網站速度測試全攻略:5 大網頁速度檢測工具、優化技巧分享!


適文
21 min read
2024-10-17更新
# SEO優化
# SEO排名
# SEO做法
網站速度對 SEO 有多重要?有哪些常用的測試工具?本篇將介紹網頁速度的核心指標,並分享 5 大速度優化步驟及 5 種網站效能測試工具,帶你掌握網頁速度的測試方法與優化技巧!
網站速度是什麼?網站速度優化重要嗎?Google 怎麼看?
網站速度英文為 Website Speed,指的是使用者進入網站後能順利瀏覽、點擊網頁、甚至與內容互動的時間指標。
研究如何提升 SEO 排名的人一定都知道,維持良好的網站速度幾乎是不可少的關鍵,但這說法來源可考嗎?其背後的邏輯概念又是什麼?讓我們聽聽 Google 怎麼說!同時也分別從「人」與「搜尋引擎」這 2 個面向來解釋網站速度的重要性。
(一) 網頁開啟速度會影響 SEO 排名?原來 Google 早就證實了!
網站速度會影響 SEO 的消息並不是空穴來風,往回追溯到 2010 年,Google 內部人員就已經明確對外宣稱他們將網站速度與效能加入了排名算法,原因無他,正是考量到網站使用者體驗[1]!
Google 相信,網站速度會影響使用者諸多行為,而 Section 也根據這些影響進行了數據統計[8]:

- 影響使用者的瀏覽頁數:使用者在 2 秒的網頁加載時�間,平均瀏覽了 8.9 個頁面;在 7 秒的網頁則平均只瀏覽了 3.7 個頁面。
- 影響使用者的跳出率:Section 的數據顯示,2 秒的平均網頁加載時間僅有 9.61% 的跳出率;3 秒則達到 13.0%。
- 影響業主的營運成本:根據估計,網站每延遲 100 毫秒就可能造成高達 1% 的損失,電商網站 Adore Beauty 經實測也得出「更快的網頁可增加 16.5% 的轉化率」成果。
除了做為「人」的使用者體驗會優化之外,其實在 Google 運作上也有諸多好處!
(二) 關於 Google 爬蟲的工作值:爬取額度 Crawl Budget
不論是上架新網站往新網頁,要開始競爭 SEO 排名前,都必須先經過 Google 搜尋引擎「檢索連結、網頁」並「將內容建立索引」,通常我們將負責爬取的機器人稱為「網路爬蟲或網路蜘蛛」。
爬蟲每天都有成千上萬的資料需要檢索,為了維護效率與公平性,Google 會限制爬蟲在同一個網站爬取的時間,這個限制區間就是所謂的「爬取額度(Crawl Budget)」。

你可能好奇,既然早晚都是要爬完那些網頁的,那為什麼不讓爬蟲一次完成?
試想,今天有一個超級大電商或媒體網站,一口氣新增了各種不同類型的大量內容並上架,如果要一次爬完,那不僅爬蟲跟主機都會不堪負荷,連帶也會壓縮到其他網站被爬取的機會,假如這個網站還不斷上架新內容,那主機豈不是要爆了?
為了避免這種狀況衍伸出系統過勞及分配不公的現象,Google 決定設定爬取額度,以確保整體系統的運作能順利進行。
★正因為有爬取額度的限制,因此網站速度便會直接影響爬蟲爬取的快慢!
我們隨意假設爬蟲一次會在網站停留 30 秒,頁面 1 秒就能載入的網站,對比要花 10 秒鐘才能載入的網站,誰更具優勢也就不必明說了!
不過大網站或速度慢的業主也不用擔心自己的網頁就這麼被放生,爬蟲有自己巡視的一套循環,只要網站架構沒有問題,基本上反覆造訪後都可以把網頁檢索完成,只是時間上會比較晚一點而已。
但如果你的網頁有 SEO 排名需求,想要加快被爬取的速度,進而能早早被建立索引的話,可以優先考慮這 2 點:
- 提升網站速度,增加爬取的效益
- 一次不要新增太大量的內容,讓 Google 在時間內也爬得完
(三) 網頁開啟速度快就是一切?不!它只是其中一項指標!
關於這點,Google 也給出了提醒,在同一篇聲明的尾端有提到:
雖然網站速度成為了排名其中一項依據,但它的重要性不如頁面的「相關性」[1]!
簡單來說,就算網站速度快到可以用 0.01 秒就載入頁面,但如果內容與使用者需求毫無相關,對 SEO 排名仍是毫無用處的!
找出適合網站的核心關鍵字與長尾關鍵字,分析完使用者需求後並產出相關內容,這些是基本但重要性最高的部分,有了好的內容,網站速度才會是有效果的加分項。
(想了解關鍵字如何查找,可參考:關鍵字行銷大補帖:概念/操作/排名優化完整教學!(附年度關鍵字排行榜))
至於要如何檢視網站速度,可以善用市面上許多的網頁測試工具!
How to test pagespeed?5 種 Web Page Speed Test 工具輕鬆上手!
雖然網站速度的快慢會影響使用者的行為反應,但實際上及不及格可不是使用者說了算,更不是用業主個人體感來判斷!想知道這項指標的數值,你需要專業的(至少是專門為此設計的)網頁測試工具協助。
(一) 使用線上 Web Speed Test 可以檢測什麼問題?
大部分的檢測工具在進行 Webspeed Test 時,可以幫忙從不同切入點分析是否合格,例如:
- 網站內容哪些圖片沒壓縮導致檔案過大
- 網站 HTML、Javascript、CSS 等程式檔案大小有沒有影響效能
- 程式碼有沒有壓縮到最小的程度
- 使用的中文雲端字體是不是檔案太大
- 是不是為了追蹤網站行為而載入了過多的外掛系統
- 確認內容傳遞網路(Content delivery network)能否正確執行並傳遞資料
- 網站整體的載入時間加總多少
- 分析包含很多頁面資訊的頁首
- 有沒有 JavaScript 或 CSS 禁止轉譯(Render-blocking)的問題
- 在各個區域檢查網站的效能,以及各種瀏覽器的渲染速度
假如這些點都在及格範圍,或者都有排除問題的話,基本上你的網站速度檢測成果應該是很良好的。
(二) 有哪些網路速度測試工具可使用?網站效能測試工具 5 大推薦!
因為越來越多人投入 SEO,連帶重視網站速度的人數也提升,相對應的線上測試工具自然是琳瑯滿目�,信手拈來就將近 20 個,不過我們真的需要這麼多種工具嗎?不同工具測出來的數值多少都有落差,那應該要相信誰?
如果你還沒有用順手的工具,也還不清楚什麼比較適合自己,建議你參考 Google 的建議,用 PageSpeed、GTmetrix、WebPagetest 等工具就好囉!

1. PageSpeed Insights(舊名PageSpeed Tools)
PageSpeed Insights 會依照 Chrome 報告中蒐集了 28 天的真實使用者體驗數據進行分析,將網站質量依照 1-100 分區別為「良好、需改進、較差」這 3 個等級。
- 良好- 90 分以上:使用綠色圓圈表示
- 需要改進- 50 到 90 分:使用橘色方塊表示
- 較差-低於 50 分:使用紅色警告三角形表示
其中包含不同指標的性能,例如:First Contentful Paint、Largest Contentful Paint、Speed Index、Cumulative Layout Shift、 Time to Interactive 和 Total Blocking Time 等。
2. GTmetrix
GTmetrix的使用方法一樣是直接貼上你想要測試網站速度的網址,並按下「Text your site」等待片刻即可;
- 可免費使用,也有付費 PRO 方案,會要求登入才可看報告
- 主要的網站速度核心指標是以 LCP、TBT、CLS 為主
- 網站效能評分是以 A、B、C 分級
- 顯示有與頁面有關的統計數據
- Waterfall 功能設計利於用戶快速辨別網站哪裡讀取花較多時間
3. WebPagetest
同樣以能創造使用者更高質感體驗為核心的 WebPagetest,在打造 Web Speed Test 工��具時涵蓋了下列 3 項特色:
- 測試網站在全球的用戶、現代設備和最新瀏覽器版本的真實體驗
- 用影片的方式記錄用戶的視覺體驗與站點的技術測量,幫助業主更直觀看到頁面加載的方式
- 使用 DNS、TCP、TLS 等深度指標剖析網頁
4. Pingdom
Pingdom 一樣提供免費版和付費版,免費版提供的資訊較少,只適合用於大問題的網站速度優化;以下以免費版的功能做介紹:
- 網站效能評分是以 A-F 分級加上分數,例如 F 級就是 0 分
- 提供指標包含網頁大小、網站載入時間、要求次數等
5. YSlow
這項來自 Yahoo 的工具可以分析至少 23 種網站指標,業主可以根據結果與修改建議進行調整,簡單總結,YSlow 有這 5 種特色:
- 能根據實際使用者的數據對網頁進行評分
- 能提供改進頁面性能的建議
- 能總結並簡述頁面的組成
- 顯示有與頁面有關的統計數據
- 提供性能分析工具,包括 Smush.it™ 和 JSLint。
(三) 挑選網站速度測試工具:符合需求最重要!
在 Google 官方內部人員對談的其中一支影片中,John Mueller 、Martin Splitt 大意提到[2]:
所有工具的指標都是一種參考值,畢竟影響各個指標的因素有很多種,無法輕易單用一個數字代表一切,所以使用什麼工具其實都沒關係,只要符合你的需求就好,最重要的是提升使用者造訪網站的體驗,而不是一味追求數字。
如何優化網站速度?以網站使用者體驗為首要任務!
根據 Google Search Console 的數據統整,網站速度對使用者的跳出率有明確的比例可循[3]:
- 如果網頁載入時間從 1 秒增加到 3 秒,跳出率就會增加 32%
- 如果網頁載入時間從 1 秒增加到 6 秒,跳出率就會增加 106%
Google 本身對網站速度的快慢定義也有梳理出實際的時間區段[4]:
- 快:0~2.5 秒
- 普通:2.5~4 秒
- 慢:4 秒以上
這時你已經可以透過工具測出自家網站的狀態了,但拿到報告後要看懂這些數據背後所代表的意義,必須要先了解指標的涵義,下段就為各位介紹幾項重要的檢測指標。
(一) 網站速度核心指標:LCP、INP、CLS
Google 相當重視使用者的體驗,對此也不斷做出新的調整,在 2024 年最新演算法中,Google 宣布將 LCP、FID、CLS 3 大網站速度核心指標(Core Web Vitals)的「FID」改成「INP」,接著就帶你來看這些指標分別代表什麼!
★LCP(Largest Contentful Paint):最大內容繪製
LCP 是以使用者為中心去測量感知加載速度的重要指標!
當你打開頁面時,網站載入那些首先映入你眼簾的形象文字、LOGO、圖片或影片等元素的時間就是 LCP,該項指標會在頁面的主要基本內容加載完畢後進行標註[5]。
通常網站的加載速度壓在 2.5 秒以內,才會得到較為良好的 LCP 分數;2.6~4 秒以下則為需要改善,4 秒以上就會得到速度低落的結果了[3]。
★INP(Interaction to Next Paint):與下一個顯示的內容互動
FID 會在整個生命週期中,觀察訪客在網頁點選、輕觸和使用鍵盤進行的所有互動,並回報最長持續時間(忽略離群值)。
也就是說,相較於 FID 只回報「第一個」互動的輸入延遲時間,INP 可以更全面地考慮到用戶所有的互動,直到瀏覽器繪製下一個頁面為止,進而解決先前 FID 的限制與離群值問題。
通常速度在 200 毫秒以下是表現良好,200~500 毫秒可能會需要改善,一旦超過 500 毫秒,甚至更久,慢到使用者以為這網站壞掉,那就代表速度太過低落。[3]
📣因近期剛修改 3 大網站速度核心指標,記得要到 Google Search Console 確認自己網站的網頁體驗是否需要優化!
閱讀更多:INP 已取代 FID!網站速度核心指標(Core Web Vitals)是什麼?
★CLS(Cumulative Layout Shift):累計版面配置轉移
CLS 是以使用者為中心去測量視覺穩定性的指標[7]。
當網頁第一時間呈現給使用者的文字、圖片、影片或連結、按鈕等元素,與實際加載完成的時間有落差,可能就會出現「跑版、位移」的狀況,這個落差就是 CLS 偵測的項目。
通常偵測到 0 代表沒有任何位移情形;如果出現正數,在 0.1 以下都算良好,0.1~0.25 會需要改善,0.25 以上就建議趕緊修正吧[3]!
★[已被取代]FID(First Input Delay):首次輸入延遲時間
FID 是以使用者為中心去測量加載響應度的指標[6]。
當使用者第一次與網頁內的元素互動,例如點擊連結、按鈕、圖片、影片、視窗時,網頁給出回應的時間點就是 FID 的測量指標。
通常速度在 100 毫秒以下是表現良好,101~300 毫秒可能會需要改善,一旦超過 300 毫秒,甚至更久,慢到使用者以為這網站壞掉,那就代表速度太過低落。[3]
從上述這 4 項指標都不難看出,使用者體驗真的是優化網站速度最重要的關鍵,所以若確定需要進行優化,一定要把這點放在心上。

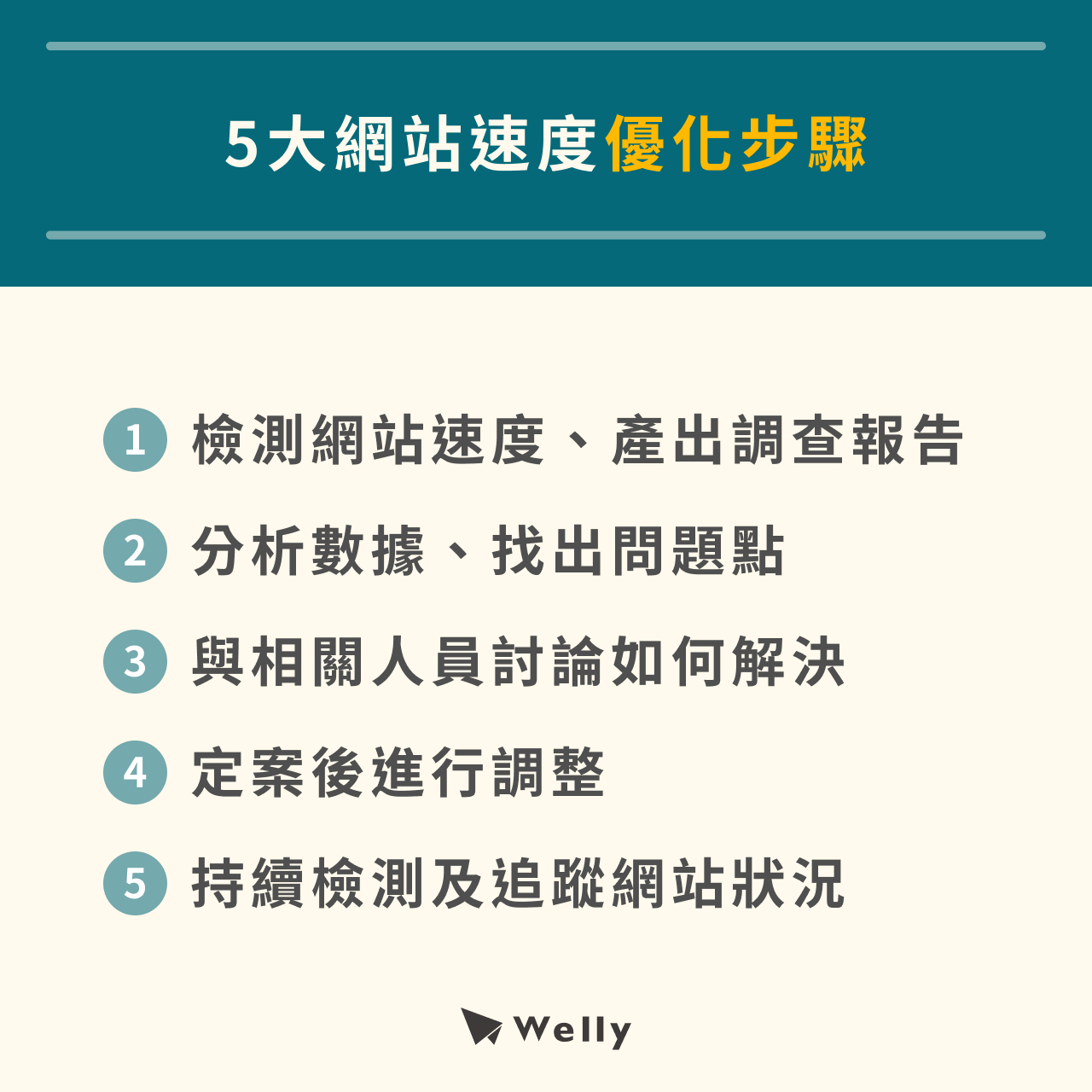
(二) 運用 5 大網站速度優化步驟找回你的競爭力!

1.檢測網站速度、產出調查報告
使用順手或符合所需的網站速度檢測工具,輸入想分析的網站產出調查報告。
2.分析數據、找出問題點
了解指標的代表內容後,針對報告上的數據找出是否有需要改善的地方。
3.與相關人員討論如何解決
針對問題點找該項目的負責人,例如工程師或網站/圖片設計師、影音剪輯師等,協調出可以改進的方法,例如圖片、影片製作完需事先壓縮至多少大小、程式碼及技術如何調整等。
4.定案後進行調整
確認修改方式及內容後就選定時辰更新上去,盡量全面改善、優化到位。
5.持續檢測及追蹤網站狀況
調整完後可再進行網站速度檢測,若還有問題就持續調整,若一切安好只要定期追蹤,避免再度出現相關情形即可。
(三) 進行網站速度優化時容易產生的迷思
有個重點大家必須要明白,網站乘載越多東西,就越可能導致速度便慢;反之,想提升網站速度,需要割捨的項目也就越多!
但每個網站的性質與呈現都不同,如果為了追求最完美的數字,捨棄掉網站的靈魂與實�用性,這無疑會讓自己陷入更深的僵局。
所以回到 Google 告誡大家的那句老話:不要一味追求最完美的數字,只要能讓使用者操作順暢,得到最大的滿足,業主是可以適當的在檢測數據及網站功能性中取得平衡的!
以上就是網站速度的相關資訊,如果你有其他指標或工具使用上的疑問,或者不確定自己的 SEO 報告該怎麼解讀,甚至希望專人為你分析,都歡迎點擊下方立即諮詢按鈕,Welly 團隊會有專員為您服務!
參考資料
[1] Google Search Console:Using site speed in web search ranking
[2] Youtube Google Search Central:Site Speed: What SEOs Need to Know
[3] Google Search Console:網站使用體驗核心指標報告
[4] Think With Google:網站速度常見問題
[5] web.dev:Largest Contentful Paint 最大內容繪製(LCP)
[6] web.dev:First Input Delay 首次輸入延遲 (FID)
[7] web.dev:Cumulative Layout Shift 累積布局偏移 (CLS)
[8] Section:How Page Load Time Affects Bounce Rate and Page Views

適文
創辦人兼執行長
分享至