Meta Title/Meta Description是什麼?教你SEO Meta Tag該如何寫!


Kira
16 min read
2024-04-12更新
# SEO優化
# SEO排名
# SEO概念
Meta title/Meta Description是什麼?Html Meta Tag/meta keywords 是什麼?Meta設定對於優化有幫助嗎?SEO的標題怎麼下最有效?SEO Meta秘笈大公開幫助排名上升!
Meta Tag是什麼?活用Meta Tag讓網頁SEO更有力!
Meta Tag 這個名詞時常出現於與SEO相關的文章中,是精通SEO不可忽略的一項元素,那究竟Meta Tag 是什麼呢?
(一)Html Meta Tag是什麼?隱藏在網頁背後的標籤!
Meta 是指 Meta Data(元資料),而Meta Tag即是元標籤,也有人稱作描述標籤,一般多出現於Html語法中的<head>及</head>之間,因此又有人稱Html Meta Tag。
存在於此區塊中的Meta Tag不會直接顯示在網頁上,並會被搜尋引擎優先閱讀,透過這些標籤即可將網頁內容的資訊提供給瀏覽器或搜尋引擎,無論是網頁內容的描述、重要關鍵字及編碼等,都屬於Html Meta標籤的範疇。
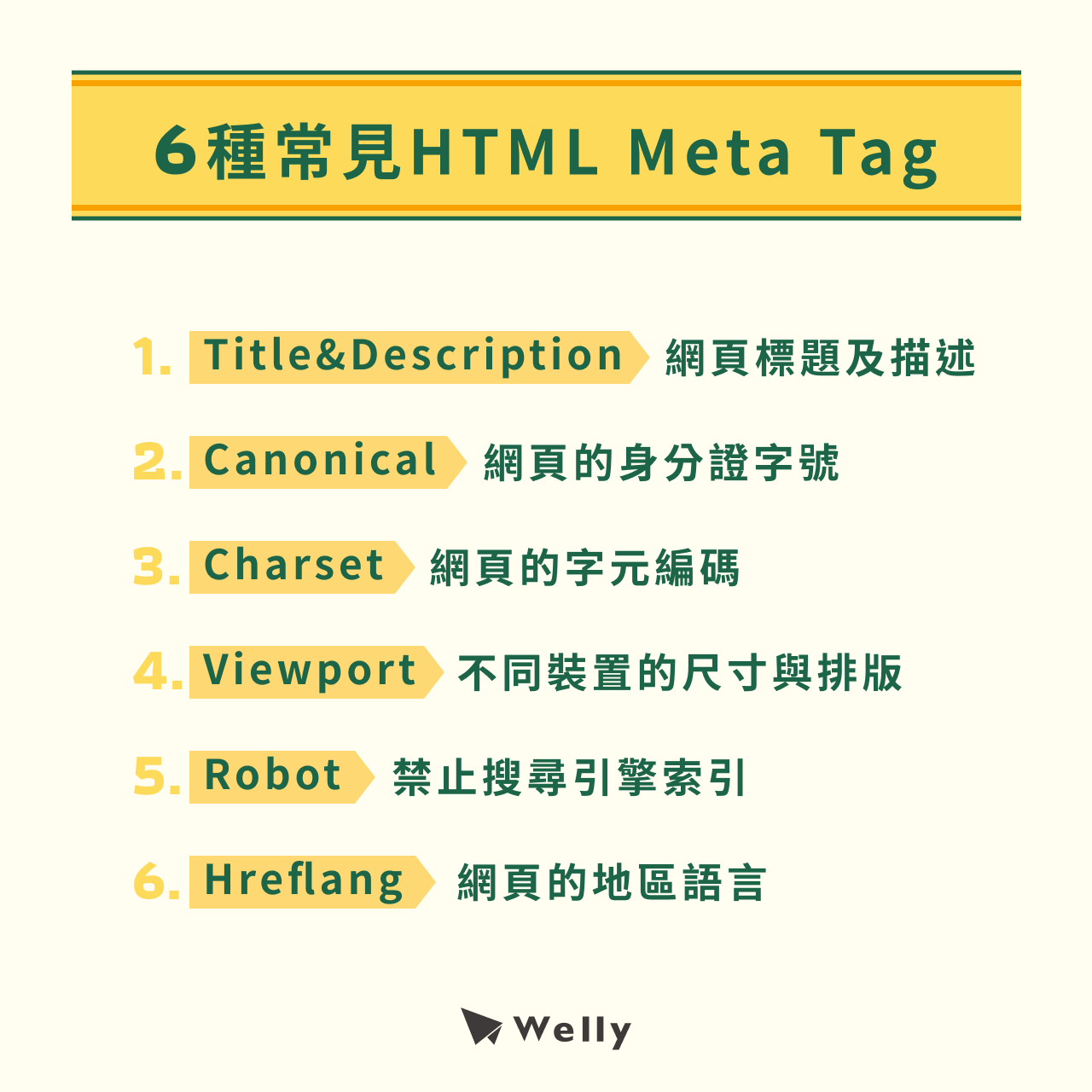
(二)6種常見 Html Meta Tag 介紹!
瞭解Meta Tag的基本概念後,就能進一步認識幾種常見的Html Meta Tag:

1.Title&Description
Meta Title及Meta Description即是網��頁的標題及描述,就如同我們認識陌生人一般,搜尋引擎第一次認識網頁,必定會先詢問網頁的名字,也就是Meta Title,而若想再多瞭解網頁的特色,便會請網頁自我介紹,這個部分就是Meta Description。
關於這兩者,我們在下文會有更進一步的介紹。
2.Canonical
基於各種原因,有時即便是同一網頁也會產生相異的網址,就好像張惠妹和阿密特,雖然是同一個人,對外卻有不同的稱呼及樣貌。然而搜尋引擎會誤將這些網址不同的相同網頁判斷為相異,導致網頁被認定內容重複而遭到排名下降的懲罰。
此時便可在網頁中加入 Canonical Tag,這就好像每個人的身分證字號,無論換了多少造型與身分,都還是會被認定為同一個人。藉由這種方式,就能避開搜尋引擎錯認的可能性。
3.Charset
Charset Tag能夠指定瀏覽器顯示網頁時採用的字元編碼,目前大多數網頁皆使用 UTF-8編碼。使用錯誤的Charset編碼會讓網頁出現亂碼,令使用者難以辨識內容。
4.Viewport
藉由Viewport Tag,網頁便能依據使用者的裝置顯示相應的尺寸與內容排版,若是此項設定有誤,則可能造成部分裝置的使用者無法正確顯示網頁。
5.Robot
搜尋引擎讀取網頁資訊後,會為網頁進行索引,但若使用Robot Tag,則可以拒絕搜尋引擎的索引,通常用於較特殊的目的或情形。
然而,即便設定了Robot Tag,也只能做為對搜尋引擎的建議,網頁索引仍有機會被呈現於搜尋結果中。
6.Hreflang
如果網頁具備多種語言的內容,則可以設定Hreflang Tag,讓不同地區的使用者能夠獲取對應語言的內容。
以上便是幾種常見的 Html Meta Tag!而接下來,我們將更深入探討2種SEO 網頁優化必備基本的 Meta 標籤,也就是我們前面提到過的 Meta Title 及 Meta Description。
Meta Title 是什麼?讓搜尋排名節節上升的Title Tag!
Meta Title 中文即是網頁標題,是 Meta Tag的一種,藉由Meta Title Tag能夠讓搜尋引擎更加明白網頁的主題並將其顯示於搜尋結果,進一步影響使用者的點擊率。
(一)Meta Title有什麼用?無所不在的Meta Title Tag!
首先要理解,Meta Title Tag與文章標題並不一定等同,只是通常網站都習慣將文章標題直接設定為Meta Title。Meta Title 最主要的功能是說明網頁的主要資訊,讓使用者與搜尋引擎都能一目了然。
而Meta Title設定完畢後,主要會出現在以下3個地方:
搜尋引擎結果頁

Meta Title Tag 最直接的呈現處便是使用者的搜尋結果,一個Meta Title的優劣將直接影響使用者的點擊率。(想多瞭解點擊率,可以參考:點擊率是什麼?點閱率怎麼算?CTR評估成效好容易!)
瀏覽器分頁

Title Tag同時也會出現於瀏覽器上方分頁處,對於時常多工處理的現代人而言,一個容易辨識的�標題能幫助使用者快速找到網頁。
分享連結
 若是將網頁分享至其他平台或App時,Title Tag也會顯示於連結的標題,同樣會對連結的點擊率造成影響。
若是將網頁分享至其他平台或App時,Title Tag也會顯示於連結的標題,同樣會對連結的點擊率造成影響。
(二)Meta Title怎麼寫?最有效SEO 標題下法解析!
Meta Title出現的地方不但多元,也都至關重要,而且做好Meta Title 優化能同步影響關鍵字排名,若是Meta Title與關鍵字相去甚遠,可是會讓SEO排名直直落。因此選擇能讓搜尋引擎及使用者都喜愛的SEO Title 自然是必須的啦!(想更瞭解關鍵字排名的影響,可以參考這篇文章:關鍵字行銷大補帖:概念/操作/排名優化完整教學!(附年度關鍵字排行榜))
那麼,一個好的Meta Title 怎麼寫呢?以下有幾種方式可以參考:

1.準確描述網頁內容
若是網頁標題與內容並不相符,不只是使用者進入網頁後會有被欺騙的感受,也可能被搜尋引擎認定為無意義的標題,從而降低搜尋排名。若Meta Title 能囊括網頁大意,則無論是使用者或搜尋引擎,都能更快速瞭解網頁內容與主旨。
2.創造獨一無二的SEO 文章標題
若是有兩篇SEO文章標題完全相同,除了有被搜尋引擎認定重複內容的可能,對於使用者的吸引力自然也會下降,因此應盡量避免。
另外,也可透過加入情緒、故事或創造懸疑等手法增進標題的吸引力,同樣有助於SEO的優化。
3.Meta Title前端中包含關鍵字
Meta Title若能與關鍵字相結合,將能有效提升搜尋排名,而且因SEO Title的前半段對於搜尋引擎的價值較高,因此塞入關鍵字並置於SEO文章標題的前段,是提升SEO成效的有用技巧。
此外,因為搜尋引擎的判定緣故,關鍵字不應隨便拆解,例如若關鍵字為「日本景點」,而標題文句為「日本觀光景點」,對搜尋引擎而言是完全相異的字詞,因此要多加注意。
4.Meta Title 不宜過長
若有觀察過搜尋結果介面,有些過長的網頁標題會遭到搜尋引擎截斷,可能會讓標題後段的資料或品牌無法被顯示,因此建議 SEO 標題盡量可控制在25個中文字左右較為恰當。
5.避免無意義堆疊關鍵字
若是過度倚賴關鍵字提升SEO成效,因而在標題過度堆疊關鍵字,反而會被搜尋引擎懲罰而降低排名,甚至會直接出手篡改文章標題。另外,對於使用者來說,無意義的關鍵字堆疊會讓文句不通順且無趣,自然就難以吸引點擊。
因此雖然關鍵字與SEO標題的結合至關重要,但仍應有效且自然的放入,才能達到 Meta Title 優化的成效。
6.使用數字或年份
若是能在 Meta Title加入年份或數字,例如「2023活動......」、「10大必吃......」等等,不只能讓使用者覺得文章有所整理而提升好感度,也能同時拿下年份相關的關鍵字流量,可謂是一舉兩得。
(若想知道更多撰寫SEO文章的秘訣,可以看看這篇文章:SEO文章怎麼寫?8招拆解文案結構,教你寫好SEO文!)
(三)設定好的Meta Title為什麼不見了?小心搜尋引擎看不見的手!
多數時候,搜尋引擎都會採用 Meta Title 設定的內容,然而有些時候SEO文章標題仍會遭到搜尋引擎的修改。
根據Google官方的聲明,較有可能的原因有以下幾種:
- 過於冗長的標題
- 氾濫的關鍵字
- 未能反映網頁內容
這些原因都可能讓搜尋引擎認為網頁的標題「不適合」,因而出手修改。一旦遭到修改,對SEO成效的影響就難以觀察及預測,因此應盡量避免此種情況。
Meta Description 是什麼?精彩網頁描述提高點擊率
除了擁有一個優良的 Meta Title,另一種網頁標籤Meta Description同樣是許多人關注的重點。

(一)Meta Description知多少?Meta 描述會影響SEO嗎?
Html Meta Description 中文為網頁描述,同樣為Html Meta Tag的一種。Html Meta Description 用途為描述網頁內容,這些內容會出現於搜尋結果頁面,作為網頁內容的摘要。
雖說許多SEO都強調Meta Description的重要,但Meta 描述其實並不會直接影響搜尋排名。然而由於Html Meta Description擔當使用者進入網頁前吸引觀看並提升點擊率的角色,因此如何進行Meta Description 優化仍然是SEO的重點指標。
(二)Meta Description 怎麼寫?Meta Description 優化方式一把抓!
雖說Meta Description 一定程度上能左右搜尋結果頁面下方的摘要文字,然而搜尋引擎仍會依照網頁內容或其他來源進行修改,又或是網頁管理者濫用關鍵字時,也會使Meta Description遭到搜尋引擎重寫,這些原因都可能導致網頁無法呈現原先希望被使用者看見的網頁描述。
若能把握幾個重點進行 Meta Description 優化,讓它能符合 Meta Description SEO 的格式,避免被搜尋引擎改寫,就更有機會用原先的吸睛介紹提升使用者的點擊率啦!
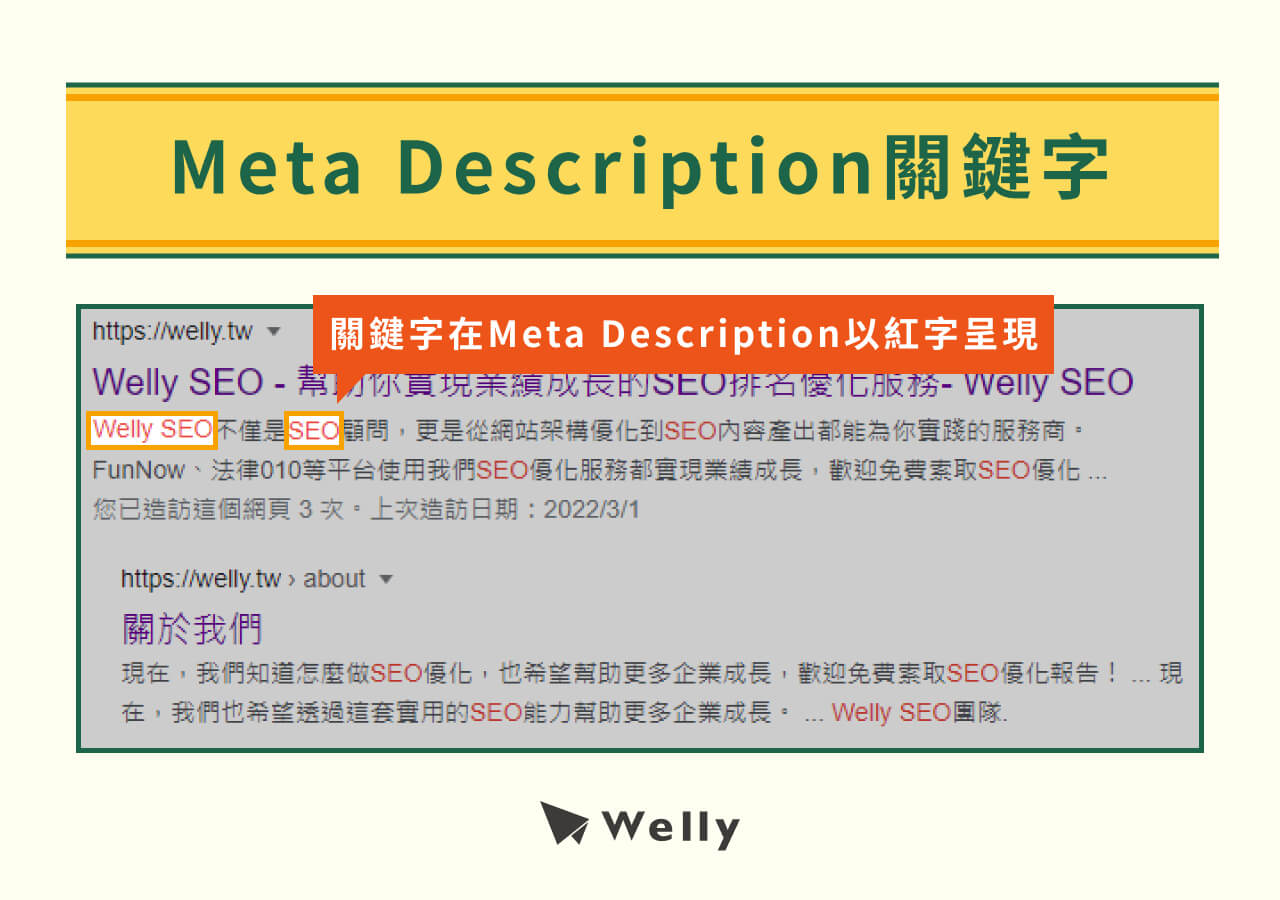
1.確保關鍵字
確保關鍵字出現於Meta Description中,讓使用者能確定搜尋結果與網頁的關聯,但也要避免濫用關鍵字,反而遭致修改。

補充一點,雖說Meta Description對搜尋排名幾無影響,但因關鍵字於網頁描述中會呈紅色,對於吸引使用者點擊有一定的作用,因此關鍵字的放入仍然必須。
2.單一Meta Description
雖說有許多網頁開始採用多個 Meta Description,但這種方式可能造成搜尋引擎無法決定使用何種描述,致使搜尋結果頁面的網頁描述與內容相去甚遠。
3.分析使用者目標
瞭解使用者的搜尋目標及喜好,並針對寫出使用者想看見的描述內容,自然就能吸引點擊。
4.根據搜尋引擎的改寫修正關鍵字
由於搜尋引擎會根據使用者的搜尋字詞改寫Meta Description,因此若網頁的Meta Description不斷被改寫時,或許可以藉此觀察並修正關鍵字。
5.Meta Description 並不強求
若是不知道 Meta Description 怎麼寫,也可以考慮讓搜尋引擎自動判斷,而非用不相干的文字填滿,反而使 Meta Description SEO的效果無法發揮。
若能掌握以上幾個關鍵,相信Meta Description 優化肯定難不倒各位啦!之後就能有效掌握使用者所看見的網頁描述,從而提升網頁點擊量及流量,對SEO帶來正面影響。
Meta Keywords 是什麼?風光不再的落魄標籤!
最後,我們要來介紹一個時代的眼淚 —— Meta Keywords。
Html Meta Keywords 中文是網頁關鍵字,曾經是搜尋引擎快速瞭解網頁重點,並以此進行搜尋排名的依據之一。
然而由於 Meta Keywords 設定容易,導致不少網頁藉由大量塞入不相干或無意義的 Meta Keywords試圖提升SEO排名,使Meta Keywords功能形同虛設,因此Google即宣布不再採用 Meta Keywords為排名依據的參考, Meta Keywords SEO 手法就此成為歷史名詞。
現在雖然仍能設定 Html Meta Keywords,然而卻無任何實際效用,還可能因無意義塞入過多關鍵字而被搜尋引擎降低觸及,因此還是建議就讓 Meta Keywords 埋葬在過往吧!
結語
透過以上的介紹,相信大家對Html Meta Tag、Meta Title及Meta Description都能有更深入的瞭解!但SEO的領域可是無遠弗屆。如果您想要了解更多SEO資訊,或者想要獲取免費的SEO健檢報告,都可以透過下方黃色按鈕與Welly團隊聯繫!

Kira
創辦人兼營運長
分享至