H 標籤優化怎麼做?網站 SEO H1 H2 標籤 5 大使用原則!


Kira
13 min read
2024-09-13更新
# SEO優化
# 內容SEO
# SEO做法
H 標籤是什麼?H1、H2 標籤差別是?本文將詳細介紹 H 標籤(heading tags),告訴你 SEO H1 H2 H3 標籤層級、使用原則與 heading html 的語法,最後再分享 H 標籤範例!
H 標籤是什麼?SEO H1、H2、H3 為什麼重要?有哪些影響?
提到 SEO,你可能首先會想到的是關鍵字佈局、SEM 或是內容面的 SEO 優化。但其實,有一個常被忽略的細節,卻對 SEO 有著直接影響,那就是「H 標籤」!
SEO 與 H1 標籤有什麼影響?如果你還是不知道 H 標籤是什麼,或是想知道該如何正確運用它、有哪些使用原則?往下看這篇文章就對了!
(一)H 標籤是什麼?3 大功能報你知!
H 標籤又稱 Heading Tags,用來標記網頁或文章標題。
就像 Word 文件的目錄階層一樣,H 標籤可以分成 6 個層級:H1、H2、H3、H4、H5、H6,從最重要的主標題到較次要的小標題,權重依序遞減。
🔺3 大 H 標籤功能
- 讓文章標��題與段落更醒目
一篇好的文章需要讓讀者清楚理解文章的段落與架構,H 標籤的作用就是點出文章的主標題、副標、小標等重點內容。此外,H 標籤還能讓網頁文章中的標題更顯眼,例如放大文字、加粗、改變顏色等,提升文章的可讀性。
- 讓用戶更好理解文章內容
H 標籤就是一篇文章的骨架,透過主標題、副標題和其它小標題,將文章內容清晰地分割成不同的段落,讓人一看就能知道書本各大段落大概在講什麼,方便快速掌握文章的重點內容。
- 讓搜尋引擎快速理解文章
H 標籤不僅能幫助讀者理解文章結構,同時也能讓搜尋引擎快速掌握文章內容。就像提交網站地圖(Sitemap)能幫助 Google 更順利的爬到網站,H 標籤能讓 Google 爬蟲快速理解文章架構和重點內容,加速網站頁面被收錄。
(二)H 標籤為什麼重要?H 標籤對 SEO 的 2 點影響!
上面分享了 H 標籤的 3 個功能,相信敏銳的你已經感受到它對網站 SEO 的重要性!以下從 2 點帶你看 H 標籤對 SEO 的好處!
1️⃣ 幫助搜尋引擎理解文章大綱與架構
搜尋引擎不像人一樣能透過前後文理解文章結構,即使沒有明確標示,我們也能辨別出主標題、副標題。但搜尋引擎需要依賴 H 標籤來明確指引文章的段落標題,才能準確理解文章的內容和結構。
在撰寫 SEO 文章時,H 標籤更是不可缺少的重要設置!好的 SEO 文章必須明確告知 Google 文章架構長怎樣,演算法才能理解、幫我們曝光。
Google 爬蟲會透過 H 標籤內的文字去理解網頁的主題��,並判斷其與目標關鍵字的相關性!
2️⃣ 提升使用者體驗
H 標籤不僅能幫助 Google 爬蟲快速理解文章,還能提升文章的「易讀性」,讓讀者更舒服地閱讀!
清晰的標題架構,就像為文章增添了路標,引導讀者快速找到重點內容,提升用戶體驗。良好的用戶體驗能降低網站跳出率,也就間接提升 SEO 分數,對網站 SEO 有正面的影響!
雖然 Google 的核心還是在「提供最符合用戶需求的內容」,與網頁體驗相比,內容的重要性還是相對較高的。但當你和競爭對手的內容不相上下,那麼網站體驗就可能成為排名戰場的加分項!
H 標籤層級介紹!H1~H6 各標籤特色整理!
H 標籤可以分成 6 個層級,H1~H6 的順序是由它們的重要性與權重大小依序排列,最重要的是 H1、權重最小的 H6,下面分別與你介紹各 H 標籤的特色!

⭐️ H1 大標題
H1 標籤是一篇文章的核心標題,因此它的權重也是最重的!H1 標籤需要讓搜尋引擎與讀者明確看懂此篇文章的核心內容。
符合 SEO 規範的文章中只能有一個 H1 標籤,使用越多 H1 標籤會讓 Google 對你的文章產生混亂,不知道文章重點到底是什麼,因而降低 SEO 分數!
本篇文章的 H1 標題就是:H 標籤提升 SEO 排名的 2 大影響?H1 H2 標籤的 5 大使用原則!
⭐️ H2 段落標題
H2 標籤通常是文章中的次標題,經常用來佈局長尾關鍵字。H2 標籤是文章各大段落的標題,讓讀者與 Google 爬蟲了解段落想傳遞的內容是什麼,一篇文章中可以有數個 H2 標題。
本篇文章的 H2 標題有:H 標籤是什麼?SEO H1、H2、H3 為什麼重要?有哪些影響?
✨補充:H1 H2 標題是所有 H 標籤中最適合用來經營核心與長尾關鍵字的標籤!
⭐️ H3 次小標題
H3 標籤是段落中的次小標題,當文章內容較長、較豐富時,就很適合用 H3 標籤將內容分類,讓文章架構更明確。
本篇文章的 H3 標題有:(一)H 標籤是什麼?3 大功能報你知!
⭐️ H4~H6 小標題
當 H3 標籤往下延伸仍有小分類的話,就可以使用 H4~H6 標籤。不過若文章持續分類到 H5、H6 可能會讓讀者感到混亂,所以建議也可以使用列點的方式來呈現~
H 標籤教學|5 大使用原則&編輯方法
了解各 H 標籤的特色之後,接下來告訴你 5 個在使用 H 標籤的重要原則與編輯方法,讓你更有效率地運用 H 標籤!
(一)5 大 H 標籤使用原則
📍 原則 1:一個頁面只能有一個 H1 標籤
如同上面介紹過的,H1 標籤的權重是最重要的,如果在網頁中設置太多 H1 標籤,會讓 Google 搞不懂你的文章重點是什麼,進而對網站 SEO 產生負面影響。
📍 原則 2:H 標籤需逐級使用
在設置 H 標籤時需要「逐級」使用,從 H1 → H2 → H3 以此類推,H1 標籤的下一階要是 H2,千萬不要從 H1 直接跳到 H3、H4。
📍 原則 3:H 標籤需與內容相符
使用 H 標籤時,需要確保標題與其對應的內容相符。如果標題與內容不一致,Google 會認為文章標題與內容不符,影響網站的 SEO 分數。
📍 原則 4:H 標籤不宜過長、簡單易懂
H 標籤除了要與內文相符外,標題的長短與文字用詞也很重要,簡潔明確的標題能讓讀者與 Google 更快速掌握文章。
另外,H1 的標題長度建議控制在 25~30 個字內,太長的標題可能會被搜尋引擎在搜尋結果頁面(SERP)上截斷!
📍 原則 5:適當安排關鍵字在 H1、H2 標籤
撰寫 SEO 文章時,除了明確的架構,關鍵字的置入也是不可或缺的一環。適當地將關鍵字融入 H 標籤中,能增加文章被搜尋到的機會。
- H1 標籤可以放入核心關鍵字,標題的長度建議控制在 25~30 字
- H2 標籤則可以多置入長尾關鍵字
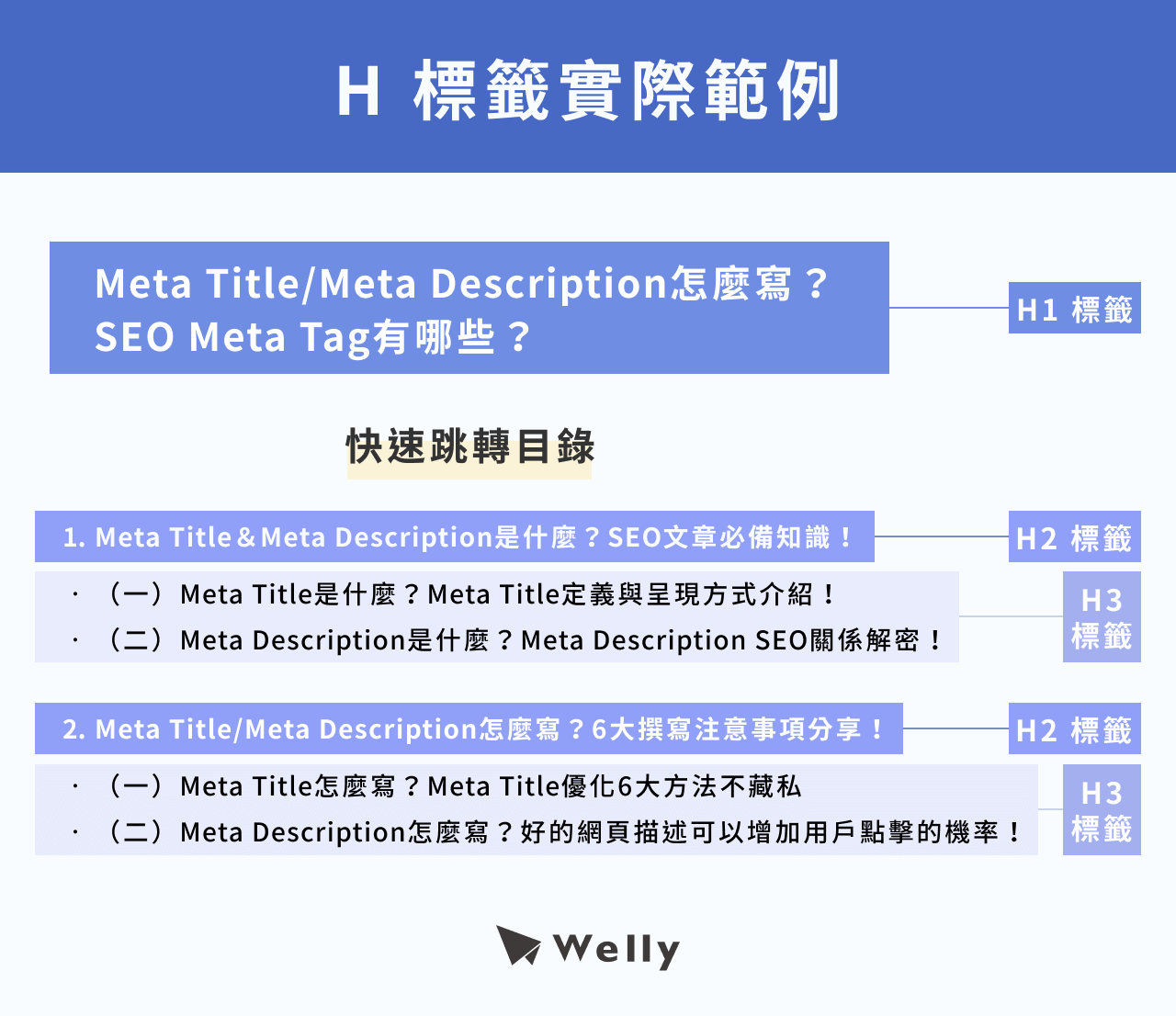
H 標籤範例|H 標籤實際應用範例!

以上圖 Welly 香港的文章《Meta Title/Meta Description怎麼寫?SEO Meta Tag有哪些?》的目錄為例,以下將詳細拆解文章的 H 標籤設置,讓你更清楚 H 標籤實際範例!
🔺 H1 標籤就是文章標題:Meta Title/Meta Description怎麼寫?SEO Meta Tag有哪些?
🔺 H2 標籤有:
- Meta Title&Meta Description是什麼?SEO文章必備知識!
- Meta Title/Meta Description怎麼寫?6大撰寫注意事項分享!
🔺 H3 標籤有:
- (一)Meta Title是什麼?Meta Title定義與呈現方式介紹!
- (二)Meta Description是什麼?Meta Description SEO關係解密!
- (一)Meta Title怎麼寫?Meta Title優化6大方法不藏私
- (二)Meta Description怎麼寫?好的網頁描述可以增加用戶點擊的機率!
🔺 點進文章還可以看到 H4 標籤,如:
- 📌 Meta Title Tag 2大功能
- 📌 Meta Title SEO排名關聯性
H 標籤常見問題解答!你想知道的 H 標籤 QA 就看這!
💬 問題 1:H 標籤可以使用幾次?
Answer:H2 到 H6 標籤都可以無數次使用,但要注意 H1 標籤只能使用一次!
💬 問題 2:圖片可以放 H 標籤嗎?
Answer:圖片本身不能直接放置 H 標籤。H 標籤是 HTML 中用來標示標題的元素,主要用於文字內容。如果你想要對圖片進行標題描述,可以使用 Img Alt 來描述圖片內容,幫助搜尋引擎理解圖片內容,藉此為 SEO 加分。
💬 問題 3:一般內文需要用 H 標籤嗎?
Answer:H 標籤的作用是讓讀者跟搜尋引擎快速掌握文章的重點標題與架構,若只是一般的內文,是不需要使用 H 標籤的!
以上就是 H 標籤的介紹,如果您想要了解更多SEO資訊,或者想要獲取免費的SEO健檢報告,都可以透過下方黃色按鈕與Welly團隊聯繫!

Kira
創辦人兼營運長
分享至