RWD響應式網站是什麼?5大響應式網頁模板+RWD網頁範例


適文
21 min read
2025-06-09更新
# SEO優化
# 技術SEO
# SEO做法
RWD 意思是什麼?RWD 全名為響應式網頁。本文將提供完整 RWD 教學,介紹 RWD 網頁和自適應式網頁的差別,以及分享 5 款響應式網站模板和 RWD 範例。
RWD響應式網頁是什麼?為什麼大多網站都使用了RWD?
智慧型手機的出現掀起了一波科技革命,聯繫、上網、購物,通通可以用手指搞定!根據2020下半年市調顯示[1]:
- 台灣整體上網率為85.3%,10~49歲的平均上網率甚至達95%以上
- 智慧型手機持有率為88.4%;平板電腦為42.3%
- 使用手機上網比例有83.6%,平板24.5%,卻僅有53.3%使用電腦上網
當全世界的生活型態因為多元的媒體設備被改變時,傳統的網站顯示型態也漸漸走向黃昏,如果你曾使用不同裝置上同一個網站,發現明明一樣的內容,但呈現的長相卻不太相同,那麼你就意識到RWD響應式網頁的存在啦!還是不太明白RWD是什麼的人,底下會有更詳細的說明!
(一) RWD意思在中文翻譯上代表什麼?
RWD是響應式網頁英文簡稱,全名為Responsive Web Design,又有「響應式網頁設計、對應式網頁設計」等中文翻譯。響應式網頁意思具體來說,是一種讓網頁可以在不同大小、解析度的裝置螢幕下(例如桌上型電腦、筆電、手機、平板等)自動改變排版佈局的技術名稱。
這個名詞是2010年時由Ethan Marcotte在網頁設計文章中所提出的概念[2],因為他發現,��即便一開始視覺排版設計精良,但當呈現在各式各樣寬度的網裝置上時,可能會因為比例而出現裁切及難以辨認的情況,為了適應潮流與科技,網頁設計必須要能更靈活的運用。
CSS因為能在同一個HTML的文本當中解決不同螢幕寬度這項問題,所以成為響應式網頁設計中很重要的程式語言。
Ethan Marcotte的這套觀點在2012年被《.net 雜誌》列為頂級網頁設計趨勢的第2名,後來也漸漸變成全球公認的網頁開發技術趨勢,直到現在已經相當普遍且成熟,所以如果你還不清楚響應式網頁設計是什麼,可得要加緊腳步囉!
(二) RWD與傳統網頁設計有什麼不同?
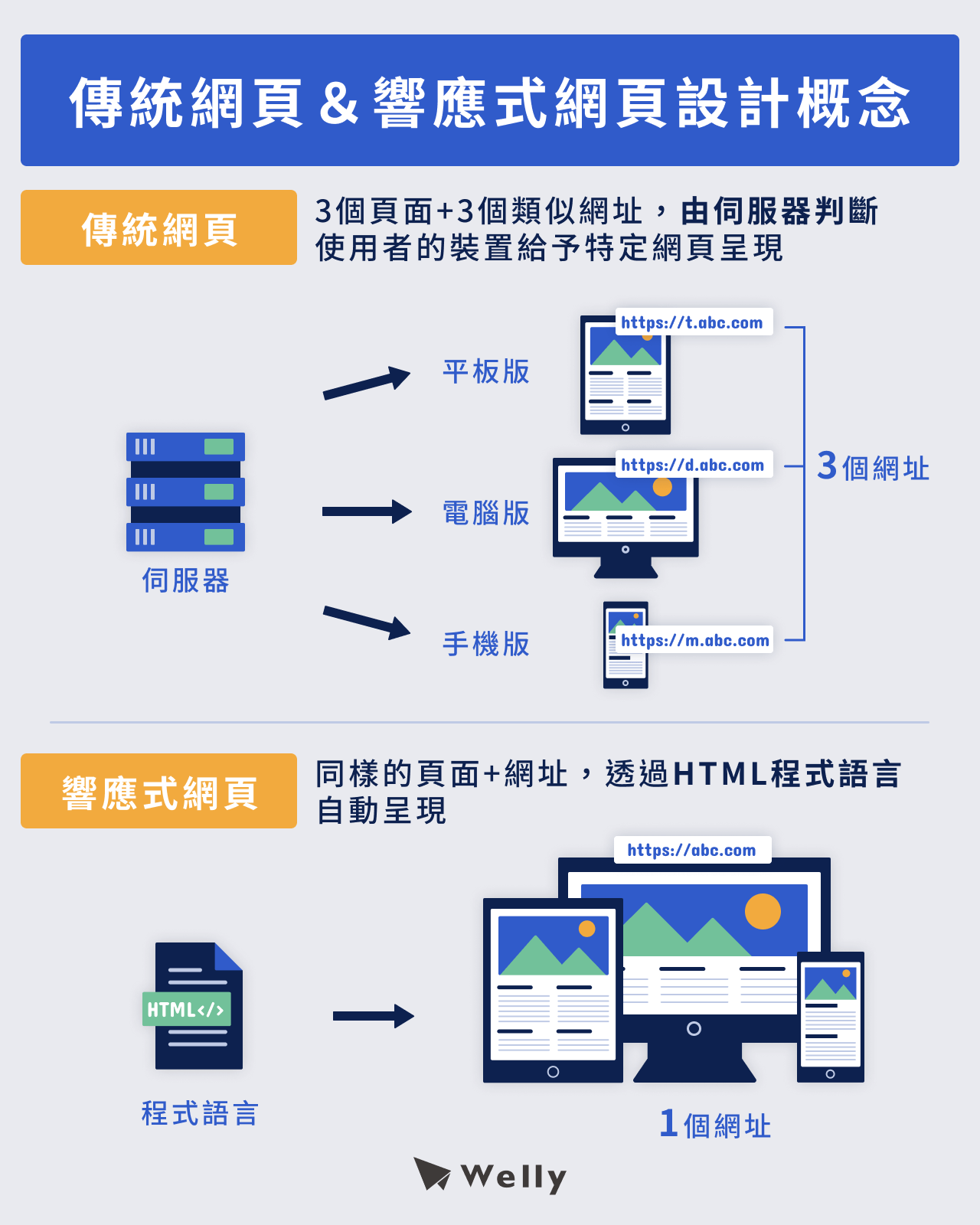
★傳統網頁設計
傳統網頁設計比較接近「因地制宜」,設計師會先針對不同類型的閱讀裝置「額外」做符合該規格的網頁,並統一提供給伺服器,當使用者進入頁面時,由伺服器判斷是透過哪種裝置連進來的,再抓出適合該裝置的網頁版本顯示。
最快速辨別是否為傳統網頁設計,只要進入手機版頁面網址呈現跟電腦版不同,例如https://m.abc.com ,比起原網站https://abc.com多了個m(mobile意思)。
因為有幾個裝置就做幾個網頁,所以傳統網頁設計有不少麻煩之處:
- 網頁設計、製作的人力與資源成本都相當高
- 只要有修改或調整,就必須一一改動所有頁面,維護不易
- 伺服器沒有判斷好,或者直接點擊特定裝置連結,會顯示出錯誤的頁面,影響體驗
- 網址重複多次,可能會影響到權重及SEO搜尋排名
★響應式網頁設計RWD
相比之下RWD透過HTML的程式語言下達指令,只需要1個網頁、1個網址就能適用所有裝置,在網頁製作、維護的功夫,以及網址分散權重的影響就��沒有那麼大,不過在前期設計與製作網頁時,會需要花比較多的功夫去規劃,畢竟一次要考慮到3種以上的比例呈現,在圖文、LOGO排版上需要多費些心思。
我們可以用圖片來看伺服器與HTML如何運行的:

整體來說,RWD的效果與體驗都是大於傳統網頁設計的,唯一1項傳統式可能會略勝一籌的是「網頁速度」,因為傳統設計是分割成不同的獨立頁面,載入的速度會比載入全部內容快,不過這點差距RWD是有機會彌補的,只要好好優化圖片、功能等,對網站的影響不至於太大。
| 傳統網頁設計 | 應式網頁設計 | |
|---|---|---|
| 網址與頁面數量 | 多個網頁+網址 | 單一頁面+單一網址 |
| 開發成本 | 較高 | 較低 |
| 維護狀況 | 不容易 | 容易 |
| 對SEO影響 | 權重容易分散,容易被判定內容或架構重複 | 單一網址、頁面,較利於SEO排名 |
| 載入速度 | 較快 | 中等 |
(三) 使用RWD SEO排名會變好的原因

1.連結單一
單一連結其實很關鍵,不會因為用戶使用不同裝置進入而分散人潮流量,民眾如果有需要轉發網址也更便利,更不會發生用電腦點擊連結之後卻出現手機版的尷尬情況,在建立反向連結時也更能集中火力,久而久之連結的排名就有機會往上囉!
2.跳出率較低
試想點進一個網頁發現瀏覽非常不方便,要不斷放大縮小�或滑動才能看完整行字,是不是很快就想放棄了?當所有使用者都只看一眼就決定離開,跳出率大幅增加的情況下,搜尋引擎可能會判定這個網頁的內容是用戶不喜歡或沒有幫助的,長久下來對排名就容易有不好的影響,但RWD會自動調整,在閱讀順暢的情況下,更容易留住造訪者。
3.提升體驗及品牌形象
不同的設計頁面,可能會導致資訊更新時有缺漏或錯誤,如果資訊放置的入口改變,也有可能會變成用了手機版之後卻找不到原本網頁版內的內容,這不僅影響到閱讀體驗,連帶也會影響用戶對網站及整個品牌的形象跟評價;而RWD的視覺、使用效果都更為清晰,不容易有上述那些問題。
4.符合所有使用者的搜尋習慣
有網頁設計的人員可能也會考慮直接做成APP,但大部分的使用者還是習慣透過網頁搜尋來獲得答案,畢竟使用APP還需要下載,容易造成不便,而且在製作上也還要分成Android與iOS版本,除了花費高之外,並沒有符合大眾習慣;RWD是很靈活且有彈性的網頁,也更符合使用者的需求。
5.Google喜歡這個趨勢
Google搜尋中心曾在某篇文章中提到建議大家使用RWD網頁設計的原因:
- 使用者可以更輕鬆的使用單一網址分享及連結到網站內容。
- 可協助Google演算法為網頁正確指定索引編列屬性,不需要發送訊息指明既有的相對應桌面版或行動版。
- 不需要同時維護多個相同內容的網頁,大幅減少工程師的處理時間。
- 可以降低行動版網站發生常見錯誤的機率。
- 使用者不需要重新導向就能瀏覽合適的畫面,縮短載入時間;此外也可以降低重新導向出錯的機率。
- Googlebot只要檢索這些網頁1次,即��可擷取所有版本的內容,提高檢索效率同時也能間接協助Google建立索引,並確保擷取的內容是最新版本。
畢竟原本就是以使用者體驗為出發點,且實際上也確實提供更高的便利性,因此對搜尋引擎來說是樂見其成的,再加上綜合上述5點,都是原本就對SEO排名有影響的因素,因此用RWD來優化網站可說是聰明又實惠的選擇。
RWD CSS怎麼寫?
在進入響應式設計範例前,有些比較基本的RWD設計原則先提供給大家知道,對於後續的設定與撰寫上都會更加順利。
(一) 響應式網頁尺寸大小分別是多少?
雖然是讀取同一個網頁,但在CSS指令中要針對個別裝置明確寫出尺寸大小,以下為RWD常用的3個裝置解析度:
- 桌上型電腦:至少要1024px以上
- 平板電腦:720px~1024px
- 手機:320px~720px
(二) 響應式網頁 CSS語法分享
1.設定媒體查詢
媒體查詢的設定可幫助網站判斷在什麼寬度、高度的裝置上要套用何種網頁模式,通常會以視區的寬度為主,畢竟這是最直接影響網頁呈現的指標。
常見的項目有這些:
- width:視區寬度
- height:視區高度
- device-width:裝置寬度
- device-height:裝置高度
- orientation:裝置寬高比
- aspect-ratio:視區寬高比
- color:視區顏色
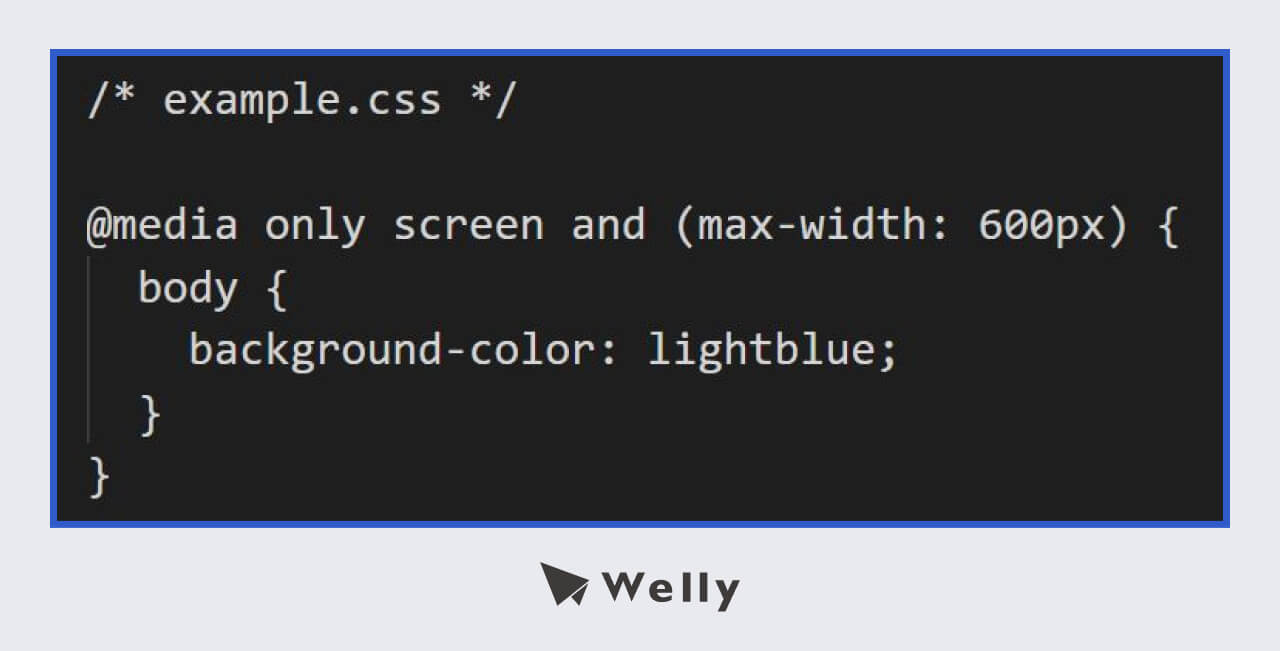
撰寫範例如下:

2.添加斷點
一般網頁的兩側會有不同欄位及相對應的功能,但同樣的設計套用在手機上,使用就會變得不太方便,如何從「多向道」變成「單向道」?你可以利用添加斷點把桌面版的內容集中顯示在手機上。
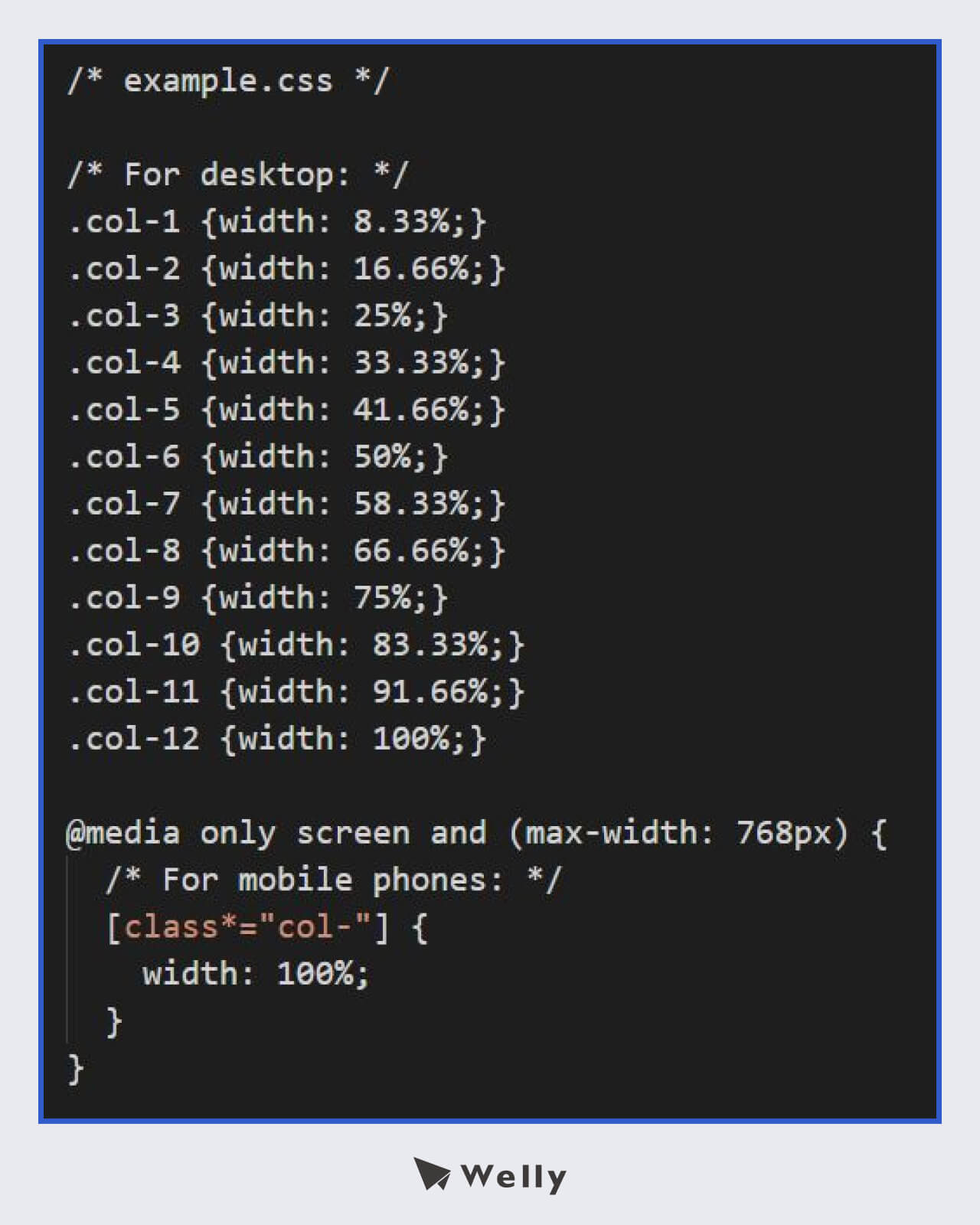
撰寫範例如下:

★備註:當瀏覽器螢幕小於768px時,每列的寬度應為100%。
3.以手機版為優先
考慮到手機裝置的使用比率較高,我們可以把手機設定為優先載入頁面,這樣有助於縮短網頁載入的時間,讓體驗更順利。
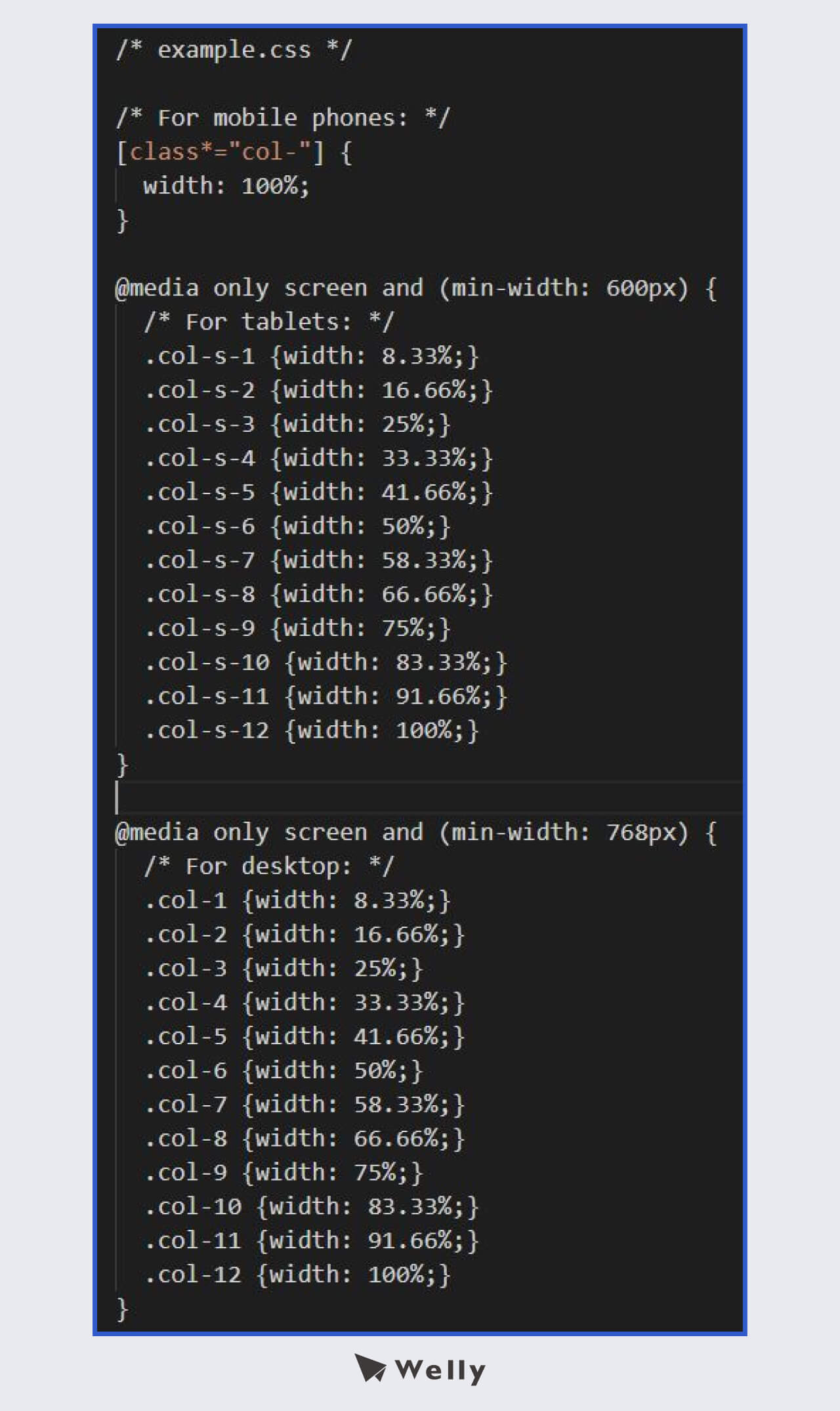
撰寫範例如下:

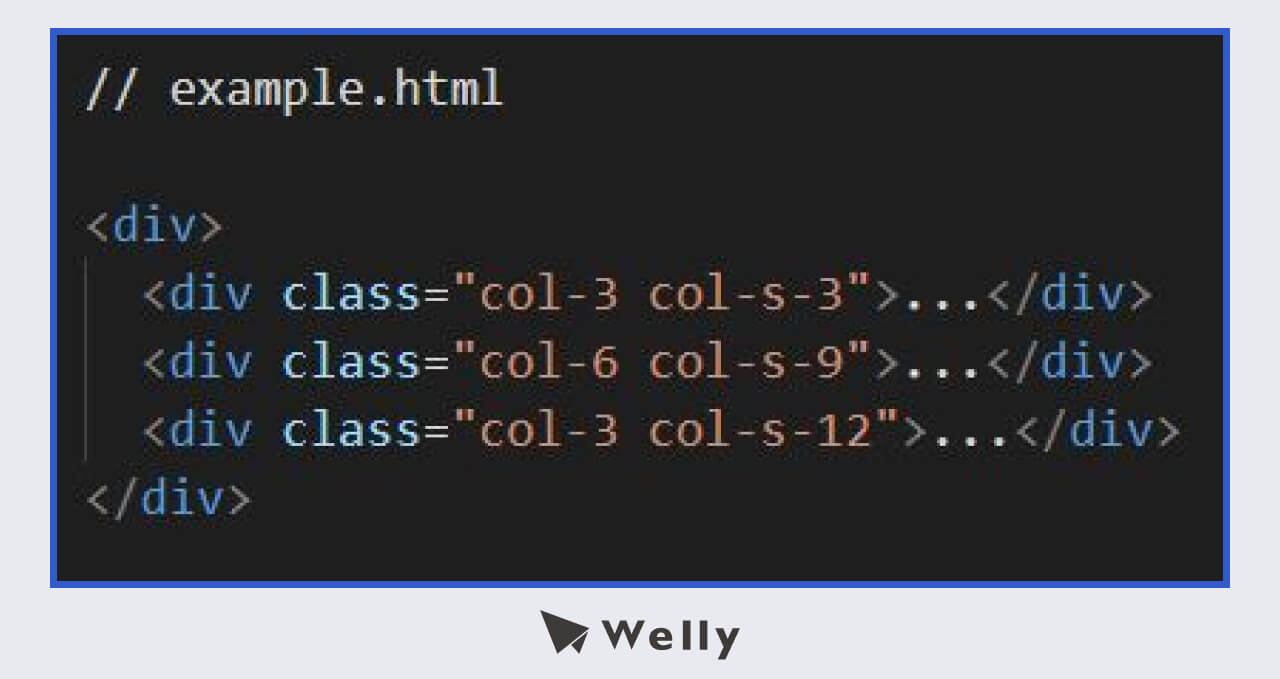
4.HTML行列數顯示設定
延續上述範例:

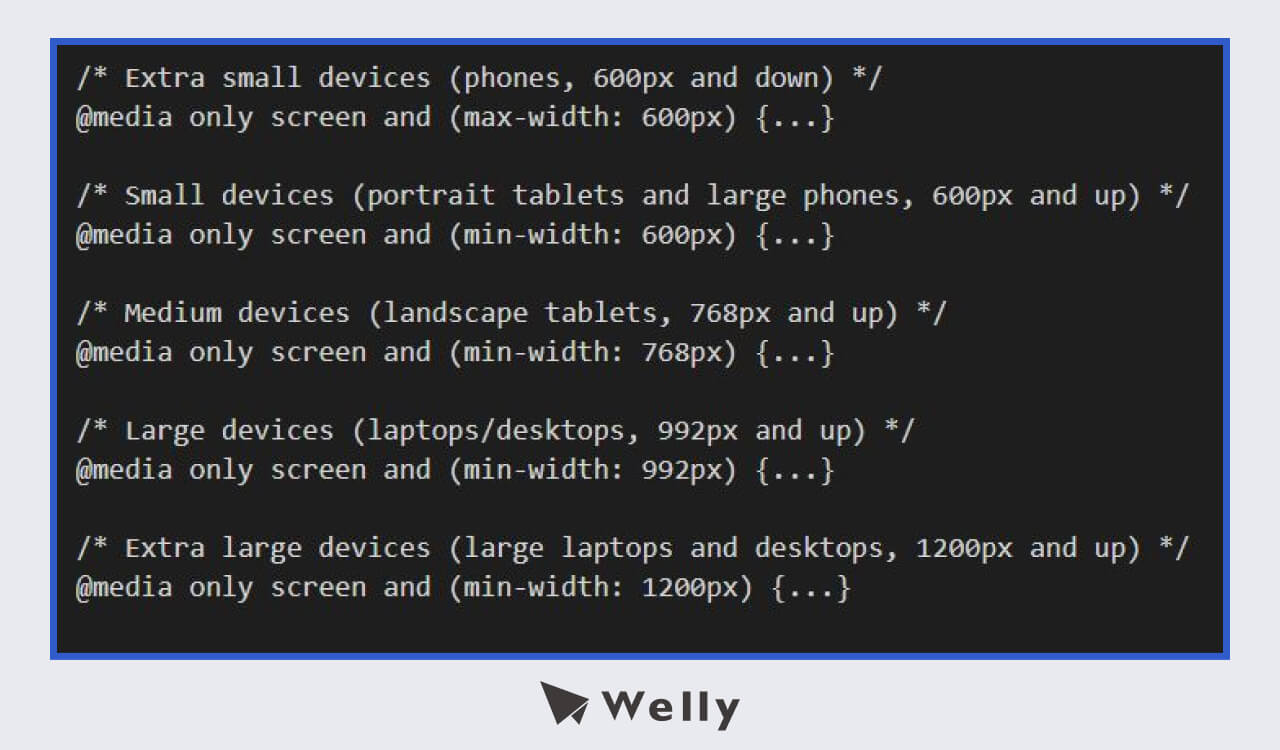
5.常用的設備斷點
因為民眾可能使用的設備寬、高種類可能有非常多種,網站很難幫每一種都設定斷點,建議可以使用下列這5種比例,讓網頁可以適用於大部分的裝置。
撰寫範例如下:

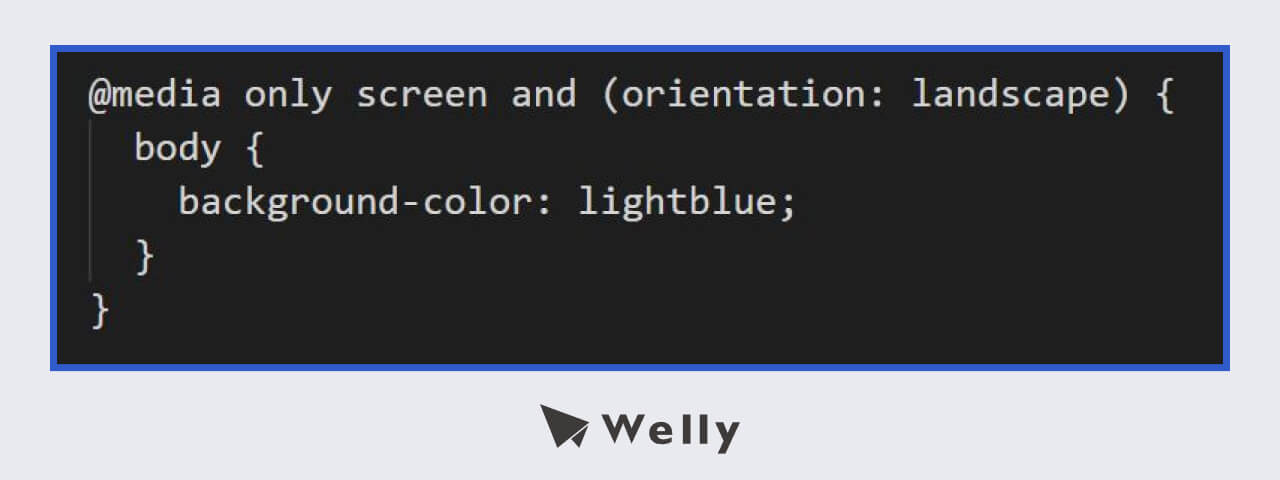
6.設定不同裝置的顯示方向:縱向或橫向
假設我們設定當網頁處於橫向模式時,背景會變成淺藍色,撰寫範例如下:

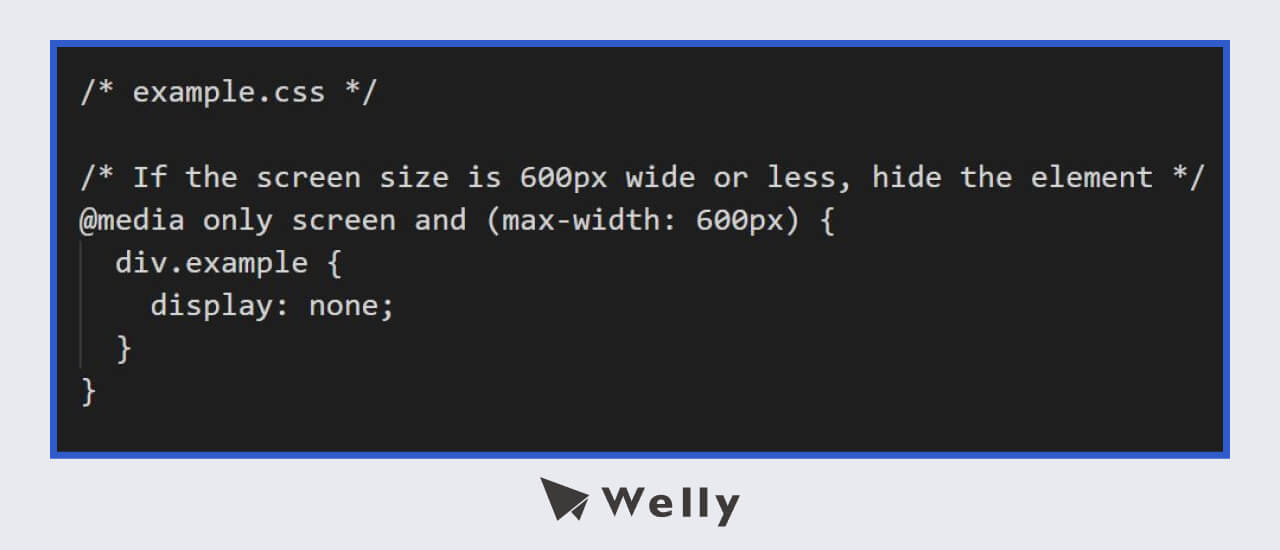
7.隱藏元素
假如在裝置改變時想要將某些元素隱藏起來,避免畫面過度凌亂或影響載入速度,撰寫範例如下:

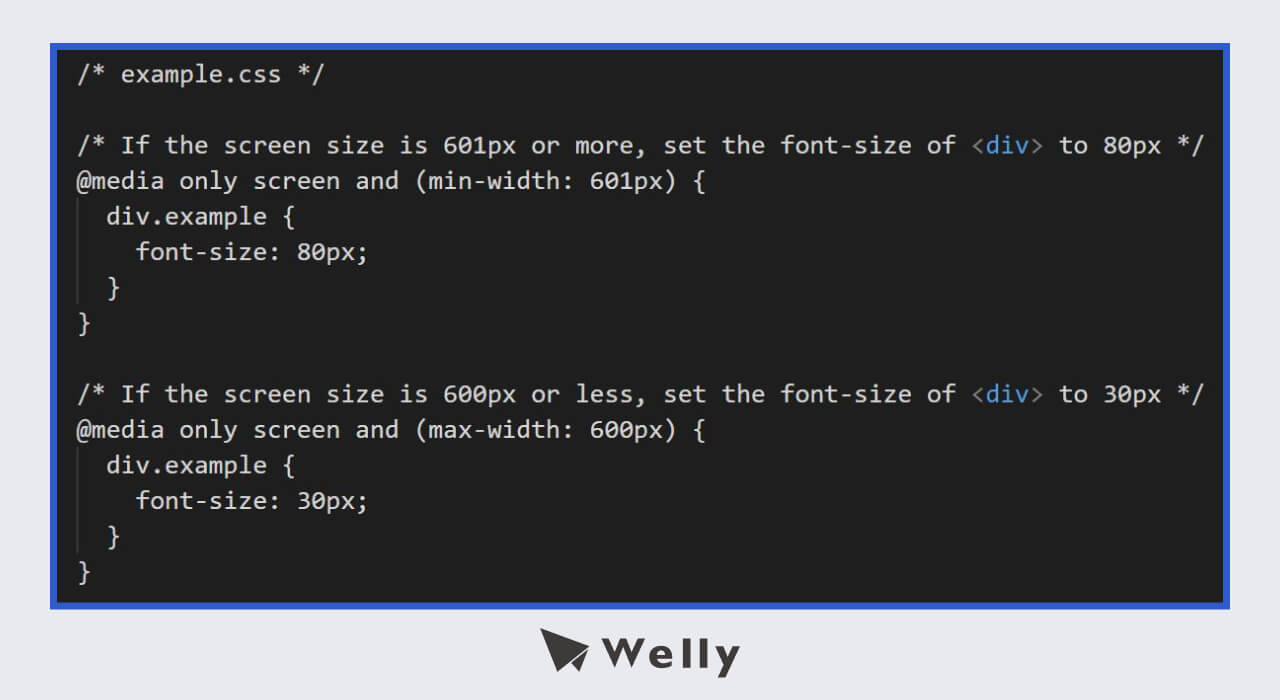
8.改變不同裝置的字體大小
撰寫範例如下:

(資料來源:W3Schools)
RWD開發工具(Framework)與響應式網頁範例
如果本身有強大的網頁設計與工程團隊,想從頭到尾量身打造專屬的響應式網站,那當然沒什麼問題,但如果想要更快速更有效率的搭建RWD,其實可以善用響應式網頁模板工具,只要蒐集好素材套上框架,再根據個人需要微調即可。
線上的相關工具不少,以下跟大家介紹5個常見的網站及其提供的RWD網頁範例,希望大家可以從中找到最符合心中所想的響應式網頁排版模組喔!
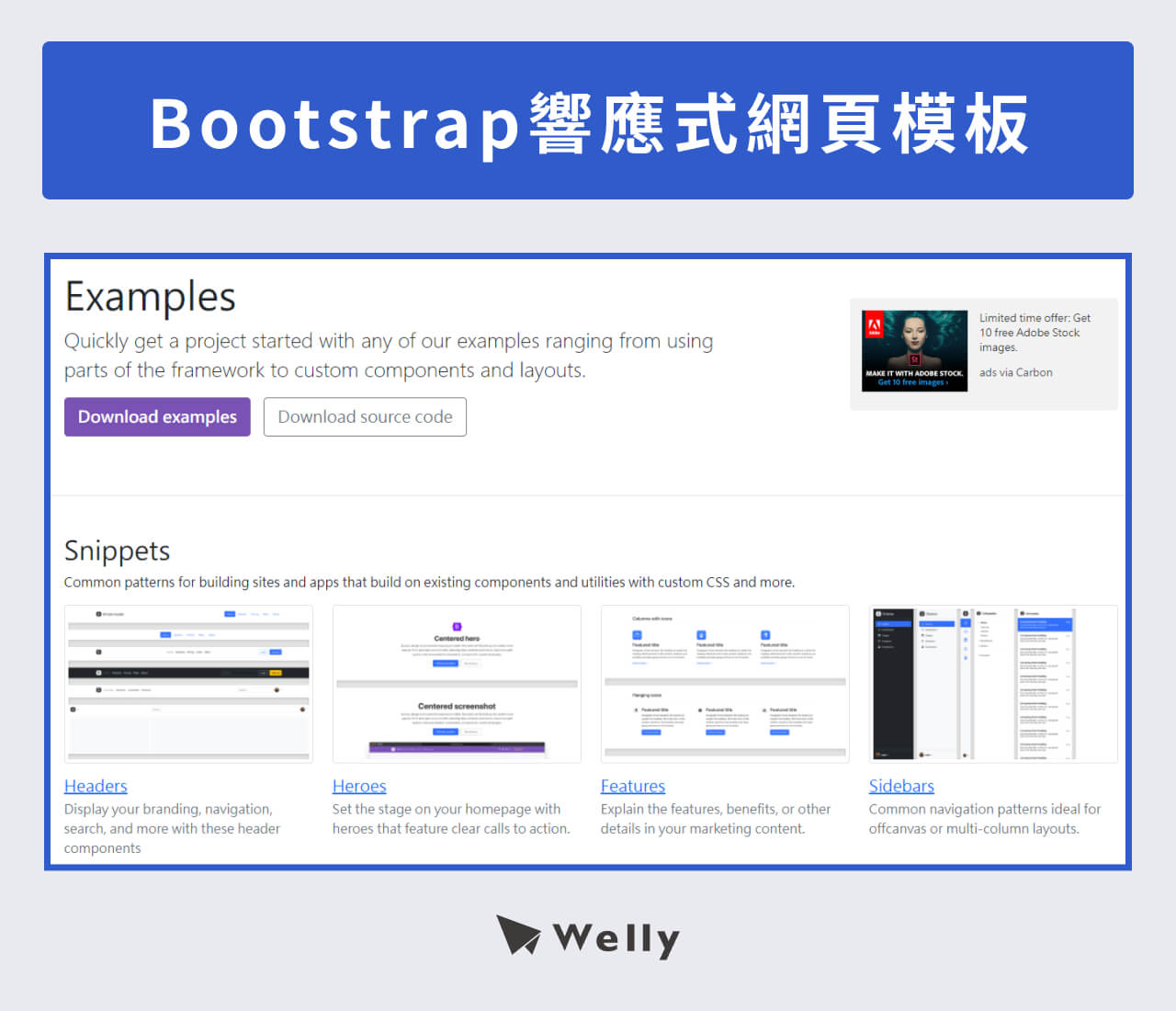
(一) Bootstrap
Bootstrap是目前網頁設計人員在製作響應式網站時最熱門的首選!它的操作便利,有大量CSS、Javascript等模組與物件,還有自己開發的SVG圖庫,是使用上相對靈活的RWD開發工具。

(二) Foundation
Foundation擁有豐富的功能與HTML、CSS和JavaScript等模板,可幫助使用者快速構建以內容為主、手機版為優先的網站原型,另外還能協助製作可在任何設備上隨處閱讀的響應式 HTML電子郵件。

(六) 看看別人怎麼做!3大著名響應式網頁範例參考
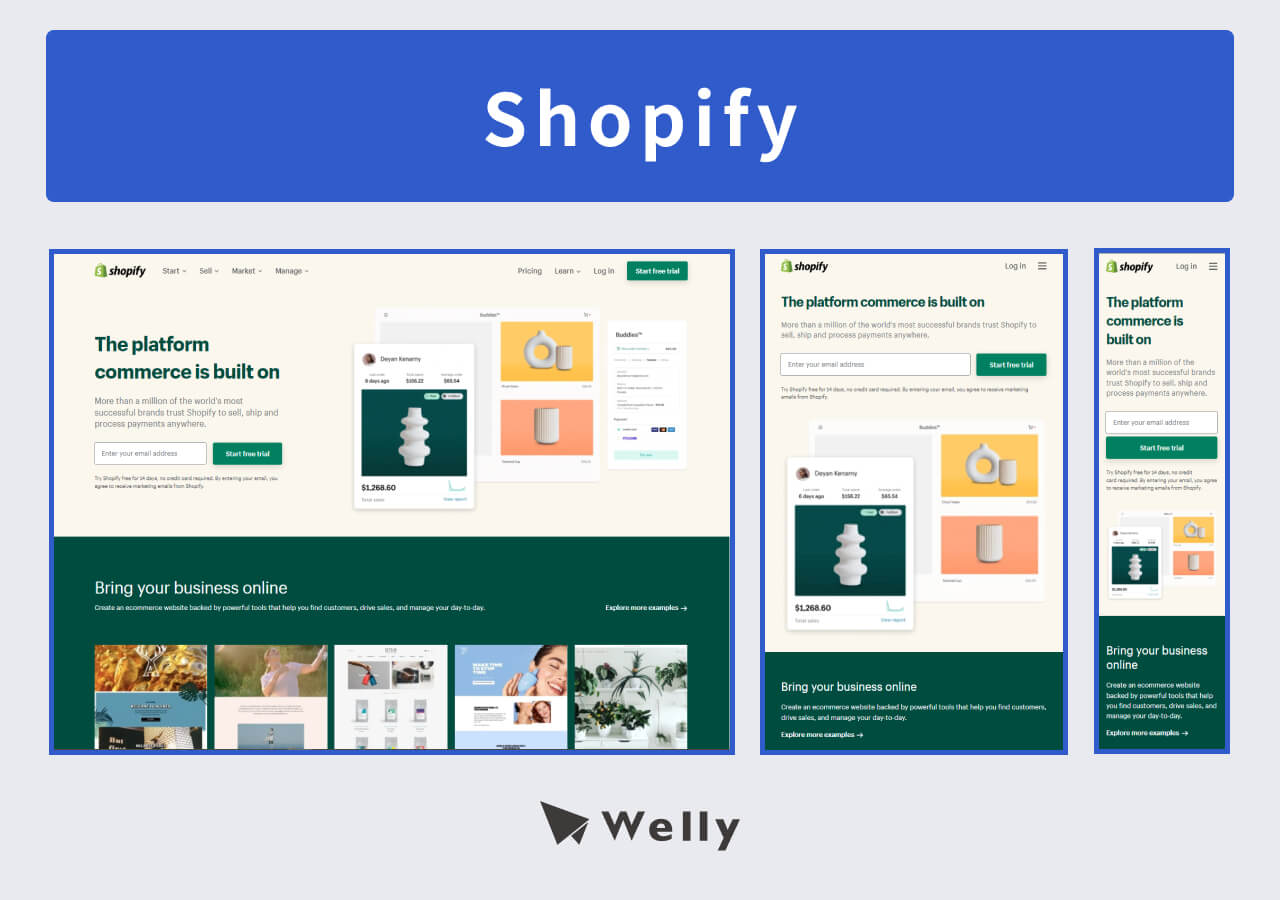
1.Shopify

Shopify在所有大小的設備顯示幾乎都有保持一致性,而且操作排版上非常清晰明確,雖然網頁上使用大量圖片,甚至還有動態影像,不過他們仍有將頁面加載速度保持在5秒內,在內容與速度之間取得絕妙平衡。
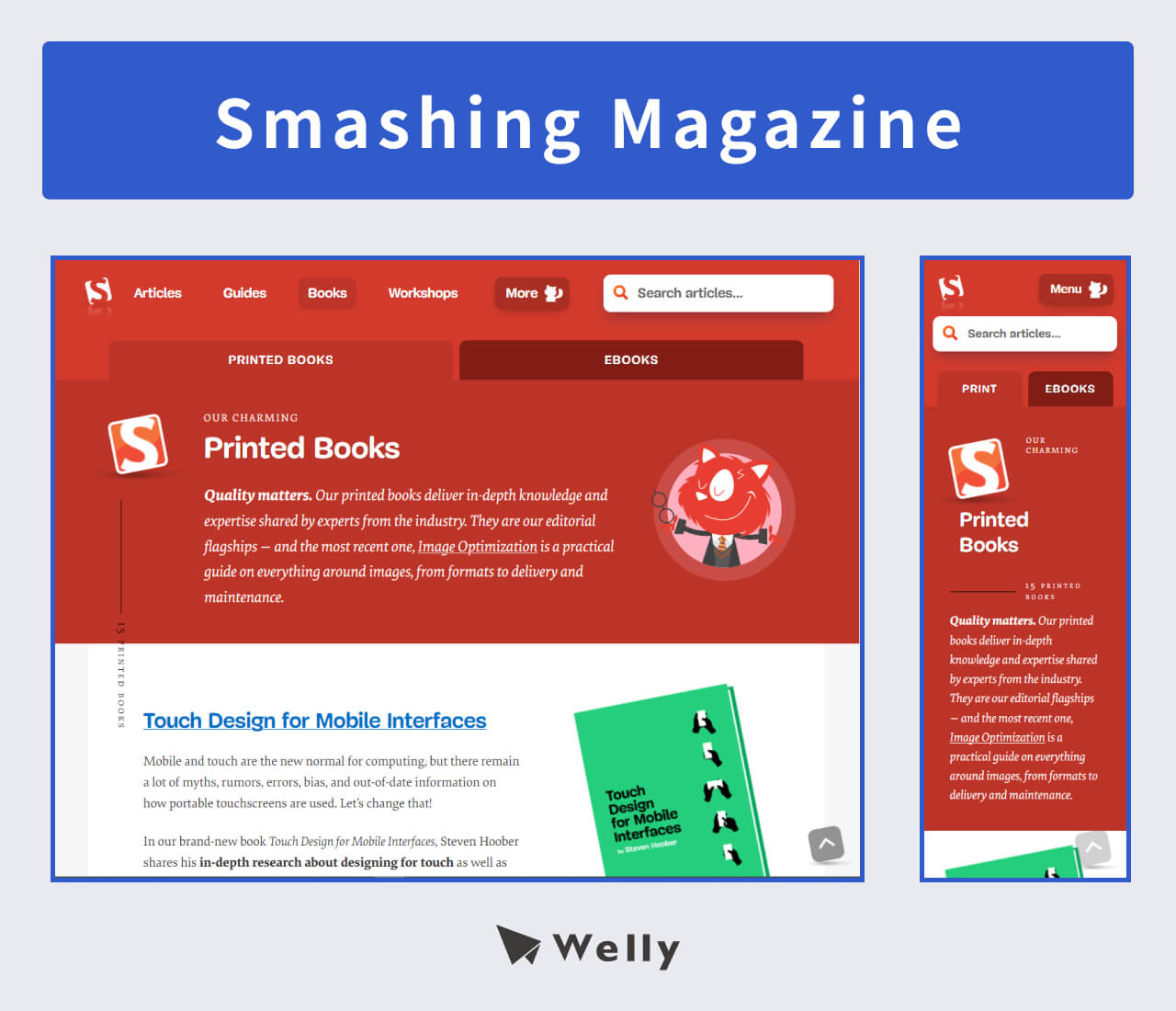
2.Smashing Magazine

在電腦與手機裝置上分別以兩欄和單欄布局顯示的Smashing Magazine,巧妙結合文字與按鈕,讓使用者在操作能更加直觀,也具有強烈的引導效果,最重要的是,即使用3G網路連結設備,加載頁面速度也只需2秒,有效降低他�們網站的跳出率。
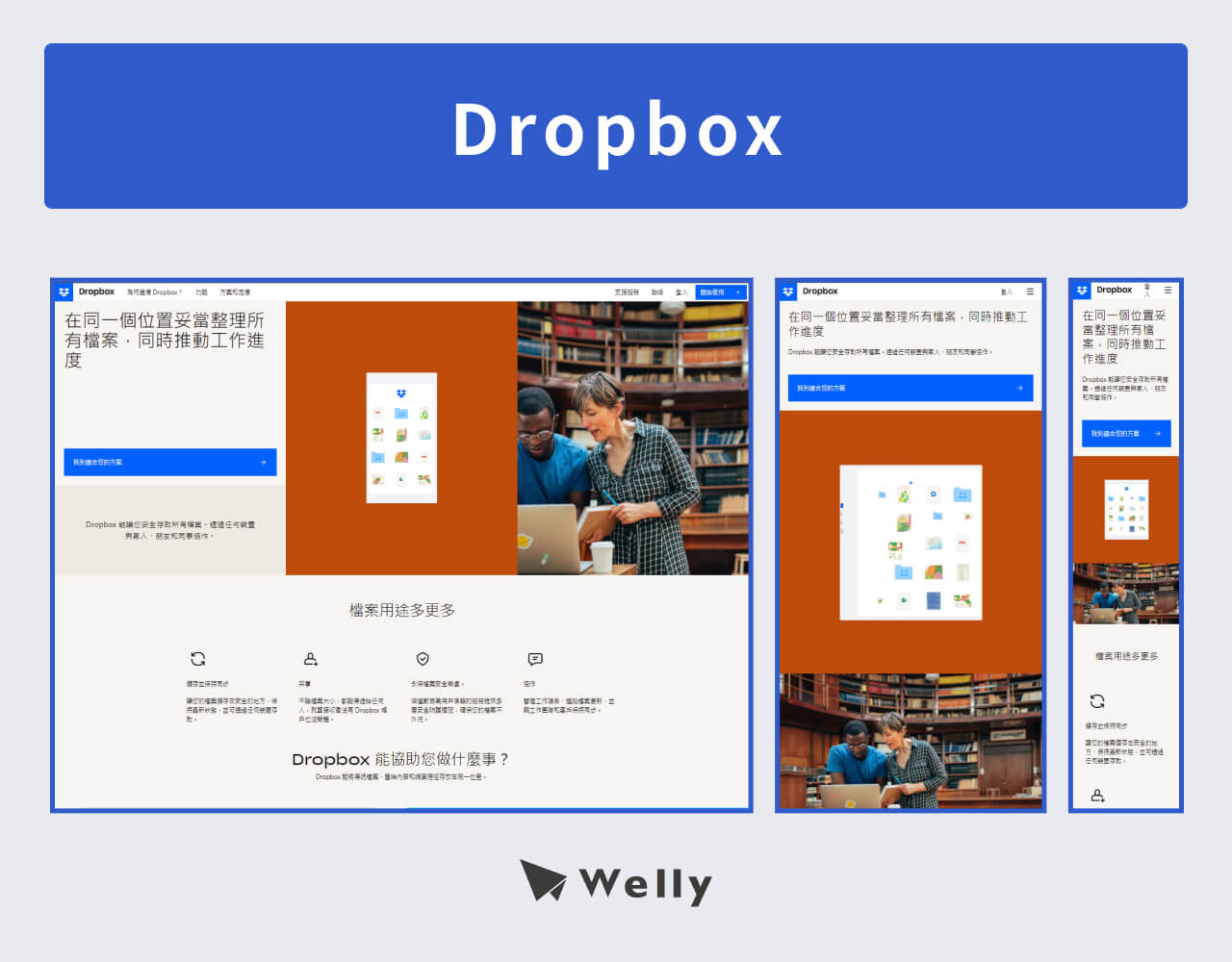
3.Dropbox

Dropbox在元素的排版使用上非常靈活,在不同裝置上呈現出的視覺效果都很出色,多欄到單欄的轉換過程也流暢又平穩。
AWD是什麼?跟RWD差別在哪?
在研究RWD時很容易看到另一個名詞「AWD」,你是否也好奇AWD是什麼?同樣是網站設計領域的專有名詞,為什麼最後掀起熱潮的是RWD?
(一) AWD意思、定義是什麼?
AWD是「自適應式網站」的英文簡稱,全名為Adaptive Web Design,也是一種響應式網站的設計方式。
手機、桌機網址,可以做到完全一樣。不同的裝置開啟時,會先判定裝置是哪一種,來給予不同的 CSS,進而改變排版。
大致上AWD RWD概念相同,都是使用CSS設定同一個網站與網址,並透過自動偵測使用者裝置的模式提供對應排版的網頁,唯一的差別是:AWD可以減少網頁在不同裝置上的內容或元素。
例如:覺得電腦版的符號、圖片或文字在手機小螢幕的呈現太過擁擠累贅,AWD是可以做到讓電腦裝置擁有網站全部元素、手機裝置只呈現網站70%內容、元素的。
這樣的做法可以讓行動端裝置在載入網站時的速度加快,不過AWD在前期的設計規劃及製作需要產出很多版本後再進行整合,不只開發較複雜、成本較高,後續的資料管理與網站維護也比較麻煩,所以熱門度沒有RWD這麼高。
| AWD | RWD | |
|---|---|---|
| 網址與頁面數量 | 單一頁面+單一網址 | 單一頁面+單一網址 |
| 不同裝置的呈現內容 | 可不同 | 相同 |
| 複雜度與開發成本 | 較高 | 較低 |
| 後續維護狀況 | 較麻煩 | 容易 |
| 載入速度 | 較快 | 中等 |
至於要選擇AWD還是RWD,可能要看網站最後的樣貌,如果沒有額外的缺點,技術使用也很完整,其實兩者在SEO排名的影響差不多,可以依照個人需要選用。
以上就是RWD響應式網站的相關資訊,如果你有其他指標或工具使用上的疑問,或者不確定自己的SEO報告該怎麼解讀,甚至希望專人為你分析,都歡迎點擊下方立即諮詢按鈕,Welly團隊會有專員為您服務!
參考資料
[1] Yahoo:市調解析-2019 至 2020 年台灣網路行為趨勢觀察與比較
[2] Alistapart:Responsive Web Design

適文
創辦人兼執行長
分享至