2026 最完整 Figma 教學!Figma 費用、Figma 模板介紹


Kira
30 min read
2025-12-10更新
# 設計
Figma教學指南在這!Figma是什麼?Figma付費方案多少錢?本文帶給你完整Figma介紹、Figma費用、4大Figma網頁設計模板,以及2026最新功能介紹!
大公司都在用!Figma 究竟是何方神聖?
近幾年協作軟體崛起,設計領域也不例外,這次要介紹的就是短短幾年以黑馬之姿出現的設計協作軟體 Figma,是什麼魅力讓 Airbnb、Google、Spotify 這些大企業都在用它?甚至讓 Adobe 心甘情願以翻倍的價值收購?接下來將為你揭開 Figma 的面紗。
(一)Figma 是什麼?為何能迅速擄獲設計師的心?
雖然在台灣應用仍不算普遍,但現在可以看到網路上出現許多 Figma UI 設計的搜尋結果、Figma 作品集,或是利用 Figma 網頁設計的相關資訊。所以 Figma 到底是什麼呢?
Figma 是一個向量圖形編輯器和原型設計(Software prototyping)工具,主要於網頁進行,透過 macOS 或 Windows 的桌面應用程式可啟用離線編輯功能,檔案待連上網路後上傳雲端;用於手機 Android 和 iOS 的配套程式則同為 Figma,其中 Mirror 功能可以在行動裝置上檢視 Figma 原型。
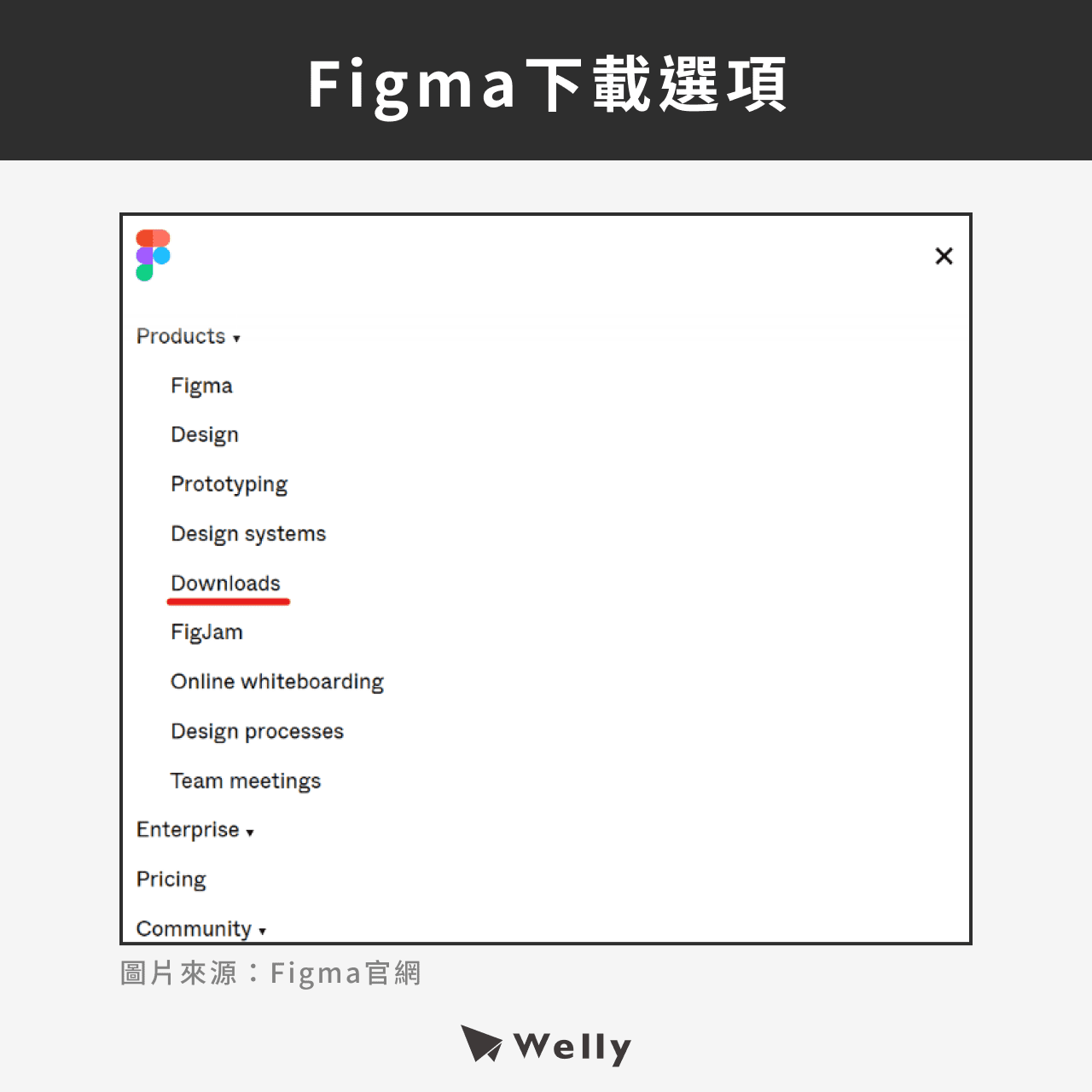
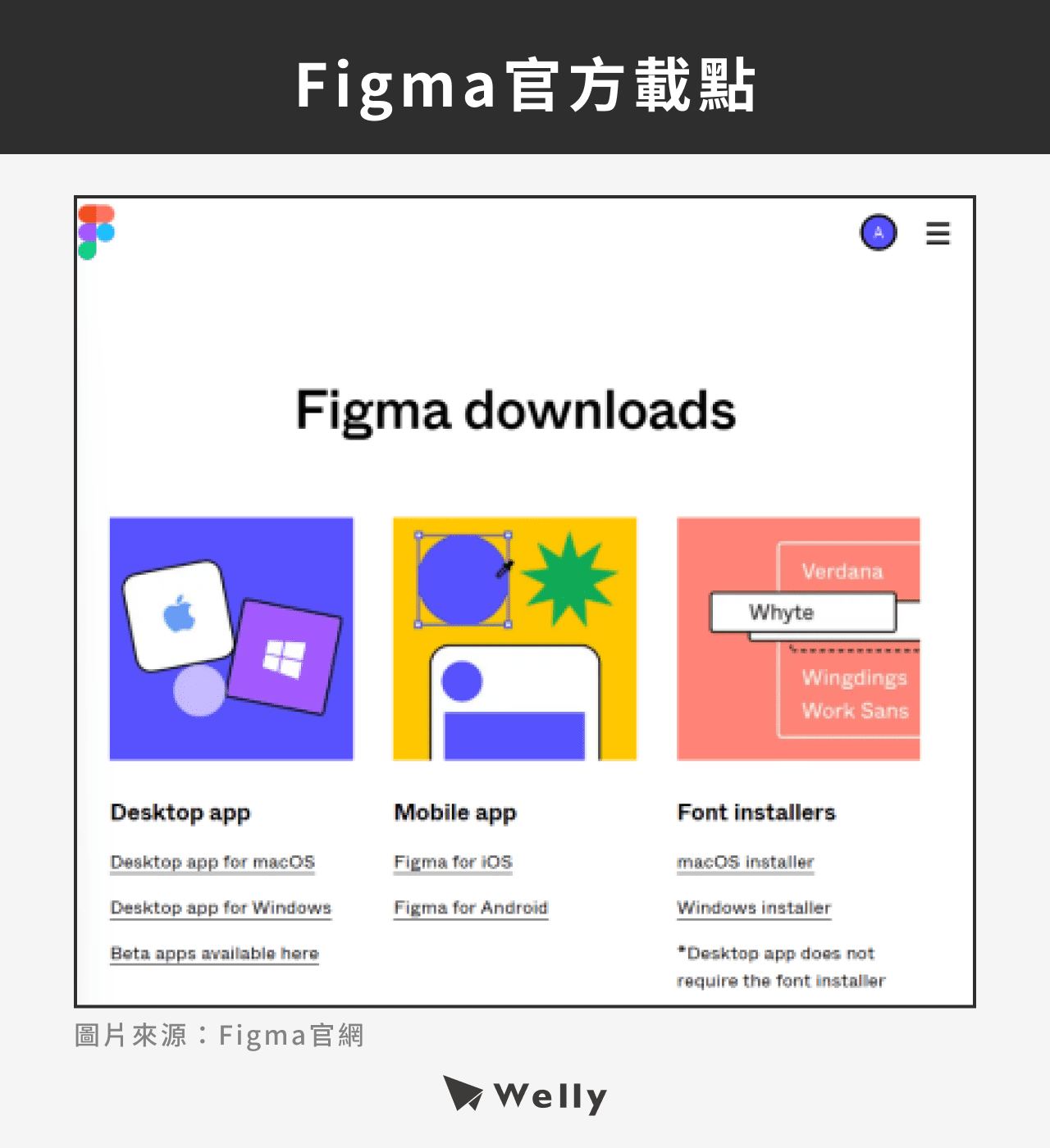
使用 Figma 下載桌機版雖然並非必要選項,在瀏覽器上也可以輕鬆操作,但是為了避免網路連線不穩等突發狀況,許多使用者仍然選擇將 Figma 軟體下載下來,載點在 Figma 官網的 Downloads 處都能輕鬆找到:


可以看到桌機版及手機APP程式都有提供,而最右方的Font Installers主要是讓網頁版也能使用本機的字型,若是較常使用桌機板則不一定需要下載。
(二)除了 Figma 軟體,FigJam 又是什麼?

看完本體 Figma 介紹,接下來看到另一項產品 FigJam。FigJam 與我們常用的像是 Miro、Jamboard 等線上白板軟體相似,以更單純的方式呈現並貼上便利貼,能夠進一步匯入 Figma 檔案做使用,讓非設計人員就算沒接觸過 Figma 的元件也可以透過其他設計師上傳共享,而在 FigJam 上的討論結果也能再複製回到 Figma 上且仍保有動態更新。
在 FigJam 之前,原先許多設計師運用 Figma 進行 Figma 流程圖的繪製,後續推出的 FigJam 包攬了此前段流程以及其他像是 Brainstorming 的進行,並將相關功能優化,以及同樣保有即時溝通的特性,讓往後的初期討論能更直覺地在 Figma 匯入後直接進行產品設計,擴大非設計專業人員的使用。
Figma 在 2025 的年度大會上宣布一系列的重大更新,新功能將提升設計協作的效率,並讓設計師和開發者之間的合作變得更加無縫。
而更新的細節,我們將在最後一段進一步說明�。
Figma 優點有哪些?與其他 2 個主流軟體比較給你看
回到今日主題,UI 設計軟體 Figma 在 2022 年被選為設計師最常用及好用的第一名,又是什麼因素讓它從競爭者中勝出呢?本段將比較它與另外 2 種 UI 設計主流的系統,以及彙整 Figma 優點給你看!
(一)Figma XD 比較

常看到 UI 設計師所謂與 XD 的比較,其實也就是指 Figma Adobe XD 比較的意思,以下就這 2 個軟體的特性介紹給你看:
- Figma:
承前面所述,Figma 一切動作都可以在網頁上進行,且檔案存於雲端無容量限制便是一個非常大的優勢,加上產品設計的過程常需要與PM、工程師等同仁合作,協作功能強大也是另一個吸引設計師使用的關鍵,若是不需要太多精緻畫面的產品互動導向的介面設計,Figma 會是良好的選擇。
- Adobe XD:
相較 Figma 檔案修改能夠即時上傳,XD 設計檔仍需執行上傳雲端的動作,雲端容量有所限制,且使用上有部分 Lag 的問題,相較來說可能協作功能稍弱。但若是有動畫精細的需求,以視覺為導向的介面設計會很適合用 XD,可以回到 Adobe 系列產品製作之後再回過頭使用 XD,整合度較高。另外如果已經很熟悉 Adobe 系列產品的設計師,在使用上會更直覺,幾乎沒有入門的陣痛期。
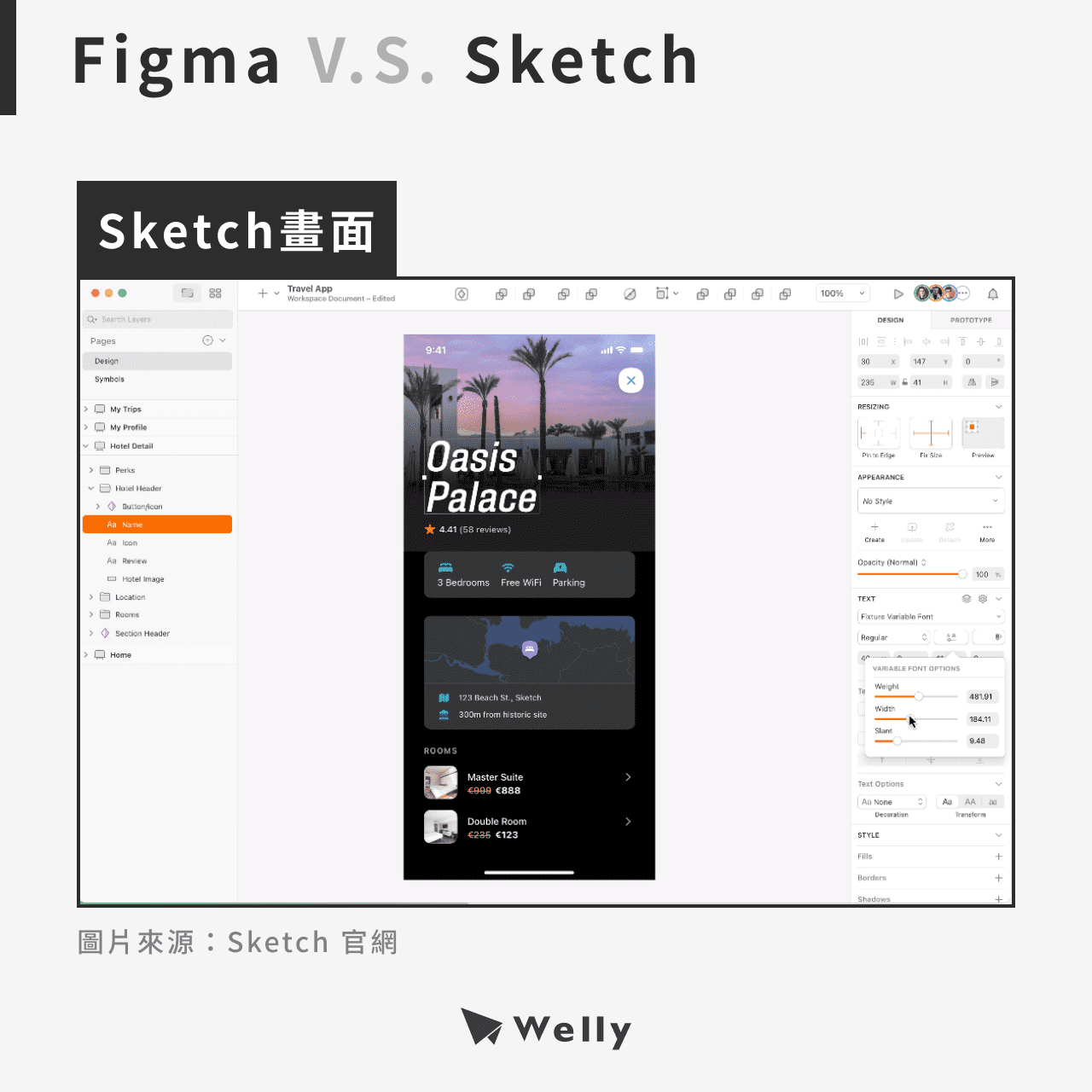
(二)Figma Sketch 比較

另一款 UI 設計主流軟體 Sketch 可以說是設計師們的愛用始祖,又是什麼讓年輕的 Figma 能夠與它並駕齊驅呢?
- Figma:
除了桌機版,瀏覽器也能用,不受系統限制是 Figma 能夠勝過 Sketch 的原因之一,相較之下 Figma 收費親民,且 Figma Protoype 輸出展示相較之下較為完整。
- Sketch:
Sketech 最大的限制在於只能在 MacOS 使用,許多設計師在初期甚至為了使用 Sketch 的功能而購置 Mac。Sketch 在 Figma 及 XD 面世之前就已推出,所以在當時來說已經是非常足夠的系統。現今看來訂閱價格偏高,Prototype 功能在競品出現後才增加所以相對較弱。儘管如此,對於設計師來說 Sketch 的入門門檻較低、外掛程式也較多的特點稍微勝出,且仍然有許多人是 Sketch 的鐵粉,目前來說還是有一定的使用者基數。
(三)Figma 優勢特色總整理
看了這麼多比較,所以 Figma 的好處究竟有哪些呢?這邊 4 大優點一次統整給你看:

- 功能元件操作友善:
Figma 作為設計軟體,基礎功能如排版、素材更動等以節省設計師時間為出發點,發展出更多針對改善設計師痛點的智能工具:如 Auto Layout、Smart Selection、Constraints 等,後續段落將會詳細介紹。
雖然為了易於操作而需要捨去一些較繁雜的功能,但目前對於許多設計師來說仍是利大於弊,且一些欠缺的部分也能以外掛程式補足,整體工作的協作流程迅速許多。
- 即時協作能力強大:
強大的協作功能也正是 Figma 快速攻占設計師心中地位的因素之一。雲端同步讓大家不需要再把無數個檔案來回傳送,版本若有更新即時檢視。留言反饋的功能也不再影響到設計原稿,還可以使用觀察模式,在同一份檔案中點擊其他使用者的頭像,就能跟著他的視角移動,不用再以分享畫面的方式進行,直接口語傳達即可,節省許多時間成本。
- 原型輸出體驗良好:
UI 及 UX 設計師其實最終都需要展示介面互動的過程,能夠將介面設計流暢地轉為 Prototype 也是 Figma 的優點之一。 Figma Prototype 內建的動態轉場功能可以快速輸出展示,用來檢視使用者是否能如預期中擁有很好的互動體驗。而 Figma APP 中的 Mirror 還可以接近真實呈現的方式觀看 Figma 原型。
- 檔案連結分享方便:
同上述所說,除了檔案不用再持續更改檔名傳來傳去,若需要進一步共享檔案,可以直接點擊右上方的分享,就能夠將檔案以 Email 或是連結的形式提供給他人,讓相關者在網頁上就能做檢視,並管理檢視權限。也因此有許多人將 Figma 比喻成設計領域的 Google docs。
除了優點以外,唯一能被稱作 Figma 缺點的就屬網路連線的問題,可能資源過大時載入時間會拉長,且無法即時編輯。但多數設計師認為這並非太大的問題,網路的布置現在已越來越普及,且 Figma 存檔在本機為檔案.fig仍能持續離線編輯,有網路時再讓它更新即可,整體來說瑕不掩瑜。
Figma 教學快速入門,元件介紹到外掛程式一次看
看完以上介紹後,可以發現其實 Figma 不只對於設計師友善,產品經理以及前端工程師也能夠受益!如此好��用的 Figma 究竟要如何操作?除了手把手教學,想知道好用外掛程式的也要看這裡!
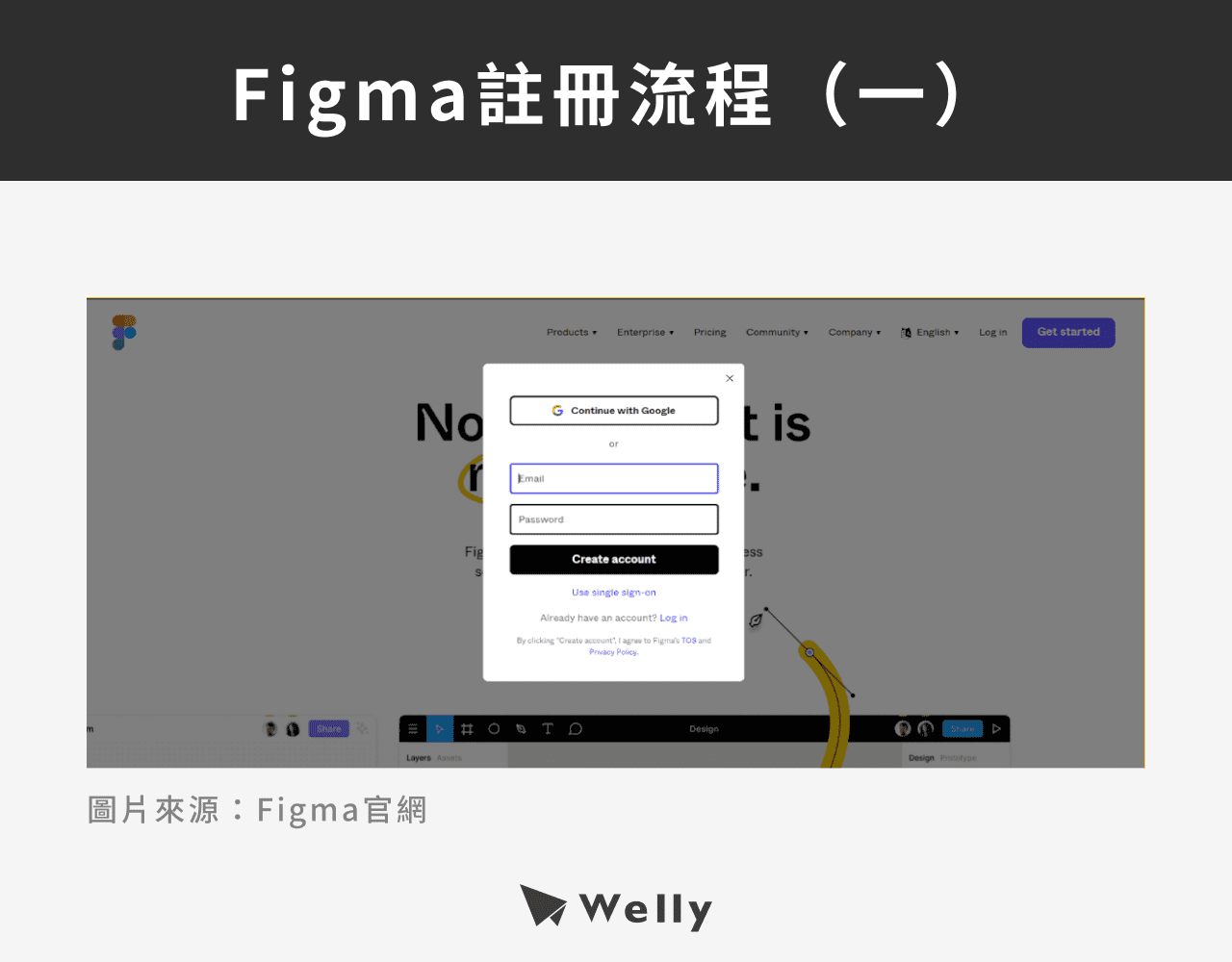
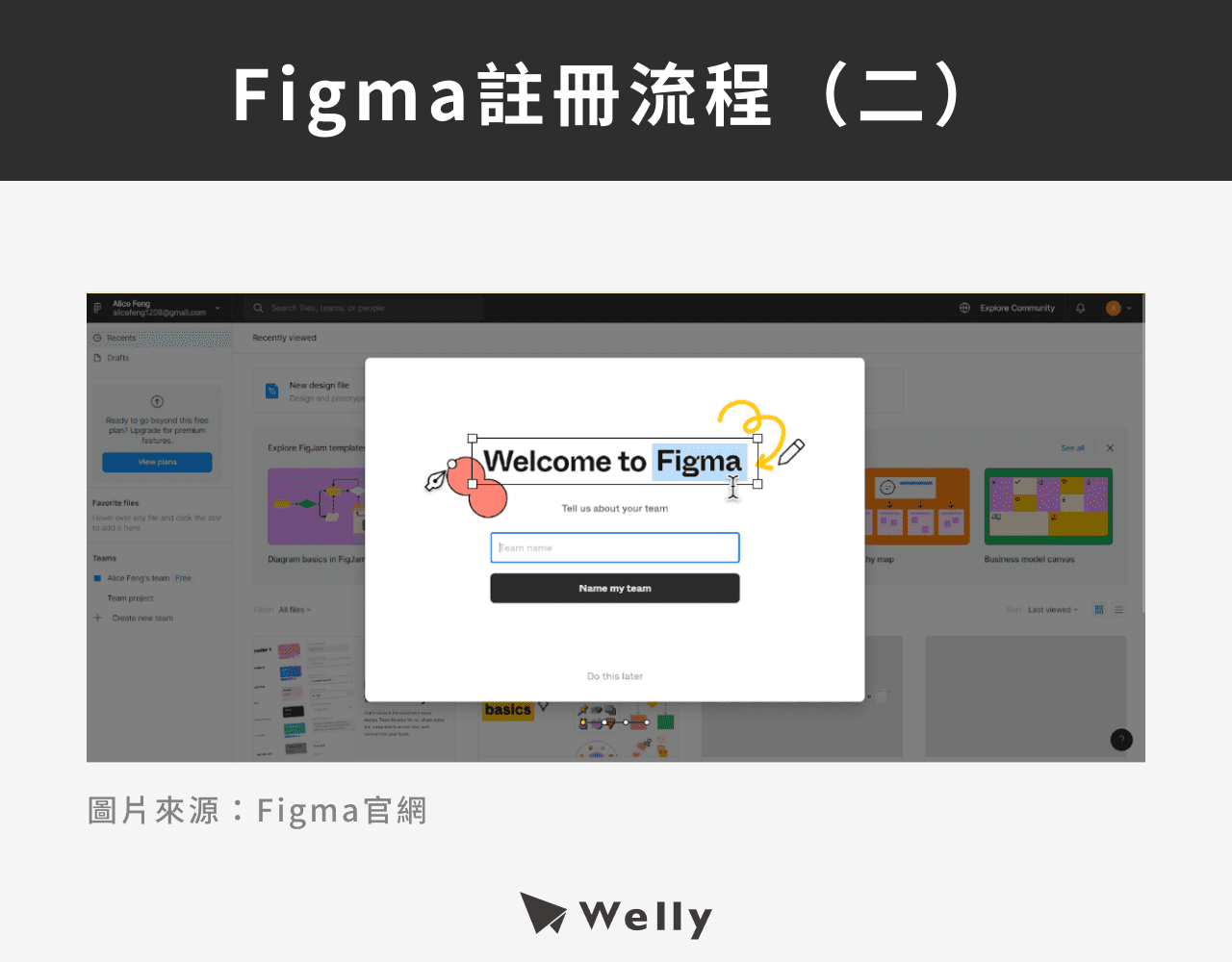
(一)Figma 使用從註冊到認識工作區域開始



Figma註冊與許多網站大同小異,點擊Sign up即可創建帳號,或是使用Google帳戶登入以及建立自己的團隊。

進入 Figma 之後,工作區域主要有 3 大板塊:
- 最左方的圖層面板(Layers):
所有的物件類型與名稱都會出現在此以便瀏覽物件之間的關係,圖層先後順序會影響顯示方式,可任意移動或將相關的物件組成群組;右方的 Assets 選項,先前若有儲存過使用的 Components 時才會出現可重複使用的物件。
- 中間的畫布區域(Canvas):
設計工作的區域,可以無限放大延伸縮放,所有的視覺呈現的設計內容都會在此顯示以及進行調整。
- 最右方的屬性面板(Design):
修改畫布區域選中的物件屬性,例如調整顏色、文字大小、設定效果、對齊方式等,會根據選取之元件不同有相異的選項;中間的 Prototype 可以選擇要呈現的原型尺寸,目前裡面含有不同機型的產品,也能夠自訂尺寸;右方 Inspect 一開始會有連接到 FigJam 的選項,可以快速檢視選取物件的屬性,CSS 也會在此出現。
Figma中文版本目前並未推出,但設計內容支援中文字形,網路上也有許多Figma中文教學可以觀看,後面也將分享一些資源給大家參考。
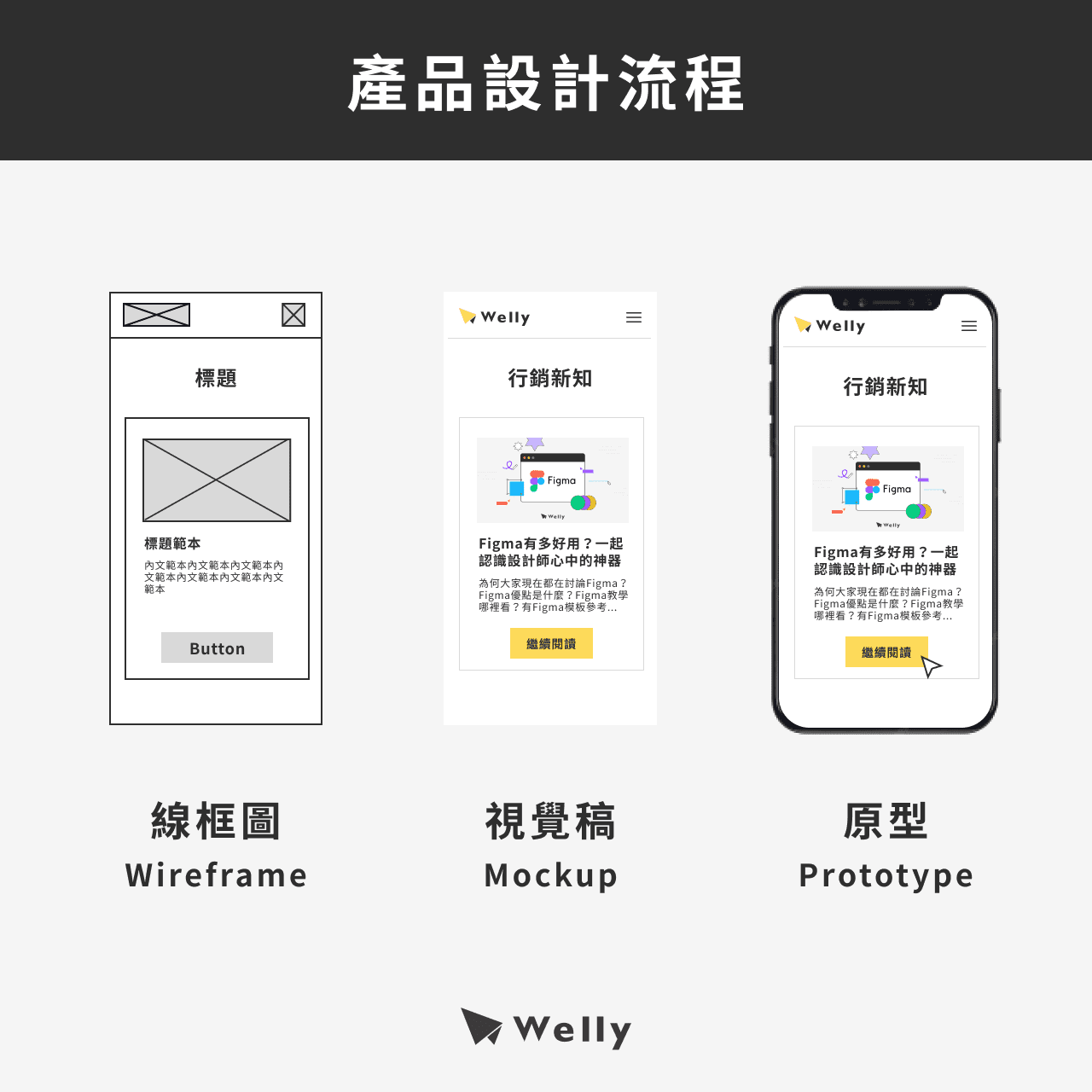
(二)從 Wireframe 繪製到 Prototype 輸出的流程認識 Figma 功能
若想要了解 Figma 元件功能,就需要從產品設計流程說起。產品設計流程依序可從線框圖(Wireframe)、視覺稿(Mockup),到原型(Prototype)等作分類,而 Figma 幾乎可以完成全部。藉由這項流程,我們可以認識 Figma 具備的設計元件功能:

- Figma Wireframe 教學使用之元件工具
為最粗略的設計,主要是釐清此次產品需求,確認最終應該留在上面的主要功能。也因為這是以功能為導向的階段,必須先忽略所有視覺相關要素,聚焦在功能區的規劃,在 Figma Wireframe 的部分可運用到以下元件:
- 框架(Frame):
設計的基礎元素也是第一步,創建大多數物件的最頂層容器。可以自訂尺寸、Figma 也提供一系列適用在不同裝置的框架大小,也可以在一個大的框架裡面放更多的小框架。
- 約束條件(Constraints):
只要選擇要對齊的位置,就算任意調整框架,元件也會自動移動到相對應位置。可以定在左或右、置中、左右兩端則類似 RWD,從此不用在手動調整尺寸或是擔心物件跑位。
- 組件(Components):
當設計某些經常重覆出現的元素時,需要確保它們的一致性,如果設計師需要一個一個修改這些分散各處的元素非常容易出錯且要花費很多時間,Figma Component 就是為了解決這個問題誕生。首先需要先設計出 Main Componet,在從它身上拉出所謂的分身(Instance),轉化成組件的物件也會保留在剛剛看見的 Assets 區,以便下次使用。一旦 Main Component 有變化,其餘分身也會隨之修改,如此一來更方便檢視一致性也提高設計效率。
詳細的 Figma Component 教學建議至 Figma 官網檢視或是以影片的方式參照。
- Figma Mockup 教學使用之元件工具
UI 設計師會在此階段根據確定好的 Wireframe 介面使用繪圖軟體進行視覺上的設計,像是配色、動畫、版面配置等,加強使用者體驗產品功能的效果,基本上 Mockup 會和最終產品樣貌一樣,只是還無法操作功能。簡單來說,Mockup 就是經過視覺設計的 Wireframe。
- 圖標(Icon):
圖標是 Mockup 很重要的第一步,用以豐富畫面設計。起初 Figma Icon 多數依賴外掛程式尋找,但也因為 Figma 布局與一般設計軟體很像,漸漸有許多設計師選擇在 Figma 自行繪製 Icon,出現許多進階版的 Figma Icon 教學能夠參照。
- 樣式(Styles):
Styles 主要運用在顏色及文字的樣式儲存,以便在團隊設計中重複使用,像是固定的品牌配色或是慣用字型。若是在 Styles 中做更動,則使用這個屬性的所有物件也會隨之修改,與 Component 的作用有些相似,只是主要針對屬性可以做一次性的調整,以便維持一致性。
- 智能選擇(Smart Selection):
這個功能可以一次性快速調整多個物件的間距或是點對點對調位置,不需重新手動調整排版。
- 自動排版(Auto Layout):
針對每個物件的水平或垂直排列方向及間距做設定,如同真的網頁展示,當有大量的表格需要做設計,其中幾行需要改順序時,以滑鼠拖��曳就可以換位置,一樣不用手動調整。表格的寬度修改時,其他欄位會自動隨著新寬度往旁邊移動,而不會像在 Excel 中操作其中一欄修改,全部版位都跑掉。
稍微進階設計中的網頁水平捲動效果便是靠這個功能設計。
- Figma Prototype 教學使用之元件工具
最後則是進入工程師的開發階段,同時間已具備了實際視覺設計與產品功能。簡單來說,Prototype 就是已經具備動態互動功能的 Mockup。
- 互動設定(Interaction Settings):
當有了各自設計好的頁面以及它們之間的畫面互動流程,便可以在 Figma 中設定各自元件被觸發時應該執行什麼動作。舉例來說:當首頁的其中一個圖標被點擊時,就要顯示選單的頁面。此時可以選取上述所說的圖標,將出現的箭頭連接到指定出現的畫面,如此一來就設定好其中一項互動設定。
- 展示(Present):
完成所有的互動設定,可以點選最右上方的 Present,檢視整體互動設定是否依照預想中移動。
- 輸出(Export):
Figma 輸出支援 PNG、JPG、SVG 和 PDF 格式,儘管 Figma 許多功能都很強大,但仍屬於 UI 設計類工具,成品還需後續工程師的協助。因此不論是 Figma 輸出 html 語法又或是 Figma 輸出網頁,都需要借助外掛程式或是專業團隊的力量才能進行。
- 共享(Share):
前面我們曾提及共享功能是 Figma 最大的優勢之一,只要點擊 Present 左邊的按鈕,就能夠選擇要將檔案寄給誰或是直接複製檔案連結,也能在此設定觀看權限。
- 歷史紀錄(Version Hostory):
常常擔心老闆或客戶還是喜歡第一版的好幫手!只要點擊檔名,選擇Show Version History,上面都會記錄修改時間與修改的使用者,不用擔心有沒有存檔的問題,也沒有一堆的微調檔案佔據電腦容量,還可以命名修改紀錄,完成一個段落後做系統性的命名,更快找到所需檔案。
但要注意的是免費版只能回朔30天的版本紀錄,一旦過了期限一樣會不見喔!
(三)Figma Plugin 好用推薦,設計流程更順暢
Figma 本身功能就很強大以外,也提供許多外掛程式的應用讓設計流程能夠更加分也更順暢,接下來不藏私,10 個好用且榜上有名的 Figma Plugin 推薦給你!
- Autoflow:
雖然現在有 FigJam 支援繪製流程圖的功能,但若是習慣在 Figma 上進行所有事務,Autoflow 會是一個好幫手,它可以在元素間自動生成流程箭頭,不用再進行手動標註。
- Iconify:
集結了 100 個圖庫,超過 100,000 免費向量圖標可以使用,搜尋關鍵字找到喜歡的圖標即可代入使用,使用紀錄會進行儲存也很方便下次再運用,懶得自行製作圖標的設計師們也可以善用此外掛程式。
- Unsplash:
全球最知名、許多設計師在用的免費高畫質商用圖庫之一,可以進行搜尋也可以插入隨機圖片。
- Blobs:
一鍵快速生成各種不規則泡泡形狀的 SVG 向量色塊,可以設定複雜程度、色彩及節點。當設計風格中需要很多長得不同的斑點或泡泡時,Blobs 能以最方便迅速的方式完成。
- Lorem Ipsum:
當文案尚未產出,但又需要有文字填充檢視排版時,Lorem Ipsum 是最佳利器!只要選擇字數以及是否需要標點符號並按下執行,馬上跑出假文字區塊。
- Content Reel:
由 Microsoft 團隊製作,屬於內容填充的一種,不同的是 Content Reel 會生成包含姓名、電子郵件、公司名稱、網址、個人照片等虛擬使用者相關的一切內容填入設計中。
- Vectary 3D:
與其他外掛程式功能較為不一樣,Vectary 3D 可以將你的設計 Mockup 在 3D 模型上,除了可以調角度檢視,完成後還能輸出圖片,有書本封面、卡片、手機等產品的模擬。
- Super Tidy:
強迫症的好朋友,輕鬆對齊整理畫布框架及重新命名,當有分散的框架或是許多圖片需要處理圖層關係時可以使用。
- Image Palette:
從選用的圖片當中提取 5 個關鍵顏色的調色盤,適合需要讓整體風格顏色和諧,看起來一致時使用。
- Figma to HTML:
前面曾說到,若是想要讓 Figma 輸出網頁或 html 語法需要依賴外掛程式,全選之後執行 Figma to HTML 後,會自動生成html代碼。
好用 Figma 模板哪裡找?4 網站介紹給你
相信大家現在了解為何 Figma 是許多設計師的心頭好了,但是對於怎麼從空白的畫布中產出仍然一頭霧水嗎?別擔心,現在網路上可以找到很多 Figma 素材以及 Figma 免費模板,以下也介紹 4 個網站給你參考。
(一)Figma Community 官方資源
官方資源分享,有提供基本模板及實用文章指導如何使用 Figma,在這之中也有許多使用者製作的外掛程式讓大家分享交流。
(二)FigmaCrush
免費下載使用模板、圖示、插圖包及 Mockup 等資源,號稱是最大的 Figma 免費資源平台。
(三)Figma Finder
一個免費共享 Figma 模板及套件的平台,雖然數量比起來相對較少,但品質高。
(四)Figma Resources
最後一個也是讓設計師共享 Figma 模板及套件資源的網站。選擇所需資源後,按下「Copy to Figma」會在 Figma 中打開檔案,也可先預覽。
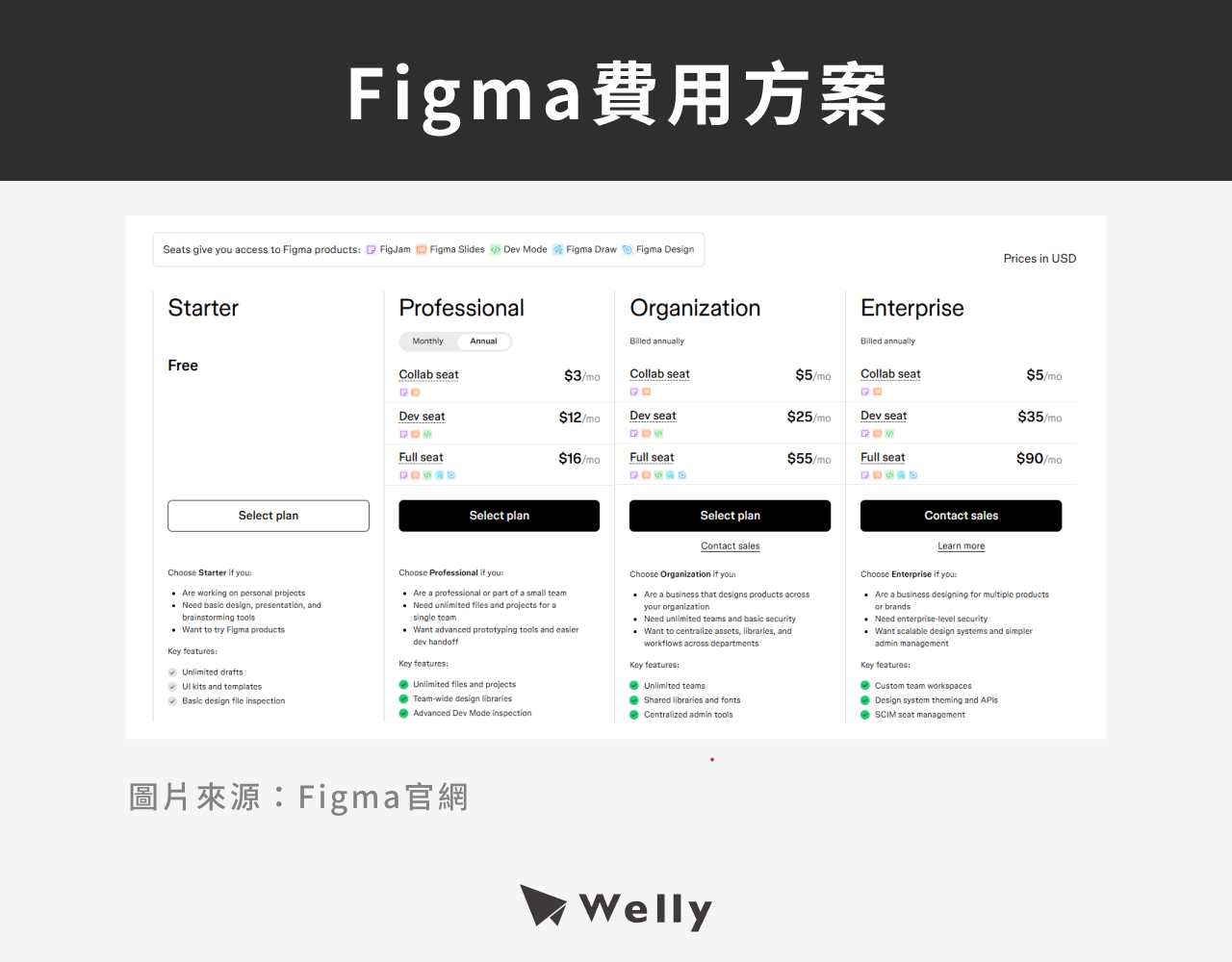
Figma 費用怎麼算?免費版與付費版功能差異
相較於 Figma 的強大性,它的價格平易近人,Figma 方案目前有 4 種可以選擇,以下是根據費用不同提供的功能及限制(圖中為美金計價):

(一)Figma 免費方案
免費版功能很適合新手開始 Figma 前先練習手感,基本上該有的功能都很足夠,只是當然也會有較多的限制:
- 無限雲端儲存空間
- 30 天版本歷史記錄
- 3 個項目
- 2 個編輯者
(二)Figma 專業版本
專業版提供功能如下:
- 無限雲端儲存空間
- 無限版本歷史記錄
- 無限項目
- 無限編輯者
- 團隊樣式庫(Styles)
- 團隊組件庫(Components)
- Slack集成(評論通知)
- 私人項目(團隊內可以建立私人項目,只有透過邀請才能加入)
(三)Figma 企業專案
企業專案是為更大型的企業提供個人化的服務:
- 無限雲端儲存空間
- 無限�版本歷史記錄
- 無限項目
- 無限編輯者
- 團隊樣式庫(Styles)
- 團隊組件庫(Components)
- Slack 集成(評論通知)
- 私人項目(團隊內可以建立私人項目,只有透過邀請才能加入)
- 24 小時客服
- 無限團隊空間
- 無限團隊項目
- 文件所有權
- 團隊資源庫(設計系統)
- 共享字體
- 高級系統控制
- 高級隱私設置
更詳細的功能介紹及方案差異可以點擊 Figma Price/Pricing檢視。
另外 Figma 也提供教育版本,只要是教職人員或學生,可以試試申請並免費使用 Figma 專業版的所有功能。
Figma 課程及資源推薦:從初階到進階通通有
(一)好用社群資源
坊間也有許多與 UI 設計相關的社群都開始介紹 Figma 的相關資訊,當缺乏靈感時也很適合到以下資源尋找方向:
- Figma Community官方討論區
- Instagram:socialmorehk、Out Of Design 圈外設計、設計Ya黃素
(二)實作課程推薦
若想要跟著一步一步操作,也可以善加利用影音資源免費或是付費學習,像是:
- YouTube:Papaya 電腦教室、六角學院、設計師凱文 CreativeKev
- Hahow:產品設計實戰:用 Figma 打造絕佳 UI/UX
- Coursera:Figma 系列課程
- Udemy:Figma 系列課程
2025 Figma 年會重磅 5 大更新!改寫產業工作流程
(一)Figma Sites|一鍵生成響應式網站
Figma Sites 讓設計師可以將設計稿直接轉換為功能完整的響應式網站,並支援動態內容管理系統(CMS),大幅縮短了從設計到上線的時間,並降低了開發門檻。
(二)Figma Draw|強化矢量繪圖功能
Figma 現在內建了強大的繪圖工具,設計師可以直接在畫布上創建複雜的手繪插圖、藝術字和精緻圖標,無需再依賴外部軟體如 Photoshop 或 Illustrator。
新增的動態筆觸、文字路徑和紋理效果,使設計過程更加靈活多樣。
(三)Figma Make|用 AI 生成原型,降低技術門檻
Figma Make 利用 AI 技術,設計師只需輸入文字描述或上傳圖片,就能生成高品質的可互動原型(Prototype)。
(四)Figma Buzz|大量生成品牌素材
Figma Buzz 讓行銷人員和設計師可以使用模板快速生成各種設計素材,如海報和宣傳圖。只需簡單地輸入 Excel 表格資料,就能迅速產出數百張風格一致的設計,大大提升品牌素材的生產效率。
(五)Grid|進階的自動網格布局
Figma 引入 Grid 功能,支援在行和列兩個維度上進行精確的布局控制,使得設計師可以輕鬆創建複雜的網格結構,並與前端開發無縫對接。
上述就是 Figma 的介紹及簡短教學,對於 Figma 軟體是否有更進一步的認識了呢?如果想要定期獲取數位行銷的最新知識,快快在下面留下聯絡資訊訂閱 Welly 電子報吧!
延伸閱讀:
2026 SEO自學指南|SEO是什麼、SEO優化教學懶人包!

Kira
創辦人兼營運長
分享至


想收到 Welly 彙整的國內外行銷新知?
訂閱可以收到:
每週一篇新知報
一季一本電子書
SEO 系統性學習文
行銷理論
從行銷策略到多種行�銷手法, 行銷人必學的理論文章以最淺顯易懂的方式呈現給你!
SEO 新知
Google 演算法更新、最新的 SEO 趨勢等, Welly SEO 都為你統整在這!
SEO Guides
想要提升網站排名, 先從了��解 SEO 搜尋引擎優化的基本知識開始!




