓我們把不必要的東西通通刪光,這樣不論手機效能跟網路速度多差,網頁都能夠輕便、夠快速!
AMP SEO 的演變:2021 起不再擁有排名加權
當年由 Google 主導開發這項技術,為了鼓勵更多內容創作者應用,改成 AMP 網頁的網站,不僅會呈現特殊的 AMP 圖案,還擁有 Google 搜尋引擎 SEO 排名紅利。
(延伸閱讀:SEO 是什麼?SEO 優化怎做?SEO 搜尋引擎最佳化完整教學)
但 AMP 網頁為了加快網頁速度,只保留必要元件,導致網頁變很簡潔,不少網站雖然名列前茅,卻出現使用者體驗不佳。
所以在 2021 年 Google 更新演算法後,AMP 將不再顯示於搜尋引擎上,網站符合 AMP SEO 2021 年起也不會擁有加權。

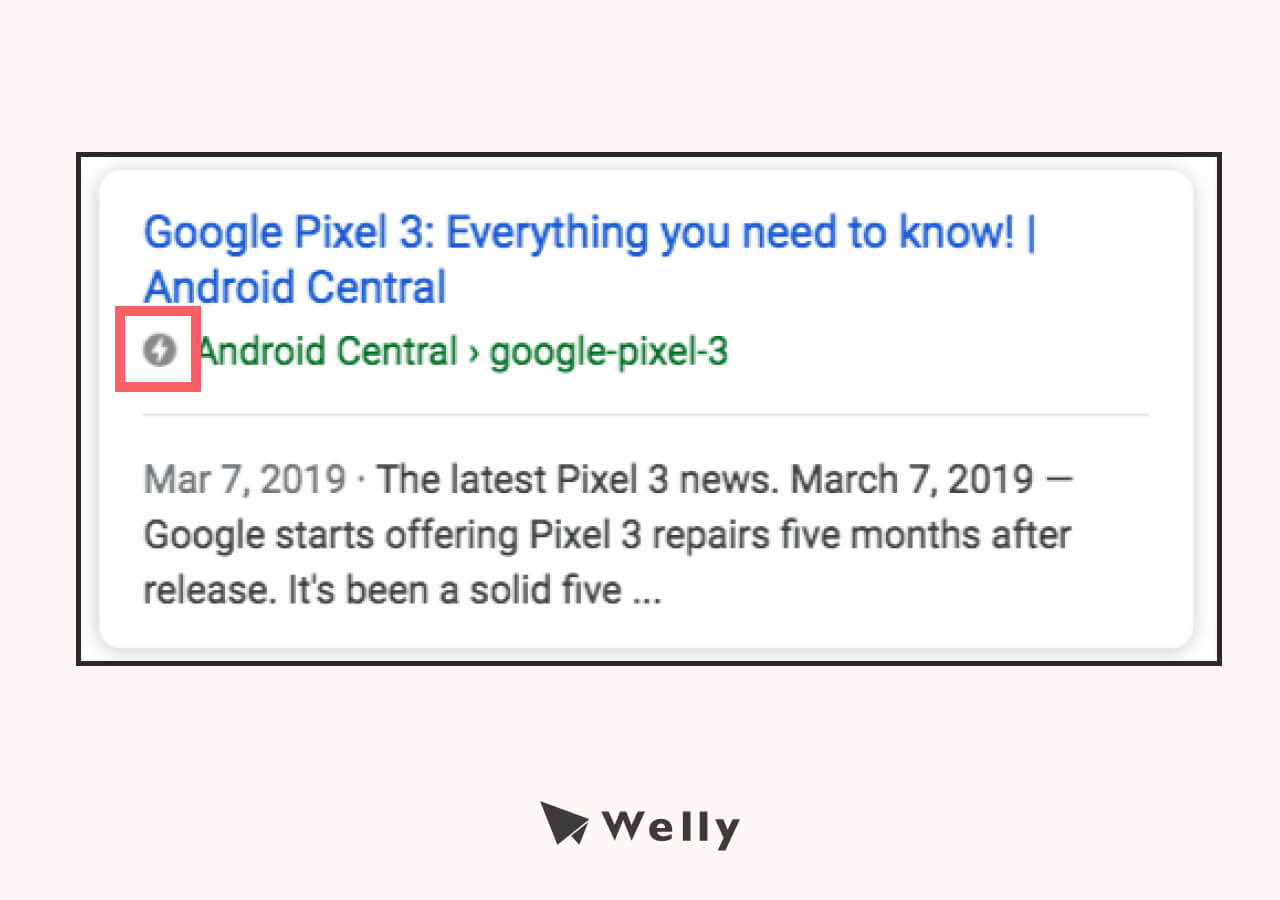
以前通過 AMP 驗證的網站在搜尋引擎上會出現閃電符號 ⚡,但在 2021 年 6 月演算法更新後, Google 已經明確表示:
在網頁體驗更新中,我們將擴展非 AMP 內容的使用範圍。不再顯示用來指出 AMP 內容的 AMP 徽章圖示。
意思就是說 2021 年搜尋引擎的排名高低,還是要回歸使用者體驗為核心,單純改成 AMP 網頁不是王道了!
AMP 網頁技術原理
2015 年 Google 帶頭開發了 AMP 這項開源專案,AMP 主要由 3 個部分組成:AMP HTML、AMP JS 和 AMP Cache。
- AMP HTML:是一種專門為了 AMP 所設計的 HTML 規範,在圖像、影片和廣告顯示方面有特定專用標籤,如 amp-img、amp-video、amp-iframe,並且為了保持讀取速度,限制了某些非必要性的 HTML 使用。
- AMP JS:是一套為了保證 AMP HTML 快速且正確顯示的 JavaScript 函式庫,能夠管理網頁載入、快速轉譯舊網頁。
- AMP Cache:是一種快取和傳輸 AMP 的內容傳遞網路(CDN),也就是當使用者點擊 AMP 網站時,存取的是經過 AMP Cache 最佳�化的快取頁面。
這部分不具有程式技術背景的人可能看不懂,沒關係!讓我們接著用白話來解釋 AMP 網頁到底長怎樣。
AMP 究竟刪除了什麼?
- CSS:限制大小只能在 50KB 以內,且不能用外部 CSS。
- Javascript:限制只能使用 AMP 提供元件,其他 Javascript 語法或 jQuery、AngularJS 之類的 JS 資料庫都不能用。
刪除這些項目以後,將導致網頁變得單調、沒有特效,品牌特色降低,保留最重要的基本閱讀元素,底下是國外的各個網站提供的 AMP 網站長相:

圖片參考來源:
- Moz.com《AMP-lify Your Digital Marketing in 2018》
- Thee Digital《Is 2016 the year of Google Accelerated Mobile Pages (Google AMP)?》
AMP 網頁雖然跑得飛快,卻有限制!
儘管 AMP 提高網站速度,理論上也能夠減少因載入速度而流失的訂單,從而提高轉換率。
官方表示採用 AMP 網站專案後,網頁載入速度比標準網頁快 4 倍、網站流量增加 10%、頁面停留時間增加 2 倍、電商銷售額和轉化次數增加 20%。

但儘管 AMP 網站有成效,精簡化的 AMP 網站卻也同時存在不少限制。
AMP 優點
- 程式開源且免費,任何人都可以使用
- 網頁加載速度提升
- 降低跳出率,有機會提高 SEO 排名
- 網頁簡單乾淨
- 安裝方式快速且簡單(��尤其是 Wordpress 等 AMP 支援 CMS)
- 留住更多的用戶、提升訪客黏著度
AMP 缺點
- 只在行動裝置上才能瀏覽 AMP 網頁
- 因 AMP 網站屬於 Google 網域,可能導致流量分散
- 網站設計不靈活,可能出現排版異常
- 廣告投放僅限 Google Ads
- 因無法顯示部分廣告,可能導致廣告收入下降
- 功能受限,可能無法一鍵分享網頁,只能土法煉鋼複製網址
- 不能使用其他擴充應用程式
AMP Wordpress 安裝與解除
評估:你需要安裝 AMP 嗎?
事實上,當 Google 明確表示使用者體驗才是核心,AMP 不再是專寵後,AMP 就不再是良好 SEO 網頁體驗的唯一出路了。
因為網站速度優化方式很多,我們完全可以不斷優化網站,同時擁有出色的網頁體驗、特效與良好網頁速度。
換言之,如今 Google 重視的是網站速度,而不是你的網站是不是 AMP 架構。
那麼,有哪些網站依然可以考慮從 AMP 網頁技術來優化網頁速度?底下是我們 Welly 團隊給出的建議:
- 以內容、文章為主的網站,如新聞、部落格
- 較少視覺特效、廣告的一般企業網站
其他情況下,我們會建議 SEO 還是依循 Google 真正關心的指標來操作,例如說 2021 年的「網站使用體驗核心指標」,LCP、FID、CLS 就是 3 項優化核心,詳細可以參考底下連結:
▶開啟網站使用體驗核心指標報告
想直��接看網站速度表現,可從以下連結進入測試:
AMP Wordpress安裝與解除
AMP安裝在Wordpress中可以說是最簡單不過的了,只需要到外掛資料庫搜尋AMP、AMP For WP,就會出現不少外掛軟件,接下來我們以官方推出AMP為例手把手教你安裝步驟:

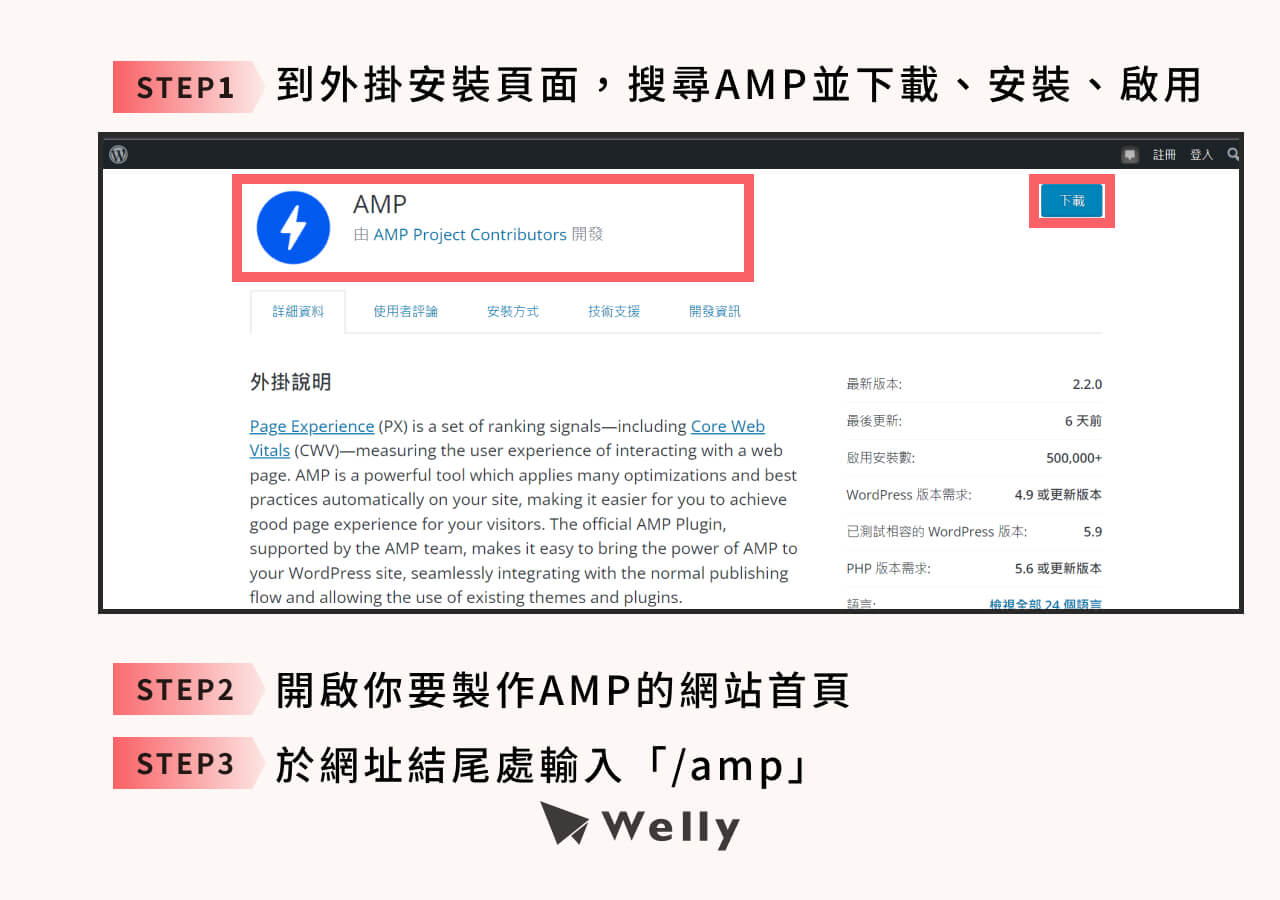
- 到外掛安裝頁面,搜尋AMP並下載、安裝、啟用
- 開啟你要製作AMP的網站首頁
- 於網址結尾處輸入「/amp」
這樣AMP安裝就大功告成了!
如果要刪除AMP外掛,只需要進入控制台後台,找到你使用中的AMP外掛,點擊停用後再刪除。
但AMP刪除後,可能會出現許多404找不到網頁的錯誤訊息,所以別忘了要用301轉址來把含有「/amp」的網址重新導向喔!
延伸閱讀:
AMP 網頁驗證方式
想要確認你的網站有沒有符合AMP,可以透過 Google 官方的 AMP 測試工具:
▶開啟 AMP 測試 - Google Search Console
而想要確認 AMP 網站在搜尋引擎上的排名訊號表現,可以參考:
以上就是 AMP 的相關資訊,如果你有�其他指標或工具使用上的疑問,或者不確定自己的 SEO 報告該怎麼解讀,甚至希望專人為你分析,都歡迎點擊下方立即諮詢按鈕,Welly 團隊會有專員為您服務!

適文
創辦人兼執行長
分享至