Hreflang是什麼?瞭解後設置多國語言網站再也不困難!


適文
11 min read
2024-04-12更新
# 技術SEO
# SEO優化
# SEO概念
Hreflang是什麼?Hreflang怎麼用?本文將跟你介紹Hreflang的用途,讓你實際建置多國語言網站不困難!瞭解概念後,Hreflang SEO就輕而易舉啦!
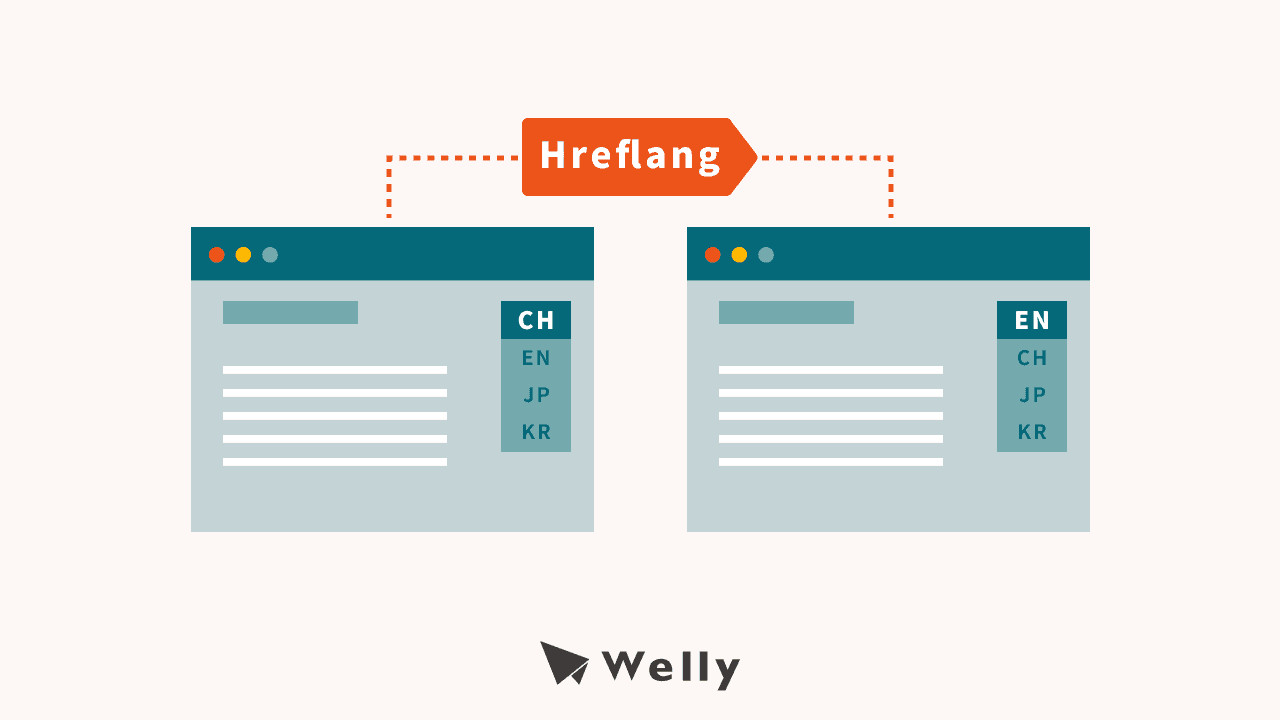
Hreflang 是什麼?準確捕捉網頁語言與地域的幫手
現今網站資訊流通快速,使用者在搜尋引擎上找到的資料多如繁星,有些時候難免會出現使用者找尋到需要的網站,但語言卻無法配合的問題。
又或者明明就準備了多國語言網站,但搜尋引擎卻不知出了什麼差錯,讓英語系國家看見了華語文,華語文使用者卻顯示日語頁面這樣的狀況。
而Hreflang就是為了防止此狀況而產生的一種標籤,能夠協助搜尋引擎判定網站所屬的國家及語系,以提供給對應的使用者,優化整體體驗。
(一)認識Hreflang 標籤屬性!提供給搜尋引擎的地域路標
Hreflang是一種標籤屬性,能夠告訴搜尋引擎網站的某些頁面使用的是何種語言,讓搜尋引擎能夠將網頁提供給使用對應語言進行搜索的用戶。
除此之外,Hreflang Tag的另一優點是能進行多國多語系宣告,讓搜尋引擎能夠將不同語系但同樣內容的網頁關聯起來,避免讓使用者總是搜尋到錯誤的語系。
雖然不使用Hreflang,搜尋引擎也會自行尋找網頁的替代版本或判定網頁語言,但若能藉Hreflang明確分類各地域或語言的專屬網頁,顯然能帶來更良好的使用者體驗。
大多數使用Hreflang Tag的時機是網站需要面對多語言或多國家的使用者時,通常以下3種情形較可能使用到Hreflang:

1.多語言
如政府機關或國際組織,需要讓不同語言的使用者獲取資訊。
2.多國家
如電商購物網站,會有不同地域的使用者想使用相關服務。
3.多語言及多國家
如航空公司等,除了須向不同語言的使用者說明資訊,也會有許多國家的使用者應用此服務。
在瞭解Hreflang的基本定義與用途後,接著就帶大家瞭解一下Hreflang Tag如何設置!
(二)Hreflang 怎麼用?3種位址讓你埋放Hreflang Tag!
Hreflang 有許多參數可以新增,較常使用的是「language」與「region」參數,寫法如下:
hreflang="en-US" # 英文-美國
hreflang="zh-TW" # 中文-臺灣
在此之上,也可以增加「script」參數,做為對類似語言差異的補充,舉例如下:
hreflang="zh-hant-TW" # 中文-繁體-臺灣
hreflang="zh-hans-CN" # 中文-簡體-中國
hreflang="zh-hans-TW" # 中文-簡體-臺灣
而Hreflang可以埋放在網站的3處,分別是於HTML程式碼中做為Meta Tag,或是設置在HTTP標頭欄位,以及埋設在Sitemap之中。
以下就針對這3個位址的埋放方式做說明:

HTML Hreflang
想要在HTML語法中加入Meta Hreflang標籤,可在網頁的<head></head>間加入相關程式碼,舉例而言,若要設定為台灣語系,則應加入以下程式碼:
<link rel=”alternate” hreflang=”zh-TW”>
如此就能提示搜尋引擎,此網頁是設計給使用華語文的台灣使用者。
另外也可考慮增加備用頁面,以服務難以確定地區或語言的使用者,這邊可以使用x-default值,寫法如下:
<link rel="alternate" href="備用頁面網址/" hreflang="x-default" />
通常這個備用網站會是讓使用者選擇語系的網頁,讓使用者能跳轉到相符語系的頁面。
HTTP
當使用者進入網站時,可於HTTP標頭新增語系代碼,寫法如下:
<https://語系代碼+對應網頁網址...>; rel=”alternate”;hreflang=”語系代碼”
例如: <https://zh-TW/…>;rel=”alternate”;hreflang=zh-TW”
則使用者進入網站時,就會自動跳轉至對應語系的網頁。
Sitemap Xml Hreflang
如前述,Hreflang Tag主要是協助搜尋引擎辨認網頁語系及地區,並推播給對應語言的使用者,因此也可以將Hreflang設定在Sitemap中,主動提交給搜尋引擎。
三種Hreflang的設定方式差異並不大,網站管理者可選擇自己較擅長的方式設定即可。
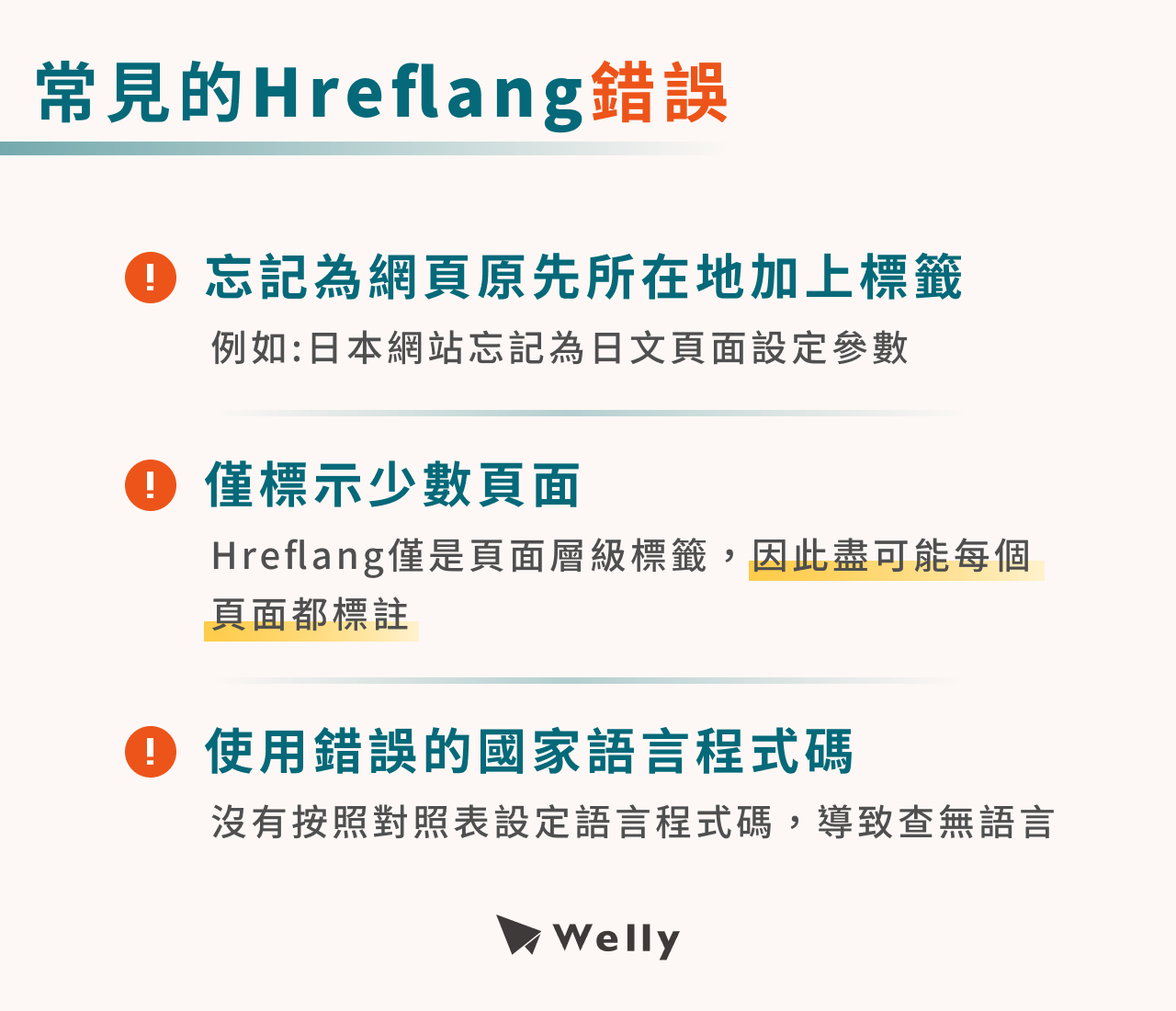
(三)常見的3種Hreflang錯誤!瞭解後別再犯啦!
雖說Hreflang的設置並不難,即使有錯誤也容易發現並改善,然而若能在設置時就多加注意,自然就能避免後續修正的麻煩。
這裡就幫大家整理了3種常見的Hreflang錯誤:

1.忘記為網頁原先所在地加上標籤
在設定各地的語言時,時常會有網站管理者忘記替原先頁面的語言也設定參數。
舉例而言,原先為華語文的網頁,設定了面向英語、法語及日語使用者的Hreflang,但卻忘記設定給華語文使用者,這就會導致搜尋引擎難以推播給原先網頁語言使用者,反而本末倒置。
2.僅標示少數頁面
Hreflang僅是頁面層級的優化,因此若想讓整個網站能服務多國語言使用者,應盡可能讓每一網頁都設定Hreflang參數。
3.使用錯誤的國家語言程式碼
有些偷懶的網站管理者會依照直覺輸入語言程式碼,導致設定了無效的Hreflang參數,因此還是要確實依照對照表設定,才不會徒勞無功。
若是發現自己設定的Hreflang沒有太多效果,就可以趕緊檢查這些部分,是不是有哪裡出現錯誤,不然設置參數的苦心就白費啦!
多國語言網站如何設置?Hreflang協助搜尋引擎辨認
認識了Hreflang參數後,就可以開始設置多國語言網站啦!
(一)多語系網站開發如何做?教你多語言網址怎麼設定
許多人想研究多語系網站開發,但卻不知道如何在網站加入多國語言,這部分就會依照所使用的網站架設程式而有不同。
這邊我們主要介紹如何設置多語言網站的網址:
-
使用網址參數區隔:簡單粗暴的方式,但會讓語言參數與其它參數混用,難以做資料分析。
-
使用資料夾區隔:SEO成效能夠累積在同個網址上,不會讓SEO成果過於分散。
-
使用子網域:能夠獲取較多技術型資料,分析數據上較為方便。
-
使用ccTLD:ccTLD是獨特的國家網域,能夠有效促進當地SEO的進行,不過需要在開始布局時便事先設定好網域,否則後續更改可能造成前期的SEO成效付諸東流。
-
不特別改變網址:此方法會造成搜尋引擎認定多語系網頁皆為同一內容�,可能對SEO造成不良影響。
順帶一提,許多人會將Hreflang參數與Canonical參數進行比較,然而Hreflang SEO的影響與Canonical截然不同,標記不同Hreflang參數的網頁排名順序無法累積。
舉例而言,販賣商品的空間,在對應語言分別會出現「Store」與「商店」兩種用法,但在搜尋引擎的排名計算上,兩者分屬不同類別,因此排名順序無法累積。但若嘗試使用Canonical參數,則就失去了Hreflang的效用,這點在思考跨國網站 SEO如何做時必須多加注意。
(二)多國語言網站實際案例有哪些?
為了能夠服務更多地域及不同語言的使用者,拓展更多商機,大多數的跨國網站或大型公司都會設置多國語言網站。
以下我們就可以觀察幾個跨國公司多國語言網站實際案例設計:
 從此圖中,可看見因應不同語言網頁,網址Hreflang值有所不同。
從此圖中,可看見因應不同語言網頁,網址Hreflang值有所不同。
 從此圖中,可看見因應不同語言使用者,進行相異的文字與圖片推播,在地化經營。
從此圖中,可看見因應不同語言使用者,進行相異的文字與圖片推播,在地化經營。
如何?看完以上幾個案例,是否更明白Hreflang的功用與使用方法了呢?
結語
以上就是Hreflang的相關資訊,如果你有其他指標或工具使用上的疑問,或者不確定自己的SEO報告該怎麼解讀,甚至希望專人為你分析,都歡迎點擊下方立即諮詢按鈕,Welly團隊會有專員為您服務!

適文
創辦人兼執行長
分享至