結構化資料是什麼?非結構資料?3種結構化資料標記方法!


Polly
19 min read
2024-08-01更新
# SEO做法
# SEO優化
# 技術SEO
結構化資料是什麼?結構化資料標記怎麼做?schema.org是什麼?本文將介紹Google結構化資料3大格式,告訴你結構化、半結構化資料差別,並且分享結構化資料範例與SEO結構化資料工具!
什麼是結構化資料標記?
(一)結構化資料定義、標記結構化資料 SEO 好處
結構化資料(英文:Structured Data)意思是按照標準化格式來書寫的一段資料,使搜尋引擎資料庫可以更有效率讀懂你的網頁內容,並將內容分門別類,例如 Excel 就是最有名的結構化資料。
再白話一點來舉例,假設要向搜尋引擎宣告某個網頁的作者是 Welly,我們會程式語言的方式寫上「作者=Welly」,而經過結構化資料標記的網頁,有機會在搜尋引擎結果頁(SERP)上以複合式搜尋結果出現。
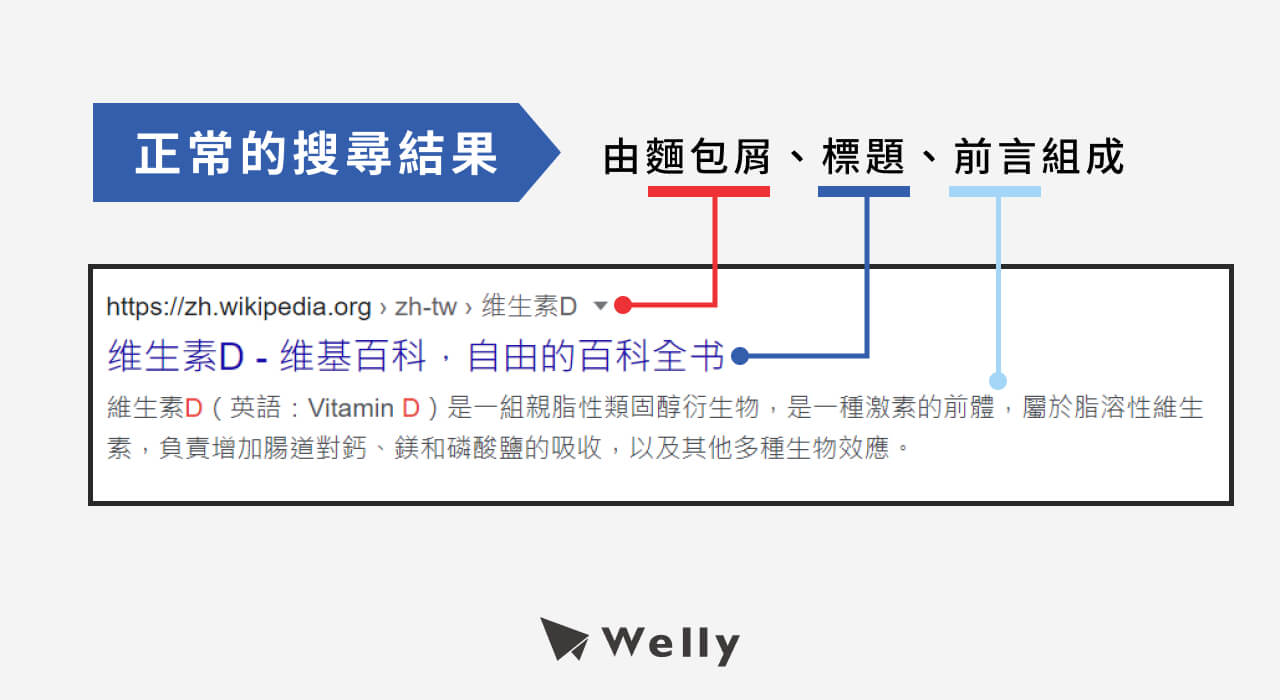
實際案例:正常的搜尋結果可能是長這樣

由麵包屑、標題、前言組成。
(麵包屑為何重要?推薦閱讀:麵包屑(Breadcrumb)SEO教學!教你改善導覽標記提升排名!)
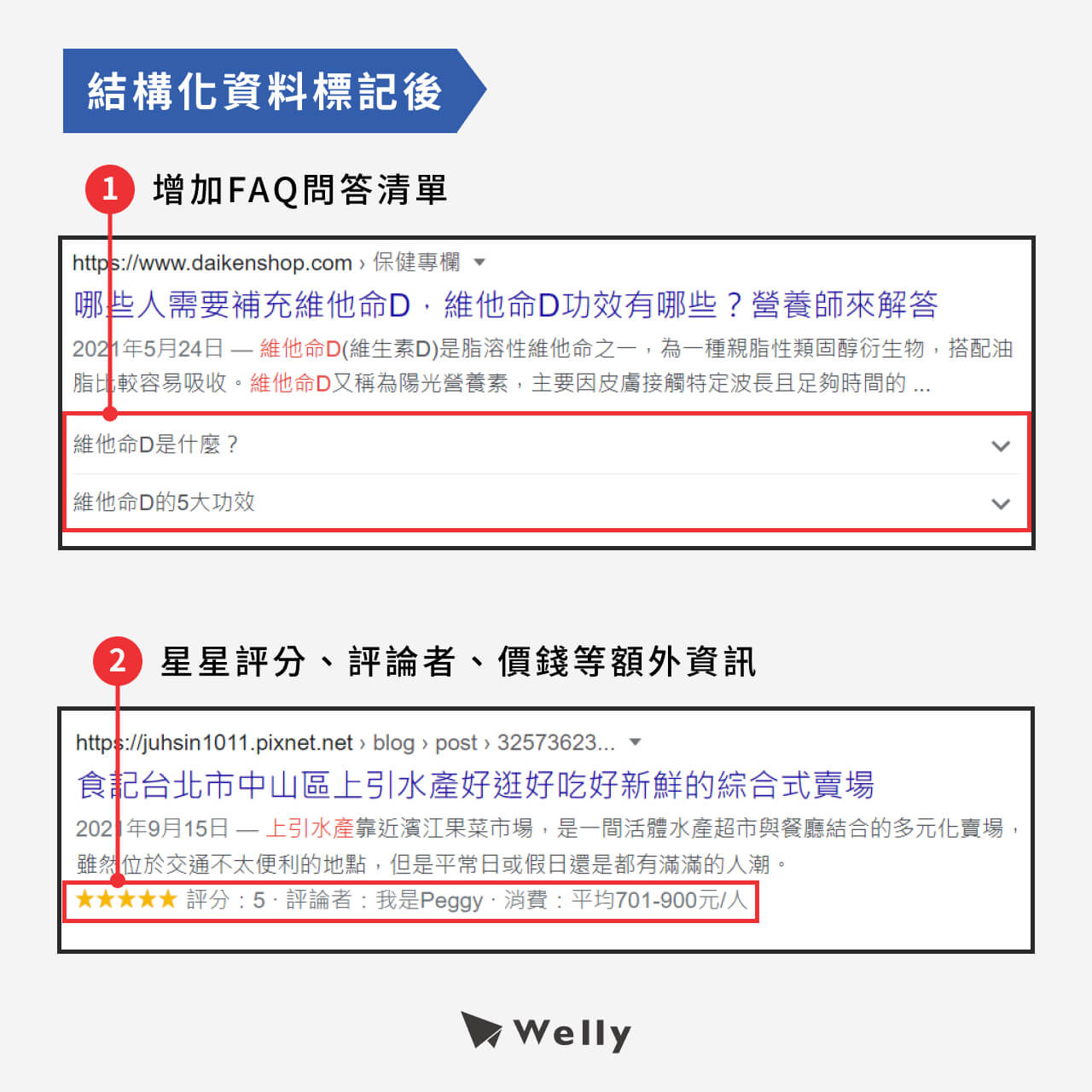
經過結構化資料標記後,我們�有機會看到以下這種結果:

除了麵包屑、網址、前言之外,還有 FAQ,或是星星評分、評論者(或作者)、價錢等額外的資訊。
因此結構化資料標記的好處,可以從 2 方面來談:

- 幫助搜尋引擎快速理解網頁內容
- 在搜尋引擎上有機會以複合式搜尋結果出現
當千篇一律的搜尋結果頁(SERP)上突然出現特殊的資料呈現時,往往更能吸引用戶目光,帶進可觀的點擊率(CTR)與網站流量,進而幫助網頁排名提升。
(關於SEO網頁排名相關資訊可參考:SEO 是什麼?SEO 優化怎做?SEO 搜尋引擎最佳化完整教學)
(二)淺談 Schema.org
既然結構化資料是經過「標準化格式」處理,那麼是由誰來制訂這套標準呢?在 SEO 的領域中,最需要認識的非 Schema.org 莫屬!
Schema.org 是由 4 大搜尋引擎龍頭 Google、Microsoft、Yahoo 和 Yandex 共同推出的結構化標記規範紀錄網站。
Schema.org 的創立,不只是有利於網站的工程師,對於搜尋引擎、使用者也都有所幫助:

- 搜尋引擎:統一定義有價值的項目,避免無效資料影響效率,可快速梳理網站內容。
- 網站工程師/管理者:Schema.org 提供一套標準格式,讓大家有答案可循,不必另外多學語法規則。
- 搜尋用戶:當網站都有結構化資料標記後,使用者有機會看到更豐富多元、更直覺的結果呈現,加速獲取解答。
因此許多與 SEO 相關的結構化資料格式範本,你都能在 Schema.org 找得到答案!
(三)何謂非結構化資料?
既然有結構化資料,那是不是也有非結構化資料呢?沒錯!
非結構化資料定義
意即沒有固定格式、固定欄位的資料,可以說亂成一團、讓人無法歸類,常見例如說影片、圖片、語音、PDF 檔案、Email、一段純文字等等。
半結構化資料定義
介於結構化資料與非結構化資料之間,有一定的欄位,但填入內容不一定相同。
讓我們用比喻來理解,好比說如果用一份員工資料來解釋:
- 結構化資料:表示每一列、每一欄都被設定好,生日填生日、電話填電話、姓名填姓名,都需要填入規範內的值。
- 非結構化資料:大家自行發揮創意,只要能讓人認識員工,都可以被稱為員工資料。
- 半結構化資料:某列、某欄有規定,但填入內容不一定相同,比如說一樣是工作情況,有的人經驗豐富填了 10 幾種,而有的人可能剛畢業所以 1 個都沒有。
(四)結構化資料 vs 非結構化資料
當然若要從數據分析的角度來談結構化資料,這裡面的內容可就太複雜了,所以此處我們針對 SEO 行業、入門所需的基本資訊來介紹,底下也將 3 種資料格式簡單為大家做個比較:
| 結構化資料 | 半結構化資料 | 非結構化資料 |
|---|---|---|
| 具有特定行列或欄位,但內容不一致 | 沒有格式、欄位、順序規定的資料 | |
| 比如: | 比如: | 比如: |
結構化資料標記有哪些內容可以用?
參考 Google 官方說明文件,目前結構化資料有大約 36 種,底下我們也列出表格讓大家看看:
| 結構化資料類型有以下 36 種 | |
|---|---|
| 文章 | 書籍動作 |
| 導覽標記 | 輪轉介面 |
| 課程資訊 | 課程清單 |
| 資料集 | 討論區 |
| 教育問與答 | 雇主累計評分 |
| 預估薪酬 | 活動 |
| 事實查核 | 常見問題 (FAQ) |
| 居家活動 | 圖片中繼資料 |
| 徵人啟事 | 教學影片 |
| 當地商家 | 數學解題工具 |
| 電影輪轉介面 | 機構組織 |
| 產品資訊 | 練習題 |
| 設定檔頁面 | 問與答 |
| 食譜(Recipe) | 評論摘錄 |
| 網站連結搜尋框 | 軟體應用程式 |
| 支援朗讀服務項目 | 訂閱和付費牆內容 |
| 度假民宿 | 車輛資訊 |
| 影片 | 特殊�公告(Beta 版) |
如果想進一步看看這些功能長怎麼樣,可以參考:探索 Search Gallery
建立結構化資料格式與方法
建立結構化資料格式主要有 3 種語法,分別為 JSON-LD、Microdata、RDFa。在進入程式語言的拆解之前,我們先來教你新手入門的結構化資料標記方法!
(一)給新手們:結構化資料標記協助工具
對於無法自行撰寫程式語言的 SEO 人,該怎麼操作結構化資料標記呢?首先,若你使用外部內容管理平台(CMS),如 Wordpress,很可能有許多外掛軟件能夠幫助你快速建立結構化資料。
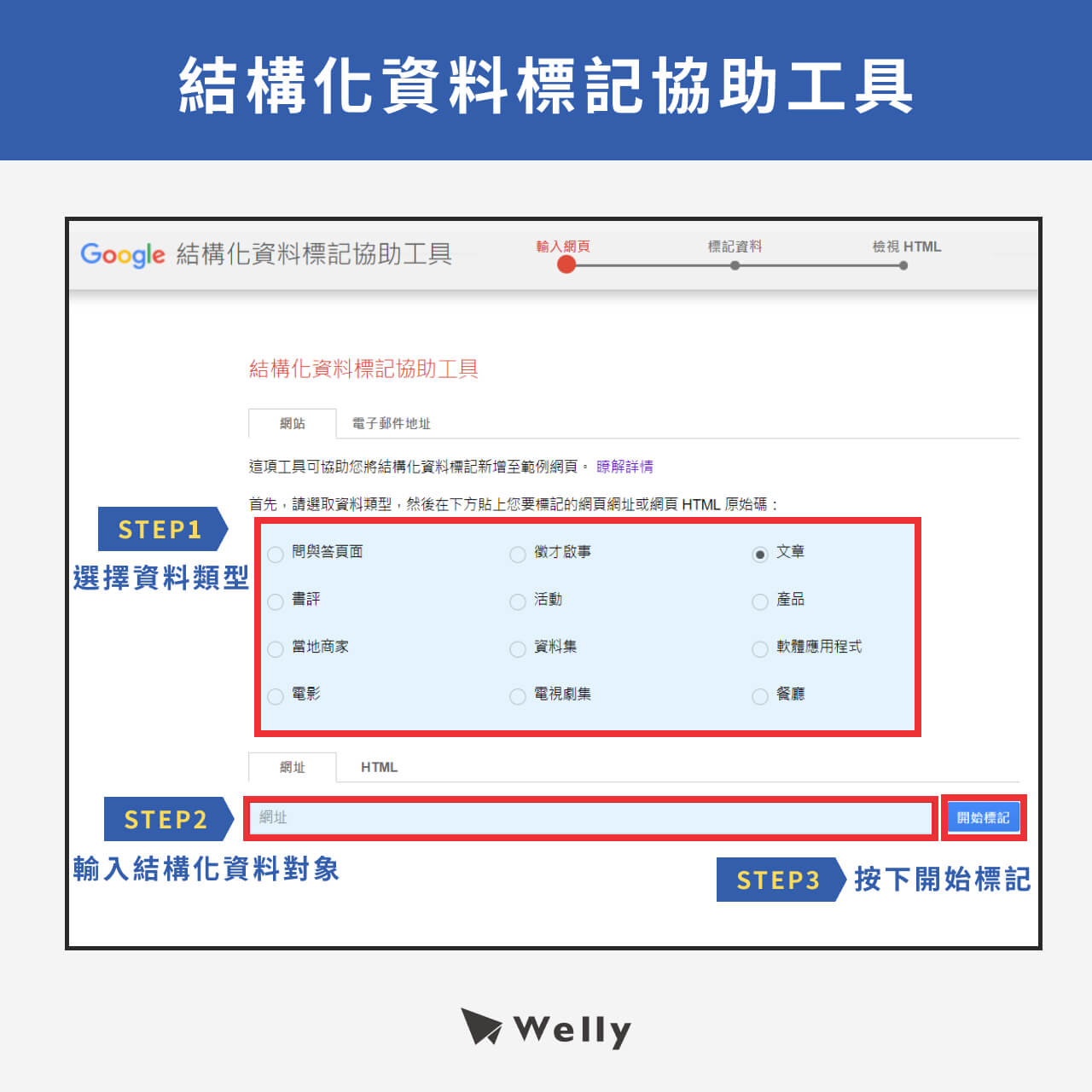
如果你的網站不支援結構化資料外掛軟件,我們推薦你使用 Google 提供的結構化資料標記協助工具

這項工具支援基本的 14 種結構化資料類型,包含問與答、文章、活動、當地商家、產品、電影、餐廳等等,而且操作步驟簡單:
- 選擇資料類型
- 輸入你要設定結構化資料的網址或電子郵件 HTML,按下「開始標記」
- 將你想要標記的地方反白,選擇資訊類型
- 盡量將預設的資料類型填滿,按下「建立 HTML」(可調整輸出格式 JSON-LD 或 Microdata)
- 將代碼複製並貼到網頁的 HTML 標頭
不過畢竟工具支援類型有限,如果想要寫 FAQ、輪播等其他形式,就還是得另外自己產出程式語言。
💡好用工具推薦:FAQ Schema 結構化數據生成器
如果你想要寫 FAQ Schema,可以嘗試看看這個簡單的工具,可以輕鬆建立 FAQ 的程式碼,新手也能快速上手喔!
如果你看過其他結構化資料介紹文,你可能會發現怎麼 Welly 沒提到「資料螢光筆」功能?
這是因為早期 Google Search Console 還沒改版前,「資料螢光筆」確實很適合新手使用,但在 2021 年 Google Search Console 更新後,這項功能暫時無法使用了,因此我們就先不介紹囉。
(二)結構化資料格式:JSON-LD、Microdata、RDFa
這一個部份我們將為大家拆解結構化資料的模樣,減少大家對程式語言的恐懼感!
首先 JSON-LD 是 Google 所推薦的語法,所以我們接著也著重用 JSON-LD 來解釋。
1.JSON-LD
JSON-LD 的優點是能夠獨立於使用者可見文字之 HTML 之外,所以在撰寫、修改上都可以在一個區塊內統一處理,並且寫法簡單、清楚,較好維護。
我們使用 Google 提供的範例來拆解,假設今天我們要寫的目標是食譜,那麼擷取一部分 JSON-LD 結構化資料會長這樣:

簡單拆解 JSON-LD 語法 3 步驟:
- 透過 @context 來宣告正在使用 schema.org 結構化資料
- 透過 @type 來宣告結構化資料的類型
- 添加該類型所必需的資料,例如 Recipe 需要透過name來填寫食譜名稱
話說白了,其實��結構化資料很像是填空遊戲,你只要先從 Organization of Schemas 找到你想要標記的結構化資料類型,再根據該類型所需要的資訊內容,一個一個填上去即可。
比如說 Recipe 接下來還需要 CookTime(烹飪時間)、CookingMethod(烹調方法)、RecipeIngredient(配方材料)等等。
完整的範例可以參考 Add structured data to your web pages 中的第 3 步教學,並複製下來自己修改。
另外也可以參考我們之前寫過麵包屑的設定教學,其中也有結構化資料的設定,推薦大家也可以再對照看,能幫助更清楚地理解喔!
原則上是 Schema.org 類型裡面提到的描述盡量填寫越多越好,這樣能夠給予搜尋引擎更多資訊,使最終呈現結果有更多可能性。
這就像做菜一樣,備料備齊了,才有可能做出最美味的料理,但若缺少其中幾項,可能成品還是會留下遺憾。
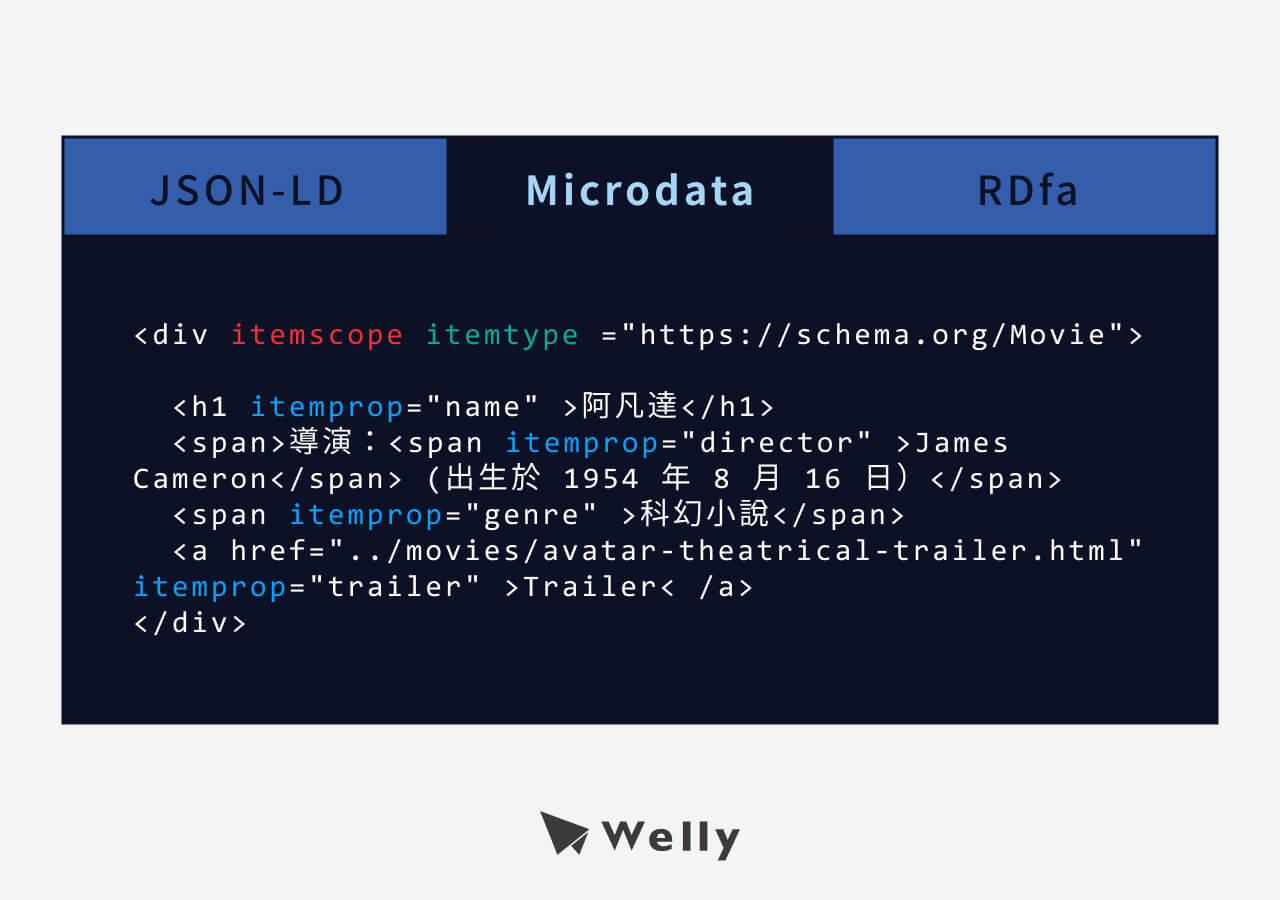
2.Microdata
Microdata 的語法通常會與使用者可見文字之 HTML 混合在一起,所以辨認、修改上需要花費心力來確認調整區塊,再一一處理。
假設我們要標記的是電影《阿凡達》的頁面,Microdata 的結構化資料標記長這樣:

簡單拆解 Microdata 語法 3 步驟:
- 在 HTML 的首行 <div> 中添加 <itemscope>,來宣示這塊 HTML 屬於特定項目
- 添加 <itemtype>,並指定結構化資料類型
- 用 itemprop 添加更多附加�資訊,例如 itemprop="name"、itemprop="director"
來源:Getting started with schema.org using Microdata
3.RDFa
RDfa 屬於較古老的結構化資料格式,目前已鮮少人使用,其和 Microdata 有一樣的缺點,會與使用者可見的 HTML 文字混雜,所以修改不易,而且語法也和 Microdata 長得十分相似,比如說如果是要標記產品類型,我們節錄一部分的 RDfa 語法會長這樣:

簡單拆解 RDFa 語法 2 步驟:(以 Microdata 為基礎來理解)
- Microdata 的 itemtype在 RDFa 改成 typeof
- Microdata 的 itemprop在 RDFa 改成 property
- Microdata 的 itemscope 被刪除
2 大結構化資料測試工具介紹!
越過了最艱難的結構化資料格式和程式碼,接下來我們準備進入收尾。
做好結構化資料以後,可別忘了使用測試工具來確認是否有錯誤,主要工具有 2 個:
- 複合式搜尋結果測試
- Google Search Console 報告
(一)複合式搜尋結果測試
複合式搜尋結果測試是由 Google 官方所提供,可以貼上網址或測試代碼來檢測,並且可以選擇測試電腦或手機版,並且當你有未填寫完整的事項時,也可以從這裡得知,進而幫助你修改。
以 Welly 的客戶文章為範例,它符合「文章和導覽標記」這 2 種結構化資料:

請特別注意網址測試的時候,��必須是公開網址喔!
(所以有時候如果你想知道競爭對手用了什麼結構化資料,只要是公開的,你都可以丟上去看看)
而程式碼檢測,則可以在網頁尚未發布的時候,先把程式碼丟上去看看有沒有錯誤。
(二)Google Search Console 報告
當網站發布以後,我們也要時不時到 Google Search Console 報告,確認看看搜尋引擎爬蟲爬取我們設定的結構化資料有沒有遇到問題。
這部分通常會從 Google Search Console 的「導覽標記」來監測,詳細 Google Search Console 教學可以參考這篇文章:Google Search Console 教學,掌握 4 點快速安裝與使用!
結構化資料的提醒和常犯錯誤
1. 設完結構化資料,搜尋結果不一定會顯示
不少人可能會想問設置完結構化資料,Google 就會完全如實顯示嗎?答案是:不一定。
結構化資料就跟許多 SEO 的優化技術一樣,我們能夠傳遞給 Google 友善的訊號,但最終決定權還是在 Google 手上。
使用結構化資料會「啟用」相關功能,但 Google 依然會考量使用者搜尋意圖、搜尋紀錄、所在位置和裝置類型,來提供使用者最佳的搜尋體驗。
2.不要設定與網站內容無關的結構化資料
記住 SEO 的目的是要提供給使用者最佳的搜尋結果,所以不要為了搶佔特殊版位,而故意設定與網站內容無關的結構化資料。
比如說你的網頁明明是關於食物的,你卻用了體育相關的結構化資料,希望獲得相關頭條版面,若被 Google 偵測出來,有可能因此認定你的網頁為垃圾內容,而調降排名而減少曝光。
3.不是所有結構化資料都會立即顯示
雖然結構化資料有 30 餘種,但並不是每一種在中文語系都支援,目前我們比較常看到的有文章、導覽標記、FAQ、輪播資訊、產品資訊等等。
然而 Google 依然持續更新,所以現在尚未顯示、支援中文語系的內容,不見得未來也不會顯示,所以按照 Schema.org 的標準來填好、填滿,才能始終立於不敗之地!
—
以上就是結構化資料的知識分享,如果您想要了解更多 SEO 資訊,或者想要獲取免費的 SEO 健檢報告,都可以透過下方黃色按鈕與 Welly 團隊聯繫!

Polly
品牌行銷經理
分享至